Arduino:Примеры/VirtualColorMixer
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Виртуальный «микшер» цветов [1]
Этот пример показывает, как передавать с Arduino на компьютер сразу несколько значений. Данные от трех потенциометров, подсоединенных к Arduino, будут использоваться для изменения фонового цвета в скетче для Processing или патче для Max/MSP. Каждый потенциометр отвечает за свой цвет – красный, зеленый и синий. Сочетание этих цветов и станет итоговым фоновым цветом для экрана программы.
Необходимое оборудование
- Плата Arduino;
- Три аналоговых датчика (подойдут потенциометры, фотоэлементы, силоизмерительные резисторы и т.д.);
- Три резистора на 10 кОм;
- Макетная плата Breadboard;
- Провода-перемычки;
Необходимое ПО
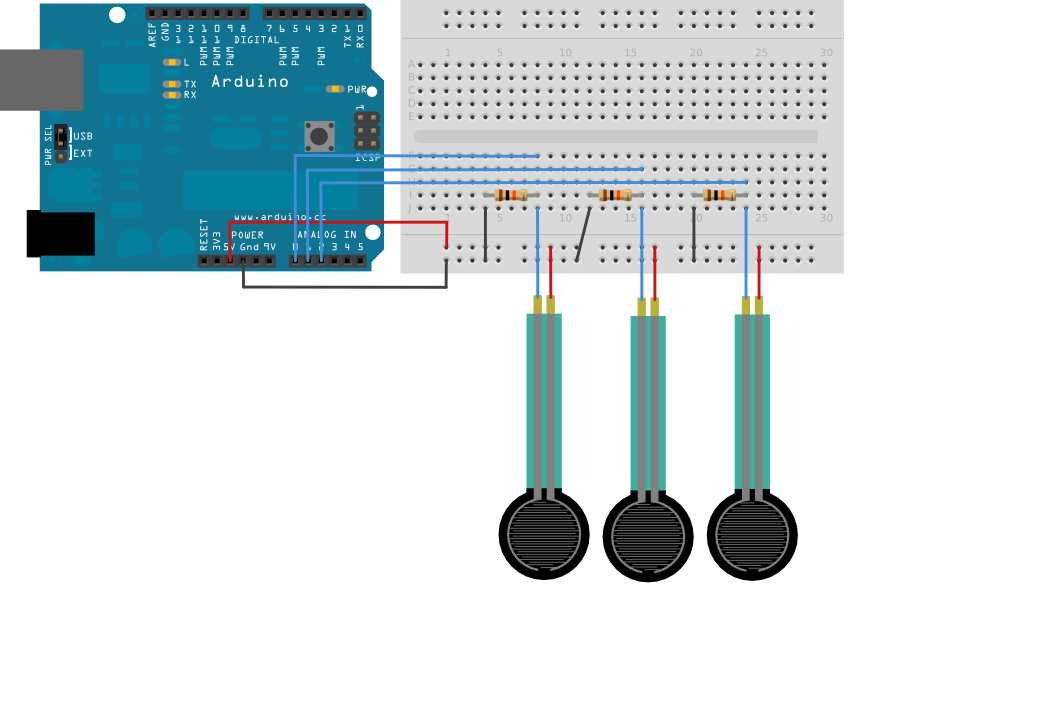
Цепь
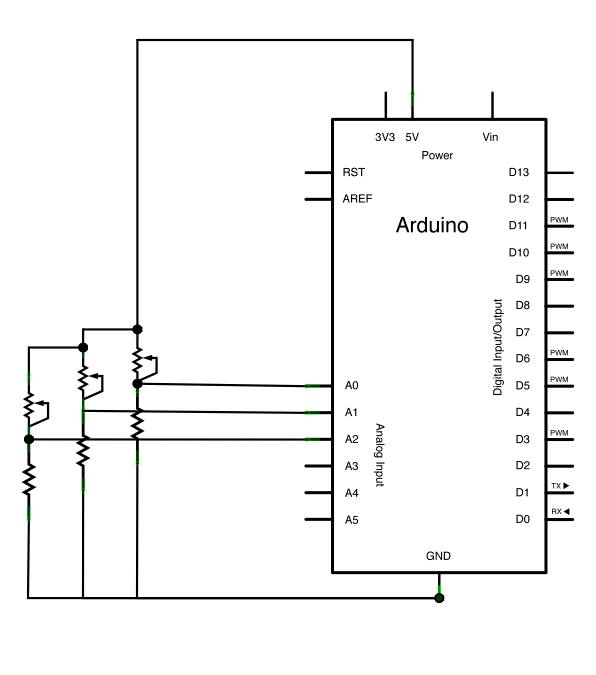
Подключите аналоговые датчики к 0-ому, 1-ому и 2-ому входным аналоговым контактам. Эта цепь использует три подцепи с делителями напряжения – чтобы генерировать аналоговое напряжение от потенциометров. Каждая из этих подцепей имеет по два последовательно подключенных резистора (резистора-датчика и обычного резистора), которые делят напряжение пропорционально своим значениям.
Схема
Код для Arduino
Данные от датчиков передаются с Arduino на компьютер в виде десятичных ASCII-чисел. Это значит, что каждое число будет передаваться с помощью ASCII-символов, отвечающих за цифры от «0» до «9». К примеру, число «234» будет передано при помощи трех байтов: «50» (это число отвечает в кодировке ASCII за «2»), «51» (это «3») и «52» (это «4»).
/*
Этот пример считывает данные от трех аналоговых датчиков (проще всего воспользоваться потенциометрами),
а затем передает эту информацию по последовательному порту.
Программы Processing и Max/MSP (примеры для них указаны ниже) используют эти данные для того,
чтобы поменять фоновый цвет экрана.
Цепь:
* потенциометры, подсоединенные к 0-ому, 1-ому и 2-ому входным аналоговым контактам
http://www.arduino.cc/en/Tutorial/VirtualColorMixer
Создан 2 декабря 2006 года Дэвидом А. Меллисом (David A. Mellis),
модифицирован 30 августа 2011 Томом Иго (Tom Igoe)
и Скоттом Фитцджеральдом (Scott Fitzgerald).
Этот код не защищен авторским правом.
*/
const int redPin = A0; // датчик для управления красным цветом const int greenPin = A1; // датчик для управления зеленым цветом
const int bluePin = A2; // датчик для управления синим цветом
void setup()
{
Serial.begin(9600);
}
void loop()
{
Serial.print(analogRead(redPin));
Serial.print(",");
Serial.print(analogRead(greenPin));
Serial.print(",");
Serial.println(analogRead(bluePin));
}
Код к Processing
/* Код к Processing для этого примера */
// Этот код не защищен авторским правом.
import processing.serial.*;
float redValue = 0; // значение для красного
float greenValue = 0; // значение для зеленого
float blueValue = 0; // значение для синего
Serial myPort;
void setup() {
size(200, 200);
// выводим список всех доступных последовательных портов:
println(Serial.list());
// я знаю, что на моем Mac первый последовательный порт
// всегда подключен к Arduino,
// поэтому я сразу открываю Serial.list()[0].
// вы же укажите тот порт, который подключен к Arduino у вас.
myPort = new Serial(this, Serial.list()[0], 9600);
// не запускаем serialEvent(), пока не увидим символ новой строки:
myPort.bufferUntil('\n');
}
void draw() {
// задаем фоновый цвет, основываясь на значениях для исходных цветов (красного, зеленого и синего):
background(redValue, greenValue, blueValue);
}
void serialEvent(Serial myPort) {
// берем ASCII-строку:
String inString = myPort.readStringUntil('\n');
if (inString != null) {
// избавляемся от пробелов:
inString = trim(inString);
// разбиваем данные в строке запятыми и
// конвертируем итоговые «суб-строки» в массив целых чисел:
float[] colors = float(split(inString, ","));
// если в массиве как минимум три элемента,
// это значит, что мы получили блок данных, позволяющий поменять цвет экрана,
// то есть данные, с которыми можно работать дальше.
// записываем эти числа в «цветные» переменные:
if (colors.length >=3) {
// а теперь масштабируем их в диапазоне от 0 до 255:
redValue = map(colors[0], 0, 1023, 0, 255);
greenValue = map(colors[1], 0, 1023, 0, 255);
blueValue = map(colors[2], 0, 1023, 0, 255);
}
}
}
Пример для Processing указан выше. Когда вы будете менять данные при помощи аналоговых датчиков, фоновый цвет на экране тоже будет меняться.
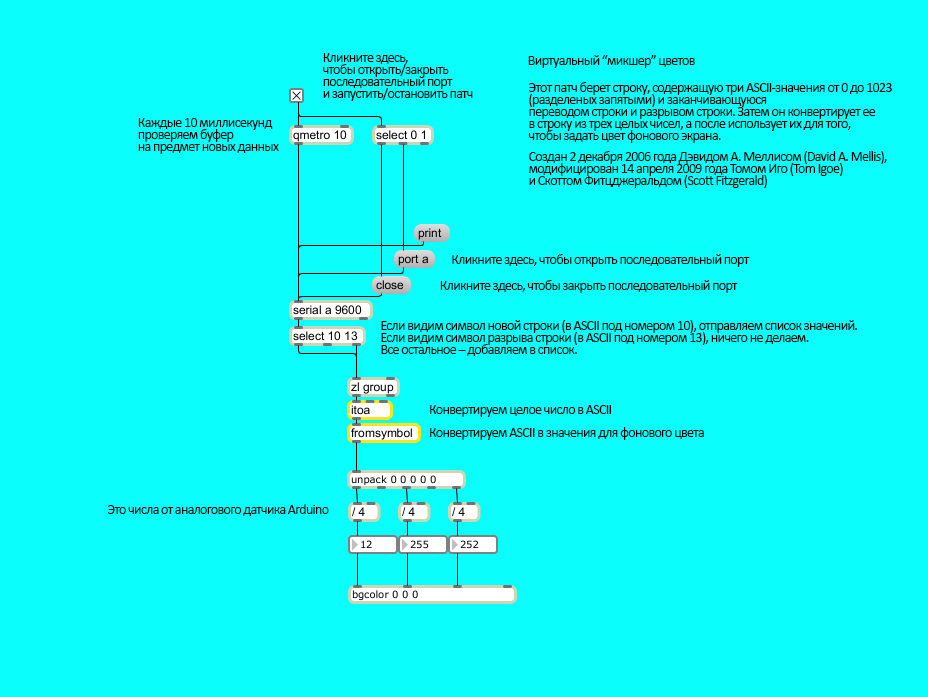
Код к Max
/* Патч к Max/MSP для этого примера */
----------begin_max5_patcher----------
1512.3oc4Z00aaaCE8YmeED9ktB35xOjrj1aAsXX4g8xZQeYoXfVh1gqRjdT
TsIsn+2K+PJUovVVJ1VMdCAvxThV7bO7b48dIyWtXxzkxaYkSA+J3u.Sl7kK
lLwcK6MlT2dxzB5so4zRW2lJXeRt7elNy+HM6Vs61uDDzbOYkNmo02sg4euS
4BSede8S2P0o2vEq+aEKU66PPP7b3LPHDauPvyCmAvv4v6+M7L2XXF2WfCaF
lURgVPKbCxzKUbZdySDUEbgABN.ia08R9mccGYGn66qGutNir27qWbg8iY+7
HDRx.Hjf+OPHCQgPdpQHoxhBlwB+QF4cbkthlCRk4REnfeKScs3ZwaugWBbj
.PS+.qDPAkZkgPlY5oPS4By2A5aTLFv9pounjsgpnZVF3x27pqtBrRpJnZaa
C3WxTkfUJYA.BzR.BhIy.ehquw7dSoJCsrlATLckR.nhLPNWvVwL+Vp1LHL.
SjMG.tRaG7OxT5R2c8Hx9B8.wLCxVaGI6qnpj45Ug84kL+6YIM8CqUxJyycF
7bqsBRULGvwfWyRMyovElat7NvqoejaLm4f+fkmyKuVTHy3q3ldhB.WtQY6Z
x0BSOeSpTqA+FW+Yy3SyybH3sFy8p0RVCmaMpTyX6HdDZ2JsPbfSogbBMueH
JLd6RMBdfRMzPjZvimuWIK2XgFA.ZmtfKoh0Sm88qc6OF4bDQ3P6kEtF6xej
.OkjD4H5OllyS+.3FlhY0so4xRlWqyrXErQpt+2rsnXgQNZHZgmMVzEofW7T
S4zORQtgIdDbRHrObRzSMNofUVZVcbKbhQZrSOo934TqRHIN2ncr7BF8TKR1
tHDqL.PejLRRPKMR.pKFAkbtDa+UOvsYsIFH0DYsTCjqZ66T1CmGeDILLpSm
myk0SdkOKh5LUr4GbWwRYdW7fm.BvDmzHnSdH3biGpSbxxDNJoGDAD1ChH7L
I0DaloOTBLvkO7zPs5HJnKNoGAXbol5eytUhfyiSfnjE1uAq+Fp0a+wygGwR
q3ZI8.psJpkpJnyPzwmXBj7Sh.+bNvVZxlcKAm0OYHIxcIjzEKdRChgO5UMf
LkMPNN0MfiS7Ev6TYQct.F5IWcCZ4504rGsiVswGWWSYyma01QcZgmL+f+sf
oU18Hn6o6dXkMkFF14TL9rIAWE+6wvGV.p.TPqz3HK5L+VxYxl4UmBKEjr.B
6zinuKI3C+D2Y7azIM6N7QL6t+jQyZxymK1ToAKqVsxjlGyjz2c1kTK3180h
kJEYkacWpv6lyp2VJTjWK47wHA6fyBOWxH9pUf6jUtZkLpNKW.9EeUBH3ymY
XSQlaqGrkQMGzp20adYSmIOGjIABo1xZyAWJtCX9tg6+HMuhMCPyx76ao+Us
UxmzUE79H8d2ZB1m1ztbnOa1mGeAq0awyK8a9UqBUc6pZolpzurTK232e5gp
aInVw8QIIcpaiNSJfY4Z+92Cs+Mc+mgg2cEsvGlLY6V+1kMuioxnB5VM+fsY
9vSu4WI1PMBGXye6KXvNuzmZTh7U9h5j6vvASdngPdgOFxycNL6ia1axUMmT
JIzebXcQCn3SKMf+4QCMmOZung+6xBCPLfwO8ngcEI52YJ1y7mx3CN9xKUYU
bg7Y1yXjlKW6SrZnguQdsSfOSSDItqv2jwJFjavc1vO7OigyBr2+gDYorRk1
HXZpVFfu2FxXkZtfp4RQqNkX5y2sya3YYL2iavWAOaizH+pw.Ibg8f1I9h3Z
2B79sNeOHvBOtfEalWsvyu0KMf015.AaROvZ7vv5AhnndfHLbTgjcCK1KlHv
gOk5B26OqrXjcJ005.QqCHn8fVTxnxfj93SfQiJlv8YV0VT9fVUwOOhSV3uD
eeqCUClbBPa.j3vWDoMZssNTzRNEnE6gYPXazZaMF921syaLWyAeBXvCESA8
ASi6Zyw8.RQi65J8ZsNx3ho93OhGWENtWpowepae4YhCFeLErOLENtXJrOSc
iadi39rf4hwc8xdhHz3gn3dBI7iDRlFe8huAfIZhq
-----------end_max5_patcher-----------
Патч к Max указан выше. Скопируйте его и вставьте в новое окно.
См.также
- serial.begin()
- serial.print()
- analogRead()
- Dimmer
- Graph
- Physical Pixel
- Serial Call Response
- Serial Call and Response ASCII
- Serial Input (Switch (case) Statement)
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino