Processing:Примеры/Загрузка и показ изображений: различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Myagkij (обсуждение | вклад) |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 3: | Строка 3: | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Описание<ref>[https://processing.org/examples/loaddisplayimage.html processing.org - Load and Display ]</ref>= | =Описание<ref>[https://processing.org/examples/loaddisplayimage.html processing.org - Load and Display ]</ref>= | ||
| Строка 35: | Строка 33: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
{{#set: | |||
Код примера= | |||
PImage img; // объявляем переменную "a" типа PImage | |||
void setup() { | |||
size(640, 360); | |||
// чтобы файл изображения загрузился корректно, | |||
// он должен находиться в папке «data» текущего скетча: | |||
img = loadImage("moonwalk.jpg"); // загружаем изображение | |||
// в программу | |||
} | |||
void draw() { | |||
// показываем изображение в его родном размере | |||
// на координатах (0,0): | |||
image(img, 0, 0); | |||
// показываем изображение на координатах (0, height/2), | |||
// уменьшив его размер в два раза: | |||
image(img, 0, height/2, img.width/2, img.height/2); | |||
} | |||
}} | |||
=См.также= | =См.также= | ||
| Строка 42: | Строка 61: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Справочник языка Processing}} | {{Навигационная таблица/Справочник языка Processing}} | ||
{{Навигационная таблица/Processing/Примеры}} | {{Навигационная таблица/Processing/Примеры}} | ||
{{Навигационная таблица/Телепорт}} | {{Навигационная таблица/Телепорт}} | ||
Версия от 09:15, 23 февраля 2023
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
Описание[1]
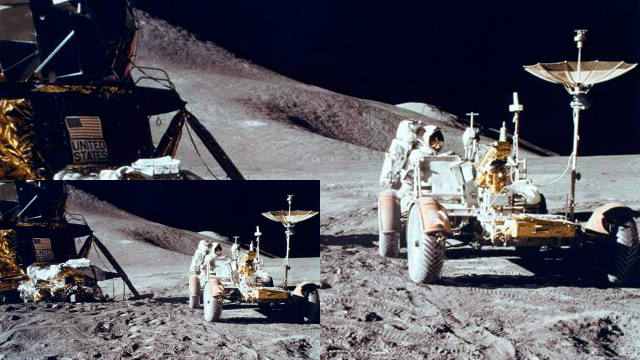
Изображения могут быть загружены и показаны на экране в своем родном размере или в любом другом размере.
Пример

PImage img; // объявляем переменную "a" типа PImage
void setup() {
size(640, 360);
// чтобы файл изображения загрузился корректно,
// он должен находиться в папке «data» текущего скетча:
img = loadImage("moonwalk.jpg"); // загружаем изображение
// в программу
}
void draw() {
// показываем изображение в его родном размере
// на координатах (0,0):
image(img, 0, 0);
// показываем изображение на координатах (0, height/2),
// уменьшив его размер в два раза:
image(img, 0, height/2, img.width/2, img.height/2);
}
{{#set: Код примера= PImage img; // объявляем переменную "a" типа PImage
void setup() {
size(640, 360);
// чтобы файл изображения загрузился корректно,
// он должен находиться в папке «data» текущего скетча:
img = loadImage("moonwalk.jpg"); // загружаем изображение
// в программу
}
void draw() {
// показываем изображение в его родном размере // на координатах (0,0): image(img, 0, 0); // показываем изображение на координатах (0, height/2), // уменьшив его размер в два раза: image(img, 0, height/2, img.width/2, img.height/2);
} }}
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |
Категории:
- Страницы с устаревшим атрибутом подсветки синтаксиса «enclose»
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Processing
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом