Processing:Справочник языка Processing/scale()
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
scale() [1]
Обозначение
scale()
Описание
Увеличивает или уменьшает масштаб фигуры, приближая и удаляя друг от друга ее вершины. По умолчанию масштабирование объекта всегда происходит относительно начала координат. Значения для scale() задаются с помощью десятичной дроби. К примеру, вызов scale(2.0) увеличит масштаб фигуры на 200%. Эта трансформация применяется ко всему, что с фигурой происходит потом, а последующие вызовы scale() умножают эффект. К примеру, если вызвать scale(2.0), а затем scale(1.5), то это то же самое, что и scale(3.0).
Если вызвать scale() внутри draw(), в начале следующего цикла трансформация сбросится. Чтобы в scale() можно было использовать параметр z, в коде также необходим метод size() с параметром P3D – как показано в третьем примере ниже.
Кроме того, этим методом можно управлять при помощи pushMatrix() и popMatrix().
Синтаксис
scale(s)
scale(x, y)
scale(x, y, z)
Параметры
s – процентное значение для изменения масштаба объекта. Тип данных – float
x – процентное значение для изменения масштаба объекта по оси X. Тип данных – float
y – процентное значение для изменения масштаба объекта по оси Y. Тип данных – float
z – процентное значение для изменения масштаба объекта по оси Z. Тип данных – float
Возвращаемое значение
void
Пример
№1

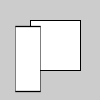
rect(30, 20, 50, 50);
scale(0.5);
rect(30, 20, 50, 50);
№2

rect(30, 20, 50, 50);
scale(0.5, 1.3);
rect(30, 20, 50, 50);
№3

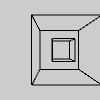
// масштабирование в 3D требует метода size() с параметром P3D:
size(100, 100, P3D);
noFill();
translate(width/2+12, height/2);
box(20, 20, 20);
scale(2.5, 2.5, 2.5);
box(20, 20, 20);
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |