Espruino:Примеры/Подключение кнопки к Espruino Pico: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Нет описания правки |
||
| (не показаны 3 промежуточные версии 2 участников) | |||
| Строка 15: | Строка 15: | ||
== Подсоединение == | == Подсоединение == | ||
[ | [[File:Pico_Buttons_one.jpg|center]] | ||
Сначала мы воспользуемся лишь встроенной кнопкой, а после этого воспользуемся второй, внешней кнопкой, которую сейчас подключим. | Сначала мы воспользуемся лишь встроенной кнопкой, а после этого воспользуемся второй, внешней кнопкой, которую сейчас подключим. | ||
Одну сторону кнопки надо подключить к 3.3 вольтам, а другую – к входному контакту (в нашем случае – к B4). Обычно в этой ситуации к B4 также подключают резистор, чтобы притянуть его состояние к 0 вольтам, когда он находится в разомкнутом состоянии. Но Espruino уже оснащена резисторами как раз для этой цели, и их можно включить программно. | Одну сторону кнопки надо подключить к 3.3 вольтам, а другую – к входному контакту (в нашем случае – к '''B4'''). Обычно в этой ситуации к '''B4''' также подключают [[резистор]], чтобы притянуть его состояние к 0 вольтам, когда он находится в разомкнутом состоянии. Но [[Espruino]] уже оснащена резисторами как раз для этой цели, и их можно включить программно. | ||
* Возьмите плату Pico и подключите её к макетной плате так, чтобы её USB-коннектор смотрел влево. Подключите Pico как можно выше – нижний ряд её контактов должен быть подключен к самому верхнему ряду нижней части контактов макетной платы (простите за запутанное описание – более наглядно смотрите на фото выше). | * Возьмите плату [[Pico]] и подключите её к макетной плате так, чтобы её [[USB-коннектор]] смотрел влево. Подключите [[Pico]] как можно выше – нижний ряд её контактов должен быть подключен к самому верхнему ряду нижней части контактов макетной платы (простите за запутанное описание – более наглядно смотрите на фото выше). | ||
* Подключите кнопку к 3 и 5 столбцам макетной платы слева под Pico. Кнопка оснащена 4 ножками, но её противоположные ножки (то есть те, что находятся дальше друг от друга) подключены друг к другу. То есть если вам приходится подгибать ножки, чтобы воткнуть их в 3 и 5 столбцы, то это просто значит, что вам нужно повернуть кнопку на 90°. | * Подключите кнопку к 3 и 5 столбцам макетной платы слева под [[Pico]]. Кнопка оснащена 4 ножками, но её противоположные ножки (то есть те, что находятся дальше друг от друга) подключены друг к другу. То есть если вам приходится подгибать ножки, чтобы воткнуть их в 3 и 5 столбцы, то это просто значит, что вам нужно повернуть кнопку на 90°. | ||
== Код для встроенной кнопки == | == Код для встроенной кнопки == | ||
Для начала давайте рассмотрим встроенную кнопку. У неё есть собственная переменная – BTN. Вставьте в левую часть Web IDE код ниже и нажмите Enter: | Для начала давайте рассмотрим встроенную кнопку. У неё есть собственная переменная – '''BTN'''. Вставьте в левую часть [[Web IDE]] код ниже и нажмите {{клавиша|Enter}}: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
digitalRead(BTN) | digitalRead(BTN) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Это должно вернуть =0. Теперь зажмите кнопку, нажмите на клавишу «Вверх» и Enter (чтобы выбрать последнюю введённую команду) – это должно вернуть =1, что будет говорить о том, что кнопка нажата. | Это должно вернуть '''=0'''. Теперь зажмите кнопку, нажмите на клавишу {{клавиша|«Вверх»}} и {{клавиша|Enter}} (чтобы выбрать последнюю введённую команду) – это должно вернуть '''=1''', что будет говорить о том, что кнопка нажата. | ||
<syntaxhighlight lang="javascript | Мы можем воспользоваться этим кодом для включения [[светодиод]]а. Напишите следующее: | ||
<syntaxhighlight lang="javascript"> | |||
setInterval(function() { | setInterval(function() { | ||
digitalWrite(LED1, digitalRead(BTN)); | digitalWrite(LED1, digitalRead(BTN)); | ||
| Строка 41: | Строка 42: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Теперь каждые 20 мс (50 раз в секунду) этот код, исходя из состояния кнопки, будет определять, включать красный светодиод или нет. То есть если вы теперь нажмёте на встроенную кнопку, то светодиод загорится. | Теперь каждые 20 мс (50 раз в секунду) этот код, исходя из состояния кнопки, будет определять, включать красный светодиод или нет. То есть если вы теперь нажмёте на встроенную кнопку, то [[светодиод]] загорится. | ||
Как видите, эта система работает примерно по тому же принципу, что и в Arduino. Но этот метод неидеален. В данный момент ваша Espruino занята тем, что постоянно проверяет состояние кнопки – даже если она не нажата. Это не только расходует энергию, но и может привести к проблемам. Например, напечатайте: | Как видите, эта система работает примерно по тому же принципу, что и в [[Arduino]]. Но этот метод неидеален. В данный момент ваша [[Espruino]] занята тем, что постоянно проверяет состояние кнопки – даже если она не нажата. Это не только расходует энергию, но и может привести к проблемам. Например, напечатайте: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
digitalWrite(LED1, 1); | digitalWrite(LED1, 1); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
В результате красный светодиод моргнёт лишь на долю секунды. Почему? Ну, потому что Espruino будет выключать его каждые 20 мс. | В результате красный [[светодиод]] моргнёт лишь на долю секунды. Почему? Ну, потому что [[Espruino]] будет выключать его каждые 20 мс. | ||
Есть способ получше. Чтобы удалить созданный нами интервал, напечатайте: | Есть способ получше. Чтобы удалить созданный нами интервал, напечатайте: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
clearInterval(); | clearInterval(); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 58: | Строка 59: | ||
Теперь давайте добавим прерывание. Код ниже будет вызывать вашу функцию только при обнаружении изменения: | Теперь давайте добавим прерывание. Код ниже будет вызывать вашу функцию только при обнаружении изменения: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
setWatch(function(e) { | setWatch(function(e) { | ||
digitalWrite(LED1, e.state); | digitalWrite(LED1, e.state); | ||
| Строка 64: | Строка 65: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
В результате светодиод будет гореть, пока вы будете продолжать нажимать на кнопку. Но теперь Espruino не будет делать абсолютно ничего, пока вы не нажмёте или не отпустите кнопку. Снова напечатайте следующее: | В результате светодиод будет гореть, пока вы будете продолжать нажимать на кнопку. Но теперь [[Espruino]] не будет делать абсолютно ничего, пока вы не нажмёте или не отпустите кнопку. Снова напечатайте следующее: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
digitalWrite(LED1, 1); | digitalWrite(LED1, 1); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 74: | Строка 75: | ||
Но теперь у нас возникли другие проблемы. Давайте попробуем подсчитать количество нажатий: | Но теперь у нас возникли другие проблемы. Давайте попробуем подсчитать количество нажатий: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
var presses = 0; | var presses = 0; | ||
clearWatch(); // удаляем последнее прерывание | clearWatch(); // удаляем последнее прерывание | ||
| Строка 86: | Строка 87: | ||
Если нажать на кнопку сейчас, счётчик будет увеличиваться и когда вы будете нажимать на кнопку, и когда будете её отпускать. Но иногда он будет увеличиваться более, чем на единицу. | Если нажать на кнопку сейчас, счётчик будет увеличиваться и когда вы будете нажимать на кнопку, и когда будете её отпускать. Но иногда он будет увеличиваться более, чем на единицу. | ||
Почему? Дело в том, что кнопка – это механическое устройство, оснащённое металлическими контактами. Иногда при нажатии контакты начинают «дребезжать», из-за чего кнопка совершает ещё несколько быстрых ненужных нажатий. Это распространённая проблема, поэтому разработчики добавили в Espruino очень лёгкий способ её решения. Попробуйте следующее: | Почему? Дело в том, что кнопка – это механическое устройство, оснащённое металлическими контактами. Иногда при нажатии контакты начинают ''«дребезжать»'', из-за чего кнопка совершает ещё несколько быстрых ненужных нажатий. Это распространённая проблема, поэтому разработчики добавили в [[Espruino]] очень лёгкий способ её решения. Попробуйте следующее: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
clearWatch(); // удаляем последнее прерывание | clearWatch(); // удаляем последнее прерывание | ||
setWatch(function(e) { | setWatch(function(e) { | ||
| Строка 97: | Строка 98: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Устранение дребезга выполняется с помощью свойства debounce. В коде выше мы задали в нём 50 мс, так что ваш код будет запущен только в том случае, если кнопка будет оставаться в одном и том же состоянии на протяжении как минимум 50 мс. | Устранение дребезга выполняется с помощью свойства '''debounce'''. В коде выше мы задали в нём 50 мс, так что ваш код будет запущен только в том случае, если кнопка будет оставаться в одном и том же состоянии на протяжении как минимум 50 мс. | ||
Но наш код по-прежнему вызывается и когда кнопку нажимают, и когда отпускают. Если мы хотим вызывать его только при нажатии на кнопку, в код можно добавить нечто, начинающееся с if (e.state), но в языке Espruino уже есть функционал для решения этой проблемы: | Но наш код по-прежнему вызывается и когда кнопку нажимают, и когда отпускают. Если мы хотим вызывать его только при нажатии на кнопку, в код можно добавить нечто, начинающееся с '''if (e.state)''', но в языке [[Espruino]] уже есть функционал для решения этой проблемы: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
clearWatch(); // удаляем последнее прерывание | clearWatch(); // удаляем последнее прерывание | ||
setWatch(function() { | setWatch(function() { | ||
| Строка 110: | Строка 111: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
То есть мы добавили в код edge: "rising", в результате чего функция будет вызываться только при нажатии на кнопку. Кроме того, я поменял digitalWrite() на digitalPulse(), чтобы светодиод просто мигал, и нам теперь даже не нужен доступ к состоянию контакта, потому что будем знать, что раз код был вызван, значит кнопка была нажата. | То есть мы добавили в код '''edge: "rising"''', в результате чего функция будет вызываться только при нажатии на кнопку. Кроме того, я поменял [[digitalWrite()]] на [[digitalPulse()]], чтобы светодиод просто мигал, и нам теперь даже не нужен доступ к состоянию контакта, потому что будем знать, что раз код был вызван, значит кнопка была нажата. | ||
== Код для внешней кнопки == | == Код для внешней кнопки == | ||
| Строка 116: | Строка 117: | ||
Итак, с этим разобрались. Теперь давайте аналогично воспользуемся внешней кнопкой. | Итак, с этим разобрались. Теперь давайте аналогично воспользуемся внешней кнопкой. | ||
Она подключена к 3.3 вольтам и контакту B4, так что просто напечатайте следующее (нажата кнопка или нет – неважно): | Она подключена к 3.3 вольтам и контакту '''B4''', так что просто напечатайте следующее (нажата кнопка или нет – неважно): | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
digitalRead(B4) | digitalRead(B4) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Эта функция будет работать не совсем корректно, большую часть времени возвращая «1». Почему? Потому что при нажатии кнопка подключает контакт B4 к 3.3-вольтовому напряжению, но когда кнопка не нажата, нет ничего, что подключало бы её к 0 вольт. И для этого нам понадобится резистор. | Эта функция будет работать не совсем корректно, большую часть времени возвращая ''«1»''. Почему? Потому что при нажатии кнопка подключает контакт '''B4''' к 3.3-вольтовому напряжению, но когда кнопка не нажата, нет ничего, что подключало бы её к 0 вольт. И для этого нам понадобится [[резистор]]. | ||
К счастью, у Espruino есть встроенный резистор, который можно включать и выключать программно. Напечатайте следующее: | К счастью, у [[Espruino]] есть встроенный резистор, который можно включать и выключать программно. Напечатайте следующее: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
pinMode(B4, "input_pulldown"); | pinMode(B4, "input_pulldown"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Это включит внутренний стягивающий резистор (примерно на 40 кОм). Если вы напечатаете функцию digitalRead(B4) теперь, то обнаружите, что она работает идеально. И теперь мы также можем, как и раньше, воспользоваться функцией setWatch(), чтобы включить зелёный светодиод: | Это включит внутренний стягивающий резистор (примерно на 40 кОм). Если вы напечатаете функцию digitalRead(B4) теперь, то обнаружите, что она работает идеально. И теперь мы также можем, как и раньше, воспользоваться функцией [[setWatch()]], чтобы включить зелёный [[светодиод]]: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
setWatch(function() { | setWatch(function() { | ||
digitalPulse(LED2, 1, 50); | digitalPulse(LED2, 1, 50); | ||
| Строка 138: | Строка 139: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Вы, впрочем, по-прежнему можете использовать встроенную кнопку для мигания красным | Вы, впрочем, по-прежнему можете использовать встроенную кнопку для мигания красным [[светодиод]]ом. | ||
== Код для второй внешней кнопки == | == Код для второй внешней кнопки == | ||
| Строка 144: | Строка 145: | ||
Итак, с этим тоже разобрались. Теперь мы можем добавить ещё одну кнопку, но одна её сторона тоже должна быть подключена к 3.3 вольтам. Но что если вам лень этим заниматься? | Итак, с этим тоже разобрались. Теперь мы можем добавить ещё одну кнопку, но одна её сторона тоже должна быть подключена к 3.3 вольтам. Но что если вам лень этим заниматься? | ||
В этом случае вы можете воспользоваться одним из обычных контактов Espruino, выводя на него 3.3-вольтовое напряжение. Возьмите вторую кнопку и подключите её сразу справа от первой. В результате она будет подключена к 6 и 8 столбцу контактов слева – к контактам B5 и B7. | В этом случае вы можете воспользоваться одним из обычных контактов [[Espruino]], выводя на него 3.3-вольтовое напряжение. Возьмите вторую кнопку и подключите её сразу справа от первой. В результате она будет подключена к 6 и 8 столбцу контактов слева – к контактам '''B5''' и '''B7'''. | ||
[ | [[File:Pico_Buttons_two.jpg|center]] | ||
Теперь нам нужно лишь, как и раньше, воспользоваться функцией digitalWrite(), чтобы включить светодиод, а также добавить ещё кода для второй кнопки: | Теперь нам нужно лишь, как и раньше, воспользоваться функцией [[digitalWrite()]], чтобы включить светодиод, а также добавить ещё кода для второй кнопки: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
digitalWrite(B5,1); | digitalWrite(B5,1); | ||
pinMode(B7, "input_pulldown"); | pinMode(B7, "input_pulldown"); | ||
| Строка 159: | Строка 160: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Теперь, если нажать на вторую кнопку, это включит сразу два | Теперь, если нажать на вторую кнопку, это включит сразу два [[светодиод]]а. На этот раз – на полсекунды. | ||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 169: | Строка 170: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 06:53, 24 мая 2023
Подключение кнопки к Espruino Pico[1]
В этом руководстве мы расскажем, как подсоединять к Espruino Pico внешние кнопки и переключатели.
Нам понадобятся
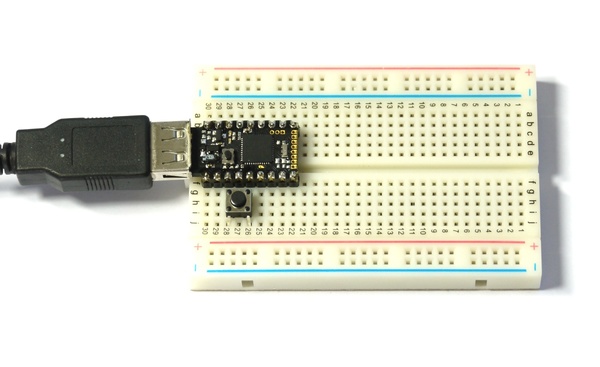
Подсоединение

Сначала мы воспользуемся лишь встроенной кнопкой, а после этого воспользуемся второй, внешней кнопкой, которую сейчас подключим.
Одну сторону кнопки надо подключить к 3.3 вольтам, а другую – к входному контакту (в нашем случае – к B4). Обычно в этой ситуации к B4 также подключают резистор, чтобы притянуть его состояние к 0 вольтам, когда он находится в разомкнутом состоянии. Но Espruino уже оснащена резисторами как раз для этой цели, и их можно включить программно.
- Возьмите плату Pico и подключите её к макетной плате так, чтобы её USB-коннектор смотрел влево. Подключите Pico как можно выше – нижний ряд её контактов должен быть подключен к самому верхнему ряду нижней части контактов макетной платы (простите за запутанное описание – более наглядно смотрите на фото выше).
- Подключите кнопку к 3 и 5 столбцам макетной платы слева под Pico. Кнопка оснащена 4 ножками, но её противоположные ножки (то есть те, что находятся дальше друг от друга) подключены друг к другу. То есть если вам приходится подгибать ножки, чтобы воткнуть их в 3 и 5 столбцы, то это просто значит, что вам нужно повернуть кнопку на 90°.
Код для встроенной кнопки
Для начала давайте рассмотрим встроенную кнопку. У неё есть собственная переменная – BTN. Вставьте в левую часть Web IDE код ниже и нажмите ↵ Enter :
digitalRead(BTN)
Это должно вернуть =0. Теперь зажмите кнопку, нажмите на клавишу «Вверх» и ↵ Enter (чтобы выбрать последнюю введённую команду) – это должно вернуть =1, что будет говорить о том, что кнопка нажата.
Мы можем воспользоваться этим кодом для включения светодиода. Напишите следующее:
setInterval(function() {
digitalWrite(LED1, digitalRead(BTN));
}, 20);
Теперь каждые 20 мс (50 раз в секунду) этот код, исходя из состояния кнопки, будет определять, включать красный светодиод или нет. То есть если вы теперь нажмёте на встроенную кнопку, то светодиод загорится. Как видите, эта система работает примерно по тому же принципу, что и в Arduino. Но этот метод неидеален. В данный момент ваша Espruino занята тем, что постоянно проверяет состояние кнопки – даже если она не нажата. Это не только расходует энергию, но и может привести к проблемам. Например, напечатайте:
digitalWrite(LED1, 1);
В результате красный светодиод моргнёт лишь на долю секунды. Почему? Ну, потому что Espruino будет выключать его каждые 20 мс.
Есть способ получше. Чтобы удалить созданный нами интервал, напечатайте:
clearInterval();
Теперь давайте добавим прерывание. Код ниже будет вызывать вашу функцию только при обнаружении изменения:
setWatch(function(e) {
digitalWrite(LED1, e.state);
}, BTN, { repeat: true }
В результате светодиод будет гореть, пока вы будете продолжать нажимать на кнопку. Но теперь Espruino не будет делать абсолютно ничего, пока вы не нажмёте или не отпустите кнопку. Снова напечатайте следующее:
digitalWrite(LED1, 1);
В результате светодиод будет гореть, пока вы не нажмёте или не отпустите кнопку.
Но теперь у нас возникли другие проблемы. Давайте попробуем подсчитать количество нажатий:
var presses = 0;
clearWatch(); // удаляем последнее прерывание
setWatch(function(e) {
digitalWrite(LED1, e.state);
presses++;
console.log("Количество нажатий: "+presses);
}, BTN, { repeat: true });
Если нажать на кнопку сейчас, счётчик будет увеличиваться и когда вы будете нажимать на кнопку, и когда будете её отпускать. Но иногда он будет увеличиваться более, чем на единицу.
Почему? Дело в том, что кнопка – это механическое устройство, оснащённое металлическими контактами. Иногда при нажатии контакты начинают «дребезжать», из-за чего кнопка совершает ещё несколько быстрых ненужных нажатий. Это распространённая проблема, поэтому разработчики добавили в Espruino очень лёгкий способ её решения. Попробуйте следующее:
clearWatch(); // удаляем последнее прерывание
setWatch(function(e) {
digitalWrite(LED1, e.state);
presses++;
console.log("Количество нажатий: "+presses);
}, BTN, { repeat: true, debounce : 50 });
Устранение дребезга выполняется с помощью свойства debounce. В коде выше мы задали в нём 50 мс, так что ваш код будет запущен только в том случае, если кнопка будет оставаться в одном и том же состоянии на протяжении как минимум 50 мс.
Но наш код по-прежнему вызывается и когда кнопку нажимают, и когда отпускают. Если мы хотим вызывать его только при нажатии на кнопку, в код можно добавить нечто, начинающееся с if (e.state), но в языке Espruino уже есть функционал для решения этой проблемы:
clearWatch(); // удаляем последнее прерывание
setWatch(function() {
digitalPulse(LED1, 1, 50);
presses++;
console.log("Количество нажатий: "+presses);
}, BTN, { repeat: true, debounce : 50, edge: "rising" });
То есть мы добавили в код edge: "rising", в результате чего функция будет вызываться только при нажатии на кнопку. Кроме того, я поменял digitalWrite() на digitalPulse(), чтобы светодиод просто мигал, и нам теперь даже не нужен доступ к состоянию контакта, потому что будем знать, что раз код был вызван, значит кнопка была нажата.
Код для внешней кнопки
Итак, с этим разобрались. Теперь давайте аналогично воспользуемся внешней кнопкой.
Она подключена к 3.3 вольтам и контакту B4, так что просто напечатайте следующее (нажата кнопка или нет – неважно):
digitalRead(B4)
Эта функция будет работать не совсем корректно, большую часть времени возвращая «1». Почему? Потому что при нажатии кнопка подключает контакт B4 к 3.3-вольтовому напряжению, но когда кнопка не нажата, нет ничего, что подключало бы её к 0 вольт. И для этого нам понадобится резистор.
К счастью, у Espruino есть встроенный резистор, который можно включать и выключать программно. Напечатайте следующее:
pinMode(B4, "input_pulldown");
Это включит внутренний стягивающий резистор (примерно на 40 кОм). Если вы напечатаете функцию digitalRead(B4) теперь, то обнаружите, что она работает идеально. И теперь мы также можем, как и раньше, воспользоваться функцией setWatch(), чтобы включить зелёный светодиод:
setWatch(function() {
digitalPulse(LED2, 1, 50);
}, B4, { repeat: true, debounce : 50, edge: "rising" });
Вы, впрочем, по-прежнему можете использовать встроенную кнопку для мигания красным светодиодом.
Код для второй внешней кнопки
Итак, с этим тоже разобрались. Теперь мы можем добавить ещё одну кнопку, но одна её сторона тоже должна быть подключена к 3.3 вольтам. Но что если вам лень этим заниматься?
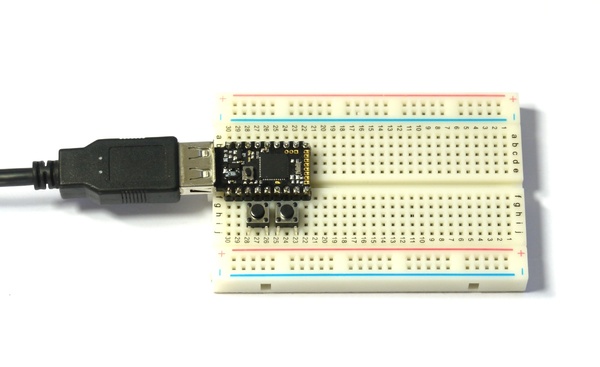
В этом случае вы можете воспользоваться одним из обычных контактов Espruino, выводя на него 3.3-вольтовое напряжение. Возьмите вторую кнопку и подключите её сразу справа от первой. В результате она будет подключена к 6 и 8 столбцу контактов слева – к контактам B5 и B7.

Теперь нам нужно лишь, как и раньше, воспользоваться функцией digitalWrite(), чтобы включить светодиод, а также добавить ещё кода для второй кнопки:
digitalWrite(B5,1);
pinMode(B7, "input_pulldown");
setWatch(function() {
digitalPulse(LED1, 1, 500);
digitalPulse(LED2, 1, 500);
}, B7, { repeat: true, debounce : 50, edge: "rising" });
Теперь, если нажать на вторую кнопку, это включит сразу два светодиода. На этот раз – на полсекунды.
См.также
Внешние ссылки