Espruino:Примеры/Свет, реагирующий на движение
Свет, реагирующий на движение[1]
Если вы поставили себе цель сэкономить электроэнергию, то один из способов – это не забывать выключать свет в комнатах, когда вы их покидаете. Но как быть с коридорной лестницей, если вам приходится постоянно спускаться и подниматься по ней? В этом случае вам понадобится освещение, способное включаться и выключаться автоматически.
Конечно, такую систему можно купить, но что если подойти к этой проблеме творчески?
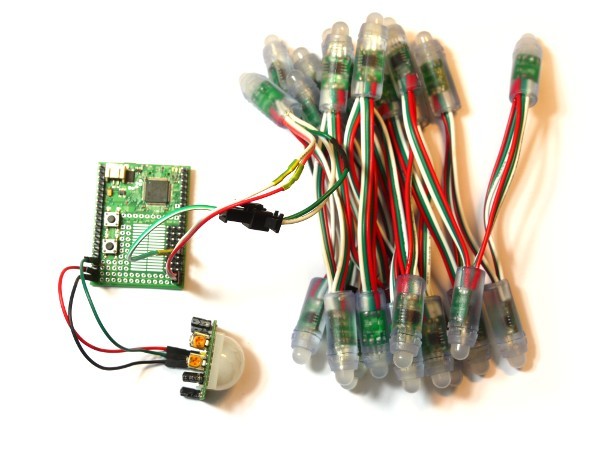
Espruino - Motion Sensitive Lights
Нам понадобятся
- Плата Espruino
- Светодиоды WS2811
- Пироэлектрический датчик движения (или что-то другое, способное определять движения)
Подсоединение

Подключите пироэлектрический датчик к Espruino следующим образом:
| HC-SR501 | Espruino |
|---|---|
| VCC | VBAT (5v) |
| OUT | A1 |
| GND | GND |
Подключите светодиоды WS2811 к Espruino следующим образом:
| Полоса светодиодов | Espruino |
|---|---|
| Белый провод | GND |
| Зелёный провод (DI) | B15 |
| Красный провод | VBAT |
Код
Просто скопируйте код ниже в правую часть IDE и кликните на кнопку загрузки кода.
// Настраиваем SPI-порт (для коммуникации со светодиодами):
SPI2.setup({baud:3200000, mosi:B15});
// Переменная для хранения таймаута,
// который будет использоваться для выключения светодиодов:
var timeout;
// Переменная для хранения RGB-данных,
// которые мы будем отправлять светодиодам:
var rgb = new Uint8ClampedArray(25*3); // 25 RGB-светодиодов
// Включаем светодиоды:
function lightsOn() {
digitalWrite(LED3,1); // включаем синий светодиод
// (он служит индикатором)
// Включаем все светодиоды:
for (var i in rgb)
rgb[i] = 255;
// Отправляем данные светодиодам:
SPI2.send4bit(rgb, 0b0001, 0b0011);
}
// Выключаем светодиоды:
function lightsOff() {
digitalWrite(LED3,0); // выключаем синий светодиод
// (он служит индикатором)
// Выключаем все светодиоды:
for (var i in rgb)
rgb[i] = 0;
// Отправляем данные светодиодам:
SPI2.send4bit(rgb, 0b0001, 0b0011);
}
// Если сигнал от PIR-датчика меняется...
setWatch(function(e) {
// Если таймаут истёк, то это из-за того,
// что светодиоды уже включены.
// Очищаем переменную с таймаутом...
if (timeout!==undefined)
clearTimeout(timeout);
else // в противном случае включаем светодиоды
lightsOn();
// Теперь задаём таймаут,
// чтобы выключить светодиоды через 15 секунд:
timeout = setTimeout(function() {
timeout = undefined;
lightsOff();
}, 15000);
}, A1, { repeat:true, edge: "rising" });
Если вы хотите знать, как выглядит сигнал от PIR-датчика, просто добавьте в код команду ниже – она будет использовать в качестве индикатора красный светодиод.
setInterval("digitalWrite(LED1,digitalRead(A1));",50);
Код выше прекрасно выполняет свою функцию (что исчерпывающе объясняется в комментариях), но результат получается немного скучным. Светодиоды просто внезапно включаются, а потом спустя 15 секунд внезапно выключаются. Может, сделать так, чтобы они не резко гасли, а постепенно угасали?
Скопируйте код ниже в правую часть Web IDE:
// Настраиваем SPI-порт (для коммуникации со светодиодами):
SPI2.setup({baud:3200000, mosi:B15});
// В этой переменной будет храниться таймаут,
// используемый для выключения светодиодов:
var timeout;
// В этой переменной будут храниться RGB-данные,
// которые мы будем отправлять светодиодам:
var rgb = new Uint8ClampedArray(25*3); // 25 RGB-светодиодов
// Включаем светодиоды:
function lightsOn() {
digitalWrite(LED3,1); // включаем синий светодиод
// (он служит индикатором)
// Анимация включения светодиодов:
var pos = 0;
var interval = setInterval(function() {
pos += 0.025;
if (pos>=1) clearInterval(interval);
// Рассчитываем постепенное изменение цвета:
for (var i=0;i<rgb.length;) {
var a = (i/rgb.length)+(pos*2)-1;
rgb[i++] = a*512; // красный
rgb[i++] = (a*512)-128; // зелёный
rgb[i++] = (a*512)-256; // синий
}
// Отправляем данные светодиодам:
SPI2.send4bit(rgb, 0b0001, 0b0011);
}, 50);
}
// Выключаем светодиоды:
function lightsOff() {
digitalWrite(LED3,0); // выключаем синий светодиод
// (он служит индикатором)
// Анимация выключения светодиодов:
var pos = 0;
var interval = setInterval(function() {
pos += 0.05;
if (pos>=1) clearInterval(interval);
// Рассчитываем постепенное изменение цвета:
var amtr = (1-pos)*255; // красный
var amtg = (1-pos*1.5)*255; // зелёный
var amtb = (1-pos*2)*255; // синий
for (var i=0;i<rgb.length;) {
rgb[i++] = amtr;
rgb[i++] = amtg;
rgb[i++] = amtb;
}
// Отправляем данные светодиодам:
SPI2.send4bit(rgb, 0b0001, 0b0011);
}, 50);
}
// Если сигнал от PIR-датчика меняется...
setWatch(function(e) {
// Если таймаут истёк, то это из-за того,
// что светодиоды уже включены.
// Очищаем переменную с таймаутом...
if (timeout!==undefined)
clearTimeout(timeout);
else // в противном случае включаем светодиоды
lightsOn();
// Теперь задаём таймаут,
// чтобы выключить светодиоды через 15 секунд:
timeout = setTimeout(function() {
timeout = undefined;
lightsOff();
}, 15000);
}, A1, { repeat:true, edge: "rising" });
Теперь светодиоды будут загораться и гаснуть постепенно.
Код выше построен на событиях (мы прослушиваем движения при помощи setWatch() вместо опроса при помощи setInterval()), поэтому мы также может использовать команду setDeepSleep(true). Она переведёт Espruino в очень энергоэффективный режим сна – это значит, что благодаря этому проект может очень долго работать от батареи. В то же время светодиодная полоса (даже когда все её светодиоды выключены) потребляет примерно 20 мА. Так что если вы хотите сделать свой проект по-настоящему энергоэффективным, вам нужно будет подключить к 5-вольтовой линии светодиодной полосы реле или полевой транзистор, чтобы светодиоды были гарантировано выключены и не потребляли вообще никакой энергии.
Также было бы полезно оснастить этот проект светочувствительным резистором. С его помощью можно определить, освещается ли в данный момент область, где находятся светодиоды, а соответственно – решить, есть ли смысл их включать или нет.
См.также
Внешние ссылки