Processing:Примеры/Загрузка и показ изображений: различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| (не показаны 4 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Processing панель перехода}} | {{Processing панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Описание<ref>[https://processing.org/examples/loaddisplayimage.html processing.org - Load and Display ]</ref>= | =Описание<ref>[https://processing.org/examples/loaddisplayimage.html processing.org - Load and Display ]</ref>= | ||
| Строка 15: | Строка 12: | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
PImage img; // объявляем переменную "a" типа PImage | PImage img; // объявляем переменную "a" типа PImage | ||
| Строка 42: | Строка 39: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Processing}} | |||
{{Навигационная таблица/ | |||
Текущая версия от 02:10, 27 августа 2023
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
Описание[1]
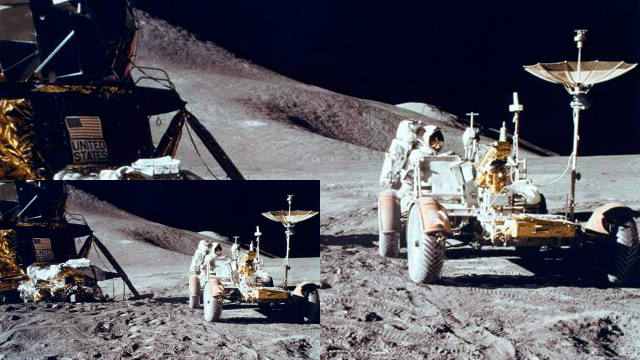
Изображения могут быть загружены и показаны на экране в своем родном размере или в любом другом размере.
Пример

PImage img; // объявляем переменную "a" типа PImage
void setup() {
size(640, 360);
// чтобы файл изображения загрузился корректно,
// он должен находиться в папке «data» текущего скетча:
img = loadImage("moonwalk.jpg"); // загружаем изображение
// в программу
}
void draw() {
// показываем изображение в его родном размере
// на координатах (0,0):
image(img, 0, 0);
// показываем изображение на координатах (0, height/2),
// уменьшив его размер в два раза:
image(img, 0, height/2, img.width/2, img.height/2);
}
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |