Processing:Примеры/Координаты: различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| (не показано 6 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Processing панель перехода}} | {{Processing панель перехода}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Описание<ref>[https://processing.org/examples/coordinates.html processing.org - Coordinates]</ref>= | =Описание<ref>[https://processing.org/examples/coordinates.html processing.org - Coordinates]</ref>= | ||
| Строка 14: | Строка 12: | ||
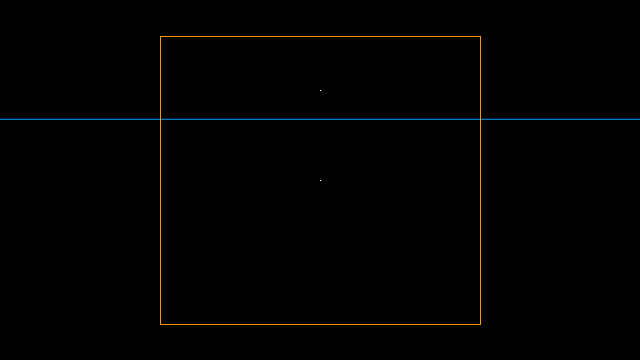
[[File:processin_exmpl_Coordinates.png|center]] | [[File:processin_exmpl_Coordinates.png|center]] | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
// Устанавливаем ширину экрана 640 пикселей и высоту 360 пикселей. | // Устанавливаем ширину экрана 640 пикселей и высоту 360 пикселей. | ||
size(640, 360); | size(640, 360); | ||
| Строка 40: | Строка 38: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=См.также= | =См.также= | ||
| Строка 72: | Строка 44: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Processing}} | |||
{{Навигационная таблица/ | |||
Текущая версия от 02:01, 27 августа 2023
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Проверка/Оформление/Редактирование: Мякишев Е.А.
Описание[1]
Все фигуры, нарисованные на экране, располагаются на экране в соответствии с их координатами. Все координаты измеряются от начала координат в единицах пикселей.
Начало координат [0, 0] - координата в левом верхнем углу окна, а координата в правом нижнем углу - [width-1, height-1].
Пример

// Устанавливаем ширину экрана 640 пикселей и высоту 360 пикселей.
size(640, 360);
// Устанавливаем черный фон и убираем заливку цветом.
background(0);
noFill();
// Два параметра метода point () задают координаты.
// Первый параметр - координата x, а второй - y.
stroke(255);
point(width * 0.5, height * 0.5);
point(width * 0.5, height * 0.25);
// Координаты используются для рисования всех фигур, а не только точек.
// Параметры для разных функций используются для разных целей.
// Например, первые два параметра для line() определяют координаты первой конечной точки,
// а вторые два параметра определяют вторую конечную точку.
stroke(0, 153, 255);
line(0, height*0.33, width, height*0.33);
// По умолчанию первые два параметра rect() - это координаты верхнего левого угла, а вторая пара - ширина и высота.
stroke(255, 153, 0);
rect(width*0.25, height*0.1, width * 0.5, height * 0.8);
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |