Processing:Примеры/Применение функции requestImage(): различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| (не показаны 2 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Processing панель перехода}} | {{Processing панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
| Строка 15: | Строка 14: | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
int imgCount = 12; | int imgCount = 12; | ||
PImage[] imgs = new PImage[imgCount]; | PImage[] imgs = new PImage[imgCount]; | ||
| Строка 92: | Строка 91: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=См.также= | =См.также= | ||
| Строка 177: | Строка 98: | ||
<references /> | <references /> | ||
{{Навигационная таблица/ | {{Навигационная таблица/Портал/Processing}} | ||
Текущая версия от 02:10, 27 августа 2023
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
Описание[1]
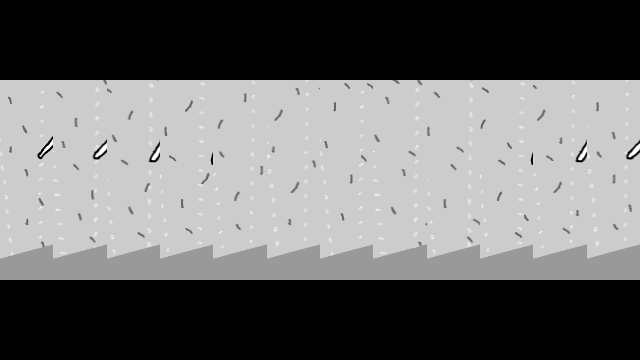
Этот скетч-пример демонстрирует использование функции requestImage() для показа предзагруженной анимации. Функция requestImage() загружает изображения в отдельный поток, благодаря чему скетч не зависает во время их загрузки. Эта функция полезна при загрузке больших изображений.
Изображения, используемые в примере ниже, слишком «легки» для демонстрации полезности requestImage() в полной мере. Поэтому для наглядности рекомендуем попробовать в этом скетче более «тяжелые» изображения.
Пример

int imgCount = 12;
PImage[] imgs = new PImage[imgCount];
float imgW;
// массив для проверки того,
// загрузились ли изображения («true» или «false»):
boolean[] loadStates = new boolean[imgCount];
// для загрузки анимации:
float loaderX, loaderY, theta;
void setup() {
size(640, 360);
imgW = width/imgCount;
// загружаем изображения асинхронно:
for (int i = 0; i < imgCount; i++){
imgs[i] = requestImage("PT_anim"+nf(i, 4)+".gif");
}
}
void draw(){
background(0);
// начинаем загружать анимацию:
runLoaderAni();
for (int i = 0; i < imgs.length; i++){
// проверяем, загрузились ли полностью отдельные изображения:
if ((imgs[i].width != 0) && (imgs[i].width != -1)){
// поскольку все изображения загружены,
// ставим в массиве boolean[] значение «true»:
loadStates[i] = true;
}
}
// после того, как все изображения загрузились,
// рисуем их на экране:
if (checkLoadStates()){
drawImages();
}
}
void drawImages() {
int y = (height - imgs[0].height) / 2;
for (int i = 0; i < imgs.length; i++){
image(imgs[i], width/imgs.length*i, y, imgs[i].height, imgs[i].height);
}
}
// загружаем анимацию:
void runLoaderAni(){
// запускаем эту функцию только когда изображения
// находятся в процессе загрузки:
if (!checkLoadStates()){
ellipse(loaderX, loaderY, 10, 10);
loaderX += 2;
loaderY = height/2 + sin(theta) * (height/8);
theta += PI/22;
// перемещаем эллипс, когда он выходит за экран:
if (loaderX > width + 5){
loaderX = -5;
}
}
}
// возвращаем «true», когда все изображения загружены –
// это значит, что в массиве больше не осталось значений «false»:
boolean checkLoadStates(){
for (int i = 0; i < imgs.length; i++){
if (loadStates[i] == false){
return false;
}
}
return true;
}
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |