Arduino:Примеры/ReadASCIIString
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Считывание строки данных в кодировке ASCII [1]
Данный скетч использует функцию Serial.parseInt() для обнаружения значений, разделенных знаками препинания и прочими символами, не относящимся ни к буквенным, ни к цифровым. Взять, к примеру, запятую – этот символ часто используется для разграничения в сплошном потоке цифр отдельных кусочков информации (этот формат часто называют значением, разделенным запятыми). Впрочем, тут могут пригодится и другие символы, например, пробел или точка. В данном случае программа будет анализировать входные данные, а затем с их помощью задаст цвет для RGB-светодиода. Входные данные будут передаваться вами через окно Serial Monitor – вам нужно будет вводить числовые строчки вроде «5,220,70».
Необходимое оборудование
- Плата Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- RGB-светодиод с общим анодом;
- Три 220-омовых резистора;
Цепь
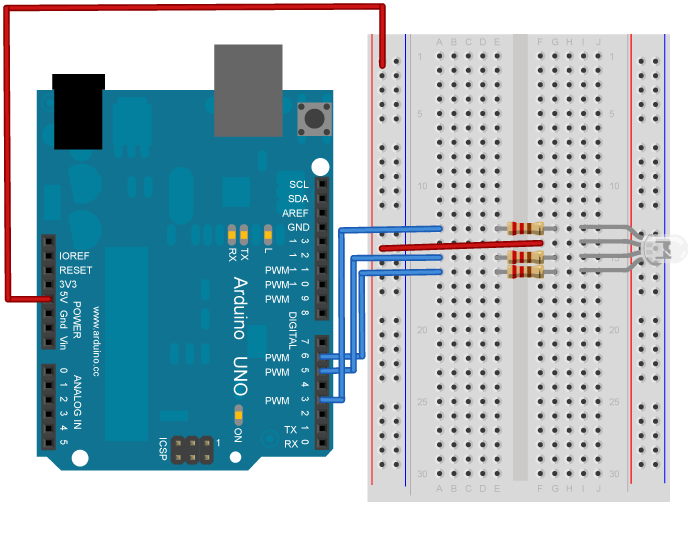
Для создания этой цепи понадобится пять проводов. Возьмите красный провод и подсоедините его к одному из длинных вертикальных рядов на Breadboard, а другой конец красного провода – к 5-вольтовому контакту на Arduino. Теперь займемся RGB-светодиодом (он состоит из трех разноцветных «суб-светодиодов» – красного, зеленого и синего). Для начала сверимся с паспортом изделия, чтобы определить, какой контакт за что отвечает. Теперь подключим анод RGB-светодиода к линии с 5-вольтовым питанием, создание которого описывалось в предыдущем абзаце. При помощи оставшихся проводов подключаем красный катод к 3-ему контакту, зеленый – к 5-ому, а синий – к 6-ому, но не напрямую, а через резисторы. Поскольку используемый нами RGB-светодиод имеет общий анод, а не катод, логика работы конкретного «суб-светодиода» получается инвертированной. Если мы подадим на него через функцию analogWrite() максимальное значение (255), мы его не включим, а выключим; если подадим минимальное (0) – включим в полную силу. В указанной ниже программе есть фрагмент с вычислениями, благодаря которым RGB-светодиод (точнее, каждому из трех цветных светодиодов, которые находятся внутри него) все же получает данные о нужном уровне яркости. Фактически, вместо analogWrite(pin, brightness) вы будете использовать analogWrite(pin, 255-brightness), где brightness – это яркость.
Код
Для начала зададим константы для контактов, к которым подключен RGB-светодиод. Так будет проще отличить друг от друга «суб-светодиоды» (зеленый, красный и синий) при написании главной части программы.
const int redPin = 3;
const int greenPin = 5;
const int bluePin = 6;
В секции setup() задаем последовательную передачу данных между Arduino и компьютером со скоростью 9600 бит в секунду:
Serial.begin(9600);
Далее делаем три «цветных» контакта выходными контактами:
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
В секции loop() воспользуемся оператором while, благодаря которому программа начнет работать, как только в буфере появятся новые данные, которые надо будет прочитать:
while (Serial.available() > 0) {
Далее объявляем несколько локальных переменных, в которых будем хранить полученную информацию – она как раз и будет использоваться для того, чтобы менять яркость светодиодов. Чтение этой информации, разделенной запятыми, будет осуществляться с помощью команды Serial.parseInt():
int red = Serial.parseInt();
int green = Serial.parseInt();
int blue = Serial.parseInt();
Теперь проверяем, написан ли символ перевода строки, т.е. «\n»:
if (Serial.read() == '\n') {
Далее, используя функцию constrain(), удерживаем полученные значения в необходимом для нас диапазоне (0-255), чтобы иметь возможность воспользоваться широтно-импульсной модуляцией (ШИМ). То есть в случае, если во входных данных будет число, не попадающее в этот диапазон, constrain() «пригладит» его до нужного значения. Затем, вычтя это число из 255, вы получите значение, создающее разность потенциалов между контактом, подключенным к Arduino, и общим анодом RGB-светодиода – это и заставит нужный «суб-светодиод» гореть с заданной яркостью.
red = 255 - constrain(red, 0, 255);
green = 255 - constrain(green, 0, 255);
blue = 255 - constrain(blue, 0, 255);
Теперь, когда мы (посредством вычитания из 255) переформатировали значения для ШИМ, воспользуемся функцией analogWrite(), чтобы поменять цвет RGB-светодиода:
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
Отсылаем данные от каждого «суб-светодиода» на Serial Monitor в шестнадцатеричном виде:
Serial.print(red, HEX);
Serial.print(green, HEX);
Serial.println(blue, HEX);
Наконец, закрываем скобки от операторов if и while, а также скобку главного цикла.
}
}
}
Запрограммировав Arduino, открываем окно Serial Monitor. Отправляя сообщение с новой порцией данных, не забудьте поставить завершающий символ «новой строки». Вводимые числа должны быть в диапазоне от 0 до 225, а формат сообщения должен быть следующим – Красный, Зеленый, Синий (т.е. три числа через запятую). Когда вы отправите эти данные на плату Arduino, присоединенный к ней светодиод загорится цветом, соответствующим этим данным, а на Serial Monitor будет выведено соответствующее этому цвету шестнадцатеричное значение.
/*
Считывание строки данных в кодировке ASCII
В этом скетче демонстрируется функция Serial.parseInt().
Ее задача – анализировать данные в кодировке ASCII, разделенные запятыми,
сохранять результат в int-переменные, а затем использовать их
для управления цветом RGB-светодиода.
Цепь. Тут используется RGB-светодиод с общим анодом, поэтому:
* Красный катод подключаем к 3-ему цифровому контакту
* Зеленый – к 5-ому цифровому контакту
* Синий – к 6-ому цифровому контакту
* Анод – к 5-вольтовому контакту
Создан 13 августа 2012 Томом Иго (Tom Igoe)
Этот код не защищен авторским правом.
*/
// задаем контакты для «суб-светодиодов»:
const int redPin = 3;
const int greenPin = 5;
const int bluePin = 6;
void setup() {
// инициализируем последовательную передачу данных:
Serial.begin(9600);
// делаем цифровые контакты выходными:
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
// если доступны какие-нибудь данные, считываем их:
while (Serial.available() > 0) {
// ищем во входных данных подходящее целое число:
int red = Serial.parseInt();
// ищем еще раз:
int green = Serial.parseInt();
// и еще:
int blue = Serial.parseInt();
// ищем символ новой строки – он должен стоять в конце вашего сообщения:
if (Serial.read() == '\n') {
// ограничиваем данные диапазоном от 0 до 255,
// а затем инвертируем их.
// если вы используете RGB-светодиод с общим катодом,
// вместо этих формул впишите просто "constrain(color, 0, 255)":
red = 255 - constrain(red, 0, 255);
green = 255 - constrain(green, 0, 255);
blue = 255 - constrain(blue, 0, 255);
// задаем красному, зеленому и синему «суб-светодиодам» необходимую яркость:
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
// выводим три этих числа одной строкой в шестнадцатеричном виде:
Serial.print(red, HEX);
Serial.print(green, HEX);
Serial.println(blue, HEX);
}
}
}
См.также
Внешние ссылки
- Страницы с устаревшим атрибутом подсветки синтаксиса «enclose»
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino