Processing:Справочник языка Processing/PImage/filter()
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
filter() [1]
Класс
PImage
Обозначение
filter()
Описание
Накладывает на изображение фильтр, заданный с помощью одного из этих параметров:
- THRESHOLD – Делает пиксели изображения черными или белыми в зависимости от того, преодолевают ли они пороговое значение, заданное в параметре level. Значение в нем должно быть в диапазоне от «0.0» (черный) до «1.0» (белый). Если параметра level указано не будет, будет использовано пороговое значение по умолчанию – «0.5».
- GRAY – Конвертирует все цвета изображения в эквивалентные монохромные цвета. Второй параметр не используется.
- OPAQUE – Делает альфа-канал полностью непрозрачным. Второй параметр не используется.
- INVERT – Инвертирует значение каждого пикселя. Второй параметр не используется.
- POSTERIZE – Ограничивает каждый канал изображения на количество цветов, заданных во втором параметре level. В нем можно указать значение в диапазоне 2-255, но результат наиболее заметен, если это значение будет небольшим.
- BLUR – Выполняет размытие по Гауссу. Во втором параметре level задается степень размытия. Если второго параметра указано не будет, результат будет эквивалентен гауссову размытию с радиусом 1. Чем больше значение в параметре level, тем больше размытие.
- ERODE – Ослабляет светлые участки. Второй параметр не используется.
- DILATE – Усиливает светлые участки. Второй параметр не используется.
Синтаксис
pimg.filter(kind)
pimg.filter(kind, level)
Параметры
pimg – любой объект типа PImage. Тип данных – PImage
kind – фильтр изображения. Возможные варианты - THRESHOLD, GRAY, OPAQUE, INVERT, POSTERIZE, BLUR, ERODE и DILATE. Тип данных – int
level – уникальный для каждого фильтра. Тип данных – float
Возвращаемое значение
void
Пример
№1

PImage img1, img2;
void setup() {
size(100, 100);
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img1.filter(THRESHOLD, 0.3);
img2.filter(THRESHOLD, 0.7);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
№2

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(GRAY);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
№3

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(INVERT);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
№4

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(POSTERIZE, 4);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
№5

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(BLUR, 6);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
№6

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(ERODE);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
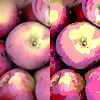
№7

PImage img1, img2;
void setup() {
img1 = loadImage("apples.jpg");
img2 = loadImage("apples.jpg");
img2.filter(DILATE);
}
void draw() {
image(img1, 0, 0);
image(img2, width/2, 0);
}
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |