Espruino:Примеры/Электронные кости с помощью Espruino Pico
Электронные кости с помощью Espruino Pico[1]
В этом руководстве мы создадим простые электронные кости, которые при тряске будут генерировать случайное число в диапазоне между 1 и 6.
Нам понадобятся
Подсоединение

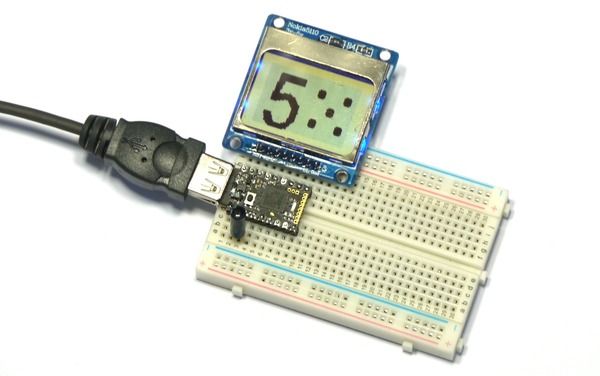
Подключение осуществляется очень просто:
- Просто поместите Espruino Pico на макетную плату так, чтобы её USB-коннектор смотрел влево.
- Поместите LCD-дисплей прямо над Pico и выровняйте его контакты по правому контакту Pico – так, чтобы самый левый контакт Pico (тот, что ближе всего к USB-коннектору) оказался свободен.
- Наконец, подключите датчик вибрации в 3 и 4 контактам слева на макетной плате под Espruino Pico. Датчик можно подключать любой стороной. Будьте аккуратны, потому что один из контактов датчика очень хрупкий и очень легко гнётся.
Код
Во-первых, скопируйте код ниже – в нём объединён код из руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico» и код из руководства «Датчик вибрации с помощью Espruino Pico» – вставьте его в правую часть IDE и кликните на кнопку загрузки кода.
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
A6.write(1); // контакт для включения подсветки
var g; // глобально задаём переменную «g»,
// чтобы её можно было использовать в других функциях
function onInit() {
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации очищаем дисплей и пишем на нём текст:
g.clear();
g.drawString("Hello World!",0,0);
// Отправляем графику на дисплей:
g.flip();
});
}
var on = false;
function shaken() {
if (on) return; // если таймаут не истёк, игнорируем это
// В противном случае включаем светодиод:
on = true;
digitalWrite(LED1, on);
// Теперь задаём таймаут на выключение светодиода
// через 200 мс (1/5 секунды):
setTimeout(function() {
on = false;
digitalWrite(LED1, on);
}, 200);
}
pinMode(B3,"input_pulldown"); // включаем стягивающий резистор
// Начинаем прослушивать контакт B3 на предмет тряски:
setWatch(shaken, B3, {repeat:true, edge:"rising"});
onInit();
Теперь экран будет показывать «Hello World!», и если потрясти плату, на ней на долю секунды загорится светодиод.
Теперь давайте просто отредактируем функцию shaken(), чтобы она показывала случайное число – замените её на следующее:
function showRandom() {
// Генерируем случайное число в диапазоне между 1 и 6:
var n = 1 + Math.floor(Math.random()*6);
// Очищаем экран:
g.clear();
// Большой шрифт – высотой во весь экран:
g.setFontVector(g.getHeight());
// Рисуем число в середине экрана:
g.drawString(n, (g.getWidth()-g.stringWidth(n))/2, 0);
// отправляем графику на LCD-дисплей:
g.flip();
}
function shaken() {
if (on) return; // если таймаут ещё не истёк, игнорируем это
// В противном случае включаем светодиод:
on = true;
digitalWrite(LED1, on);
showRandom();
// Теперь задаём таймаут на выключение светодиода
// через 200 мс (1/5 секунды):
setTimeout(function() {
on = false;
digitalWrite(LED1, on);
}, 200);
}
Вот и всё, мы сделали простейшие электронные кости!
Мы даже можем нарисовать сами кости (в смысле, точки граней «кубика»), отредактировав функцию showRandom().
// Точки для каждой грани кубика:
var dots = [
undefined,
[ [0,0] ],
[ [-1,-1],[1,1] ],
[ [1,-1],[0,0],[-1,1] ],
[ [-1,-1],[1,1],[1,-1],[-1,1] ],
[ [-1,-1],[1,1],[1,-1],[-1,1],[0,0] ],
[ [-1,-1],[0,-1],[1,-1],[-1,1],[0,1],[1,1] ],
];
var on = false;
function showRandom() {
// Генерируем случайное число в диапазоне между 1 и 6:
var n = 1 + Math.floor(Math.random()*6);
// Очищаем экран:
g.clear();
// Большой шрифт – высотой во весь экран:
g.setFontVector(g.getHeight());
// Рисуем число:
g.drawString(n, (g.getWidth()/2-g.stringWidth(n))/2, 0);
// Рисуем кости:
dots[n].forEach(function(coords) {
var x = g.getWidth()*3/4 + coords[0]*12;
var y = g.getHeight()/2 + coords[1]*12;
g.fillRect(x-3,y-2,x+3,y+2);
g.fillRect(x-2,y-3,x+2,y+3);
});
// Отправляем графику на LCD-дисплей:
g.flip();
}
См.также
Внешние ссылки