Arduino:Примеры/Esplora TFT Etch a Sketch: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 184: | Строка 184: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Arduino}} | |||
[[Категория:Пример]] | [[Категория:Пример]] | ||
[[Категория:Примеры]] | [[Категория:Примеры]] | ||
[[Категория:Пример программирования Arduino]] | [[Категория:Пример программирования Arduino]] | ||
[[Категория:Примеры программирования Arduino]] | [[Категория:Примеры программирования Arduino]] | ||
Текущая версия от 12:34, 8 июля 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Рисование на TFT-экране Esplora [1]
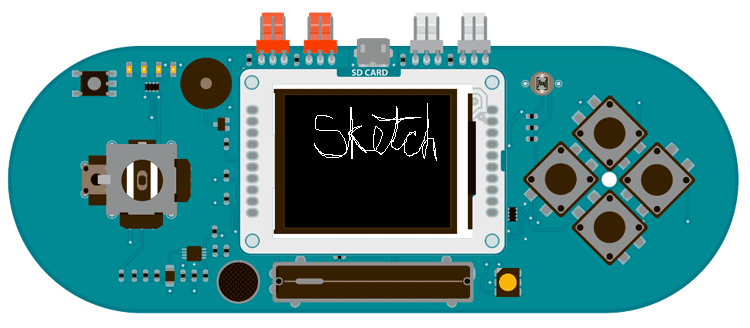
Этот пример для Esplora (и присоединенного к ней TFT-экрана Arduino), опираясь на данные о позиции джойстика, рисует на экране белую линию. В скетче также задействован акселерометр – чтобы очистить экран, просто потрясите Esplora.
Необходимое оборудование
- Плата Arduino Esplora;
- TFT-экран Arduino;
Цепь
Подсоедините экран к сокету на Esplora – так, чтобы надпись «SD Card» была вверху.
Код
Чтобы использовать экран, вам нужно подключить библиотеки SPI и TFT. Также не забудьте подключить библиотеку Esplora.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
Задаем координаты курсора (X и Y). В данном примере начальные координаты – это центр экрана. Они определяются путем деления высоты и ширины экрана надвое.
int xPos = EsploraTFT.width()/2;
int yPos = EsploraTFT.height()/2;
В секции setup() инициализируем дисплей и очищаем фон экрана.
void setup() {
EsploraTFT.begin();
EsploraTFT.background(0,0,0);
}
Считываем значения джойстика и приспосабливаем их к менее широкому диапазону. Возможно, ваш джойстик, будучи в центральной позиции, не будет давать значение «0». Кроме того, если мы хотим, чтобы курсор двигался только при намеренном движении джойстика, нам нужно воспользоваться оператором if – с его помощью мы будем проверять позицию в пределах определенного порога (в данном случае от «-10» до «10»). То есть если считанное значение будет в рамках этого диапазона, курсор останется на месте. Однако если значение выйдет за его пределы, то курсор двинется в соответствующем направлении.
void loop()
{
int xAxis = Esplora.readJoystickX();
int yAxis = Esplora.readJoystickY();
if (xAxis<10 && xAxis>-10){
xPos=xPos;
}
else{
xPos = xPos + (map(xAxis, -512, 512, 2, -2));
}
if (yAxis<10 && yAxis>-10){
yAxis=yAxis;
}
else{
yPos = yPos + (map(yAxis, -512, 512, -2, 2));
}
Если мы хотим, чтобы курсор не убегал за пределы экрана, перед тем, как рисовать линию, нам надо воспользоваться несколькими операторами if.
if(xPos > 159){
(xPos = 159);
}
if(xPos < 0){
(xPos = 0);
}
if(yPos > 127){
(yPos = 127);
}
if(yPos < 0){
(yPos = 0);
}
EsploraTFT.stroke(255,255,255);
EsploraTFT.point(xPos,yPos);
Наконец, проверяем состояние акселерометра. Если значения от осей X и Y вышли за пределы заданного вами диапазона, очищаем экран при помощи функции background().
if(abs(Esplora.readAccelerometer(X_AXIS))>200 || abs(Esplora.readAccelerometer(Y_AXIS))>200){
EsploraTFT.background(0,0,0);
}
delay(33);
}
Весь код полностью – ниже:
/*
Рисование на TFT-экране Esplora
Это пример для платы Esplora и TFT-экрана Arduino.
Он позволяет рисовать на экране белую линию на основе значений от
джойстика, а затем очищать экран на основе значений от акселерометра –
для этого надо просто потрясти Esplora.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/EsploraTFTEtchASketch
*/
#include <Esplora.h>
#include <TFT.h> // библиотека LCD-экрана Arduino
#include <SPI.h>
// Начальная позиция курсора:
int xPos = EsploraTFT.width() / 2;
int yPos = EsploraTFT.height() / 2;
void setup() {
// Инициализируем дисплей:
EsploraTFT.begin();
// Очищаем фон:
EsploraTFT.background(0, 0, 0);
}
void loop() {
int xAxis = Esplora.readJoystickX(); // считываем значение от X-оси джойстика
int yAxis = Esplora.readJoystickY(); // считываем значение от Y-оси джойстика
// Обновляем позицию линии в зависимости от позиции джойстика:
if (xAxis < 10 && xAxis > -10) {
xPos = xPos;
} else {
xPos = xPos + (map(xAxis, -512, 512, 2, -2));
}
if (yAxis < 10 && yAxis > -10) {
yAxis = yAxis;
} else {
yPos = yPos + (map(yAxis, -512, 512, -2, 2));
}
// Делаем так, чтобы курсор не убежал за край экрана:
if (xPos > 159) {
(xPos = 159);
}
if (xPos < 0) {
(xPos = 0);
}
if (yPos > 127) {
(yPos = 127);
}
if (yPos < 0) {
(yPos = 0);
}
// Рисуем точку:
EsploraTFT.stroke(255, 255, 255);
EsploraTFT.point(xPos, yPos);
// Обращаемся к акселерометру и очищаем экран,
// если данные от акселерометра говорят, что Esplora потрясли:
if (abs(Esplora.readAccelerometer(X_AXIS)) > 200 || abs(Esplora.readAccelerometer(Y_AXIS)) > 200) {
EsploraTFT.background(0, 0, 0);
}
delay(33);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino