Espruino:Примеры/Шрифты
Шрифты[1]
Как правило, в Espruino уже встроено несколько шрифтов.
- Векторный шрифт (его можно масштабировать до любой высоты, обычно хорошо работает при высоте более 20 пикселей).
- Bitmap-шрифты (их можно масштабировать до 1x, 2x, 3x и так далее):
- 4x6 встроен во все устройства. Его ширина составляет 4, а высота – 6 пикселей
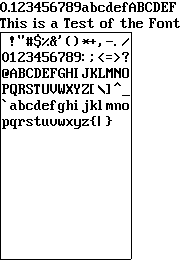
- 6x8 встроен в устройства вроде Bangle.js. Это гораздо более читаемый шрифт, ширина которого – 6, а высота – 8 пикселей. Кроме того, она содержит символы ISO Latin (см. раздел «Наборы символов» ниже)
Эти шрифты являются частью встроенной Espruino-библиотеки Graphics.
Узнать список доступных шрифтов можно при помощи функции g.getFonts().
Векторный шрифт
Векторный шрифт сделан из полигонов, и его можно масштабировать до любых размеров. Это делает его идеальным вариантом для отображения большого текста вроде чисел.
Чтобы рисовать векторным шрифтом, просто воспользуйтесь функцией Graphics.setFont("Vector",height), где height – это высота в пикселях. Если представить, что у вас уже есть экземпляр класса Graphics под названием g, мы можем сделать следующее:
g.clear();
g.setFont("Vector",40);
g.drawString("Hello",0,0); // высота 40 пикселей
g.setFont("Vector", 60);
g.drawString("World",40,40); // высота 60 пикселей

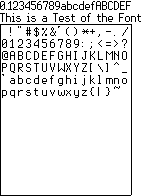
Встроенный векторный шрифт содержит ASCII-символы 0-127 (с его помощью можно написать, например, текст на английском).
Хотя векторный шрифт хорошо выглядит в большую величину, в маленькие размеры (примерно до 20 пикселей) он масштабируется плохо, так что в этом случае лучше воспользоваться bitmap-шрифтом.
Bitmap-шрифт
Bitmap-шрифты создаются так, чтобы быть маленькими, но при этом хорошо читаемыми. По умолчанию в Espruino используется именно bitmap-шрифт, но вы всегда можете переключиться на векторный шрифт:
g.setFont("4x6");
g.drawString("Hello",0,0);
// удваиваем размер шрифта до 8x12:
g.setFont("4x6",2);
g.drawString("2x Hello",0,10);

Если в ваше устройство встроен шрифт 6x8, то воспользоваться им можно при помощи g.setFont("6x8");.
- Шрифт 4x6 содержит ASCII-символы 0-127 (с их помощью можно написать, например, текст на английском языке):

- Шрифт 6x8 содержит символы ISO Latin (см. раздел «Наборы символов» ниже):

Модули шрифтов
Довольно часто требуется шрифт, который крупнее встроенного шрифта, но меньше векторного шрифта. В этом случае можно воспользоваться модулем шрифта.
Вот модули, доступные в данный момент:

Font4x4Numeric – маленький шрифт 4x4 с фиксированной шириной. Свободное место между символами отсутствует. Есть только цифры 0-9.

Font4x4 – маленький шрифт 4x4 с фиксированной шириной, разработанный пользователем jose1711.

Font4x5Numeric – шрифт 4x5 с изменяемой шириной. Только символы «./0123456789».

Font4x5 – маленький шрифт 4x5 с фиксированной шириной.

Font4x8Numeric – шрифт 4x8 с фиксированной шириной. Только цифры 0-9.

Font5x7Numeric7Seg – 7-сегментный шрифт 5x7. Только символы «-.0123456789:ABCDEF».

Font5x9Numeric7Seg – 7-сегментный шрифт 5x9. Только символы «-.0123456789:ABCDEF».

Font7x11Numeric7Seg – 7-сегментный шрифт 7x11. Только символы «-.0123456789:ABCDEF».

FontCopasetic40x58Numeric – числовой шрифт 40x58. Только символы «0123456789». Разработан пользователем abhigkar.

Font6x8 – шрифт высотой в 8 пикселей с изменяемой шириной.

Font6x12 – шрифт высотой в 12 пикселей с изменяемой шириной.

Font8x12 – более широкий шрифт с высотой 12 пикселей и изменяемой шириной.

Font8x16 – шрифт высотой в 16 пикселей с изменяемой шириной.

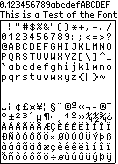
FontDennis8 – шрифт высотой в 8 пикселей для неанглийских языков (см. раздел «Наборы символов» ниже). Разработан Деннисом Бемманном.

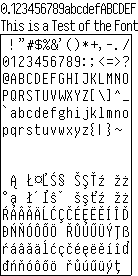
FontCherry6x10 – шрифт с изменяемой шириной и большинством символов для неанглийских языков (см. раздел «Наборы символов» ниже). Оригинал – здесь.

FontDylex7x13 – шрифт с изменяемой шириной и большинством символов для неанглийских языков (см. раздел «Наборы символов» ниже). Оригинал – здесь.

FontHaxorNarrow7x17 – шрифт с изменяемой шириной и большинством символов для неанглийских языков (см. раздел «Наборы символов» ниже). Оригинал – здесь.

FontSinclair – шрифт 8x8 с фиксированной шириной Retro Sinclair, разработанный Стивом Андерсоном. Авторские права – Sinclair Research. Разрешено некоммерческое использование.

FontTeletext10x18Ascii – телетекст-шрифт с фиксированной шириной. Это шрифт в стиле «режима 7» в BBC Micro. Формат – 7-битный ASCII. Интерполяция пикселей сделана намеренно.

FontTeletext10x18Mode7 – телетекст-шрифт с фиксированной шириной. Это шрифт в стиле «режима 7» в BBC Micro. Набор символов для британской раскладки. Интерполяция пикселей сделана намеренно.

FontTeletext5x9Ascii – телетекст-шрифт с фиксированной шириной. Это шрифт в стиле «режима 7» в BBC Micro. Формат – 7-битный ASCII. Только оригинальные пиксели.

FontTeletext5x9Mode7 – телетекст-шрифт с фиксированной шириной. Это шрифт в стиле «режима 7» в BBC Micro. Набор символов для британской раскладки. Только оригинальные пиксели.
Используются шрифтовые модули следующим образом:
// Во время инициализации...
require("Font8x12").add(Graphics);
// Во время отрисовки...
g.setFont8x12();
// Или возможен вот такой вариант: g.setFont("8x12")
g.drawString("Hello World!",0,0);
// Или можем увеличить текст в 2 раза:
g.setFont("8x12",2);
g.drawString("Hello World!",0,20);
То есть, если вам нужно воспользоваться, например, шрифтом FontDennis8, то вам понадобятся функции require("FontDennis8") и g.setFontDennis8(); или g.setFont("Dennis8").
Наборы символов
В Espruino нет нативной поддержки Unicode (но даже если бы была, памяти для хранения каждого символа всё равно было бы недостаточно). Размер строк в Espruino составляет всего 8 бит, то есть хотя Espruino и может хранить UTF-8, интерпретировать его надлежащим образом она не сможет. Для латинских языков Espruino использует 8-битные латинские кодовые страницы:
- ISO8859-1 (также известная как ISO Latin)
- ISO10646-1/Unicode (это UTF-16, но коды символов 0-255 такие же, как и в ISO8859-1)
Между двумя этими кодовыми страницами есть несколько маленьких отличий (например, символу Евро присвоен код 128), но в целом они одинаковы.
- Во встроенный маленький шрифт 4x6 (а также векторный шрифт) входят только ASCII-символы 0-127
- Шрифт 6x8 (если он есть) содержит полный набор символов
- Многие кастомные шрифты содержат полный набор символов (см. выше)
Преобразовать текст в ISO8859-1 на ПК, как правило, можно при помощи String.charCodeAt(position). Поскольку символы возвращаются в кодировке Unicode, если код символа находится в диапазоне между 0 и 255, он должен напрямую соответствовать шрифту Espruino.
Кастомные шрифты
Вы также можете создавать собственные шрифты (см. описание функции g.setFontCustom()).
Для этого вам понадобится строка с Bitmap-шрифтом, начинающаяся с первого столбца, с порядком «от старшего бита к младшему» и глубиной цвета 1 бит на пиксель. Опционально можно использовать дополнительную строку с шириной каждого символа.
При помощи этого конвертера вы можете создавать шрифты для Espruino на основе шрифтов обычного формата.
Мэтт Брейлсфорд создал отличный онлайн-конвертер шрифтов специально для создания Espruino-шрифтов. Кроме того, в качестве примера программного создания данных можете взглянуть на этот JS-файл для создания шрифтовых модулей Espruino.
Ширина шрифтов
Часто очень важно знать размер текстового фрагмента – чтобы его можно было расположить по центру или чтобы в конце можно было бы расположить какой-то другой текст. Для этого можно воспользоваться функцией g.stringWidth().
Например, вы можете захотеть нарисовать маленький текст сразу после большого текста:
function bigThenSmall(big, small, x, y) {
g.setFont("Vector",20);
g.drawString(big, x, y);
x += g.stringWidth(big);
g.setFont("4x6");
g.drawString(small, x, y);
}
bigThenSmall("Hello", " World", 0,0);
Или же вам нужно будет просто нарисовать текст по центру:
function central(text, y) {
g.drawString(text, (g.getWidth() - g.stringWidth(text))/2, y);
}
central("Hello", 0);
Увеличение размера текста вдвое
У вас может возникнуть ситуация, когда вам нужно взять маленький шрифт и увеличить его размер вдвое (чтобы сэкономить память или потому что просто так красивее).
Начиная с версии Espruino 2v05 это можно сделать с помощью g.setFont(fontName, scaleFactor).
Но в более старых версиях для этого придётся воспользоваться вот этим (менее быстрым) кодом:
// txt – это строка с текстом, px - позиция на оси X,
// py – позиция на оси Y, h – высота шрифта:
Graphics.prototype.drawStringDbl = (txt,px,py,h)=>{
var g2 = Graphics.createArrayBuffer(128,h,2,{msb:true});
// если нужно задайте здесь свой кастомный шрифт:
var w = g2.stringWidth(txt);
var c = (w+3)>>2;
g2.drawString(txt);
var img = {width:w*2,height:1,transparent:0,buffer:new ArrayBuffer(c)};
var a = new Uint8Array(img.buffer);
for (var y=0;y<h;y++) {
a.set(new Uint8Array(g2.buffer,32*y,c));
this.drawImage(img,px,py+y*2);
this.drawImage(img,px,py+1+y*2);
}
};
g.clear()
g.drawStringDbl("Hello",0,0,5)
g.flip()
Максимальна ширина текста, которую поддерживает этот код – это 128 пикселей. Таким образом, ширина увеличенного вдвое шрифта будет составлять 256 пикселей.
См.также
Внешние ссылки