Arduino:Примеры/PhysicalPixel
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Физический пиксель[1]
Этот пример демонстрирует использование платы Arduino для получения данных от компьютера. Подключенный к Arduino светодиод будет включаться при получении символа «H» и выключаться при получении символа «L». Данные можно отправлять через окно Serial Monitor или через другую программу вроде Processing (см. код ниже), Flash (через программу-посредник), PD или Max/MSP.
Необходимое оборудование
- Плата Arduino - 1 шт.
- Аналоговый датчик (потенциометр, фотоэлемент, силоизмерительный резистор и т.д.) - 1 шт.
Необходимое ПО
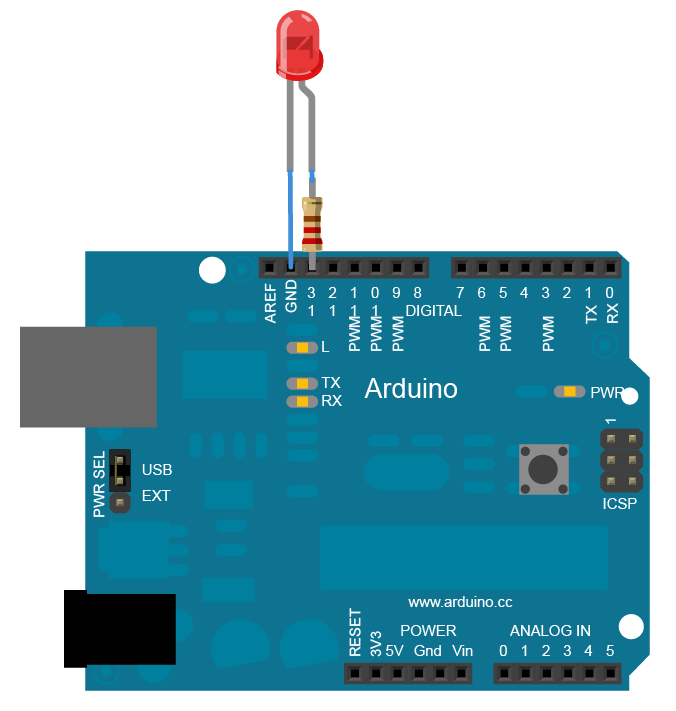
Цепь
Подсоедините светодиод к Arduino. Анод (длинную ногу) – к 13-ому контакту, катод (короткую) – к «земле». Можно воспользоваться и встроенным светодиодом (по умолчанию установлен на многих Arduino).

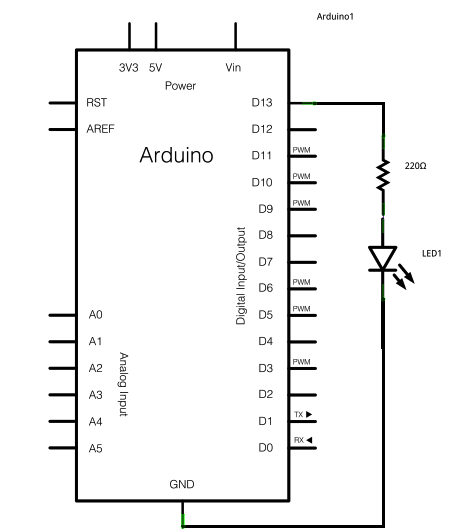
Схема

Код для Arduino
/*
Физический пиксель
Пример использования Arduino в получении данных от компьютера. Подключенный к Arduino светодиод будет включаться при получении символа «H» и выключаться при получении символа «L».
Данные можно отправлять через окно Serial Monitor или через другую программу вроде Processing (см. код ниже), Flash (через программу-посредник), PD или Max/MSP.
Цепь:
* Светодиод, подключенный к 13-ому цифровому контакту и «земле»
Создан в 2006 году Дэвидом А. Меллисом (David A. Mellis),
модифицирован 30 августа 2011 Томом Иго (Tom Igoe)
и Скоттом Фитцджеральдом (Scott Fitzgerald).
Этот код не защищен авторским правом.
http://www.arduino.cc/en/Tutorial/PhysicalPixel
*/
const int ledPin = 13; // контакт, к которому подсоединен светодиод
int incomingByte; // переменная, в которую будут записываться входящие данные
void setup() {
// инициализируем последовательную передачу данных:
Serial.begin(9600);
// задаем контакт светодиода как выходной контакт:
pinMode(ledPin, OUTPUT);
}
void loop() {
// смотрим, появились ли входящие данные:
if (Serial.available() > 0) {
// считываем самый старый байт в буфере:
incomingByte = Serial.read();
// если это прописная «H» (в ASCII под номером 72), включаем светодиод:
if (incomingByte == H) {
digitalWrite(ledPin, HIGH);
}
// если это прописная «L» (в ASCII под номером 76), выключаем светодиод:
if (incomingByte == L) {
digitalWrite(ledPin, LOW);
}
}
}
Код к Processing
/* Код к Processing для этого примера */
// Включение/выключение светодиода с помощью мышки (тип передачи данных – последовательная).
// Демонстрирует, как передавать данные на цифровой контакт Arduino.
// Если курсор мышки будет над квадратом, светодиод включится, а если нет – выключится.
// Создан в 2003 году,
// основан на примерах Кейси Риса (Casey Reas)
// и Хернандо Баррагана (Hernando Barragan),
// модифицирован 30 августа 2011 Томом Иго (Tom Igoe)
// Этот код не защищен авторским правом.
import processing.serial.*;
float boxX;
float boxY;
int boxSize = 20;
boolean mouseOverBox = false;
Serial port;
void setup() {
size(200, 200);
boxX = width/2.0;
boxY = height/2.0;
rectMode(RADIUS);
// Выводит список всех доступных последовательных портов.
// Из этого списка нужно выбрать порт, к которому подключена Arduino.
// Самым первым портом в этом списке будет #0, а третьим – #2.
println(Serial.list());
// Открываем порт, к которому подключена Arduino (в данном случае это #0).
// Делаем это с той же скоростью, которую использует Arduino (9600 бит в секунду).
port = new Serial(this, Serial.list()[0], 9600);
}
void draw()
{
background(0);
// Проверяем, находится ли курсор над квадратом:
if (mouseX > boxX-boxSize && mouseX < boxX+boxSize &&
mouseY > boxY-boxSize && mouseY < boxY+boxSize) {
mouseOverBox = true;
// рисуем линию вокруг квадрата и меняем его цвет:
stroke(255);
fill(153);
// отправляем H, чтобы обозначить, что курсор находится поверх квадрата:
port.write(H);
}
else {
// возвращаем квадрат в неактивное состояние:
stroke(153);
fill(153);
// отправляем L чтобы выключить светодиод:
port.write(L);
mouseOverBox = false;
}
// рисуем квадрат:
rect(boxX, boxY, boxSize, boxSize);
}
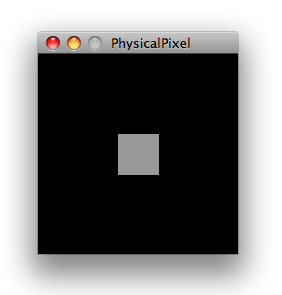
Скопируйте код к Processing, расположенный выше. Если курсор мыши будет над центральным квадратом, светодиод на 13-ом контакте должен включиться и выключиться. Программа к Processing выглядит следующим образом:

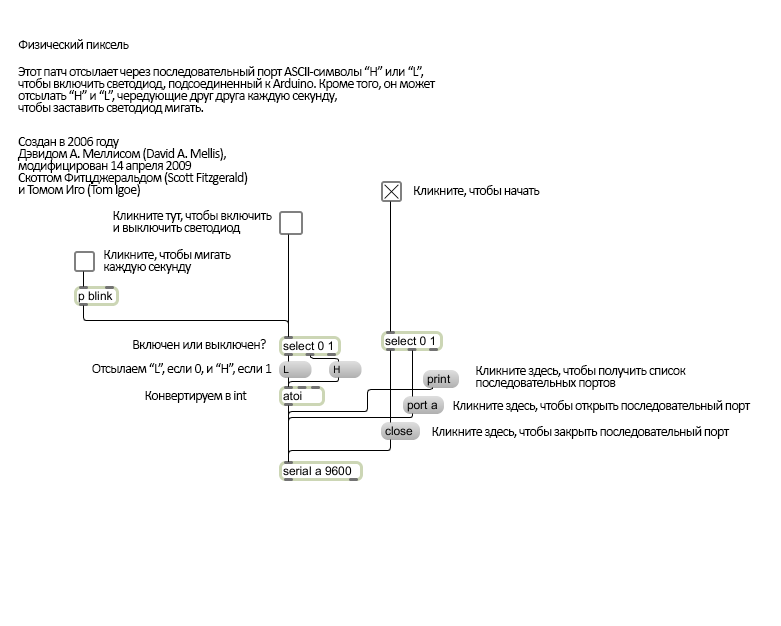
Код к Max
/*
Патч к Max/MSP (версия 5) для запуска этого примера:
*/
----------begin_max5_patcher----------
1672.3oc2ZszaaiCD9ryuBBebQVCQRYao8xhf1cQCPVfBzh8RRQ.sDsM2HSZ
HQmlzh9eu7gjsjsEk7y0oWjiHoHm4aluYHGlueUmtiDuPy5B9Cv8fNc99Uc5
XZR2Pm726zcF4knDRlYXciDylQ4xtWa6SReQZZ+iSeMiEQR.ej8BM4A9C7OO
kkAlSjQSAYTdbFfvA27o2c6sfO.Doqd6NfXgDHmRUCKkolg4hT06BfbQJGH3
5Qd2e8d.QJIQSow5tzebZ7BFW.FIHow8.2JAQpVIIYByxo9KIMkSjL9D0BRT
sbGHZJIkDoZOSMuQT.8YZ5qpgGI3locF4IpQRzq2nDF+odZMIJkRjpEF44M3
A9nWAum7LKFbSOv+PSRXYOvmIhYiYpg.8A2LOUOxPyH+TjPJA+MS9sIzTRRr
QP9rXF31IBZAHpVHkHrfaPRHLuUCzoj9GSoQRqIB52y6Z.tu8o4EX+fddfuj
+MrXiwPL5+9cXwrOVvkbxLpomazHbQO7EyX7DpzXYgkFdF6algCQpkX4XUlo
hA6oa7GWck9w0Gnmy6RXQOoQeCfWwlzsdnHLTq8n9PCHLv7Cxa6PAN3RCKjh
ISRVZ+sSl704Tqt0kocE9R8J+P+RJOZ4ysp6gN0vppBbOTEN8qp0YCq5bq47
PUwfA5e766z7NbGMuncw7VgNRSyQhbnPMGrDsGaFSvKM5NcWoIVdZn44.eOi
9DTRUT.7jDQzSTiF4UzXLc7tLGh4T9pwaFQkGUGIiOOkpBSJUwGsBd40krHQ
9XEvwq2V6eLIhV6GuzP7uzzXBmzsXPSRYwBtVLp7s5lKVv6UN2VW7xRtYDbx
7s7wRgHYDI8YVFaTBshkP49R3rYpH3RlUhTQmK5jMadJyF3cYaTNQMGSyhRE
IIUlJaOOukdhoOyhnekEKmZlqU3UkLrk7bpPrpztKBVUR1uorLddk6xIOqNt
lBOroRrNVFJGLrDxudpET4kzkstNp2lzuUHVMgk5TDZx9GWumnoQTbhXsEtF
tzCcM+z0QKXsngCUtTOEIN0SX2iHTTIIz968.Kf.uhfzUCUuAd3UKd.OKt.N
HTynxTQyjpQD9jlwEXeKQxfHCBahUge6RprSa2V4m3aYOMyaP6gah2Yf1zbD
jVwZVGFZHHxINFxpjr5CiTS9JiZn6e6nTlXQZTAFj6QCppQwzL0AxVtoi6WE
QXsANkEGWMEuwNvhmKTnat7A9RqLq6pXuEwY6xM5xRraoTiurj51J1vKLzFs
CvM7HI14Mpje6YRxHOSieTsJpvJORjxT1nERK6s7YTN7sr6rylNwf5zMiHI4
meZ4rTYt2PpVettZERbjJ6PjfqN2loPSrUcusH01CegsGEE5467rnCdqT1ES
QxtCvFq.cvGz+BaAHXKzRSfP+2Jf.KCvj5ZLJRAhwi+SWHvPyN3vXiaPn6JR
3eoA.0TkFhTvpsDMIrL20nAkCI4EoYfSHAuiPBdmJRyd.IynYYjIzMvjOTKf
3DLvnvRLDLpWeEOYXMfAZqfQ0.qsnlUdmA33t8CNJ7MZEb.u7fiZHLYzDkJp
R7CqEVLGN75U+1JXxFUY.xEEBcRCqhOEkz2bENEWnh4pbh0wY25EefbD6EmW
UA6Ip8wFLyuFXx+Wrp8m6iff1B86W7bqJO9+mx8er4E3.abCLrYdA16sBuHx
vKT6BlpIGQIhL55W7oicf3ayv3ixQCm4aQuY1HZUPQWY+cASx2WZ3f1fICuz
vj5R5ZbM1y8gXYN4dIXaYGq4NhQvS5MmcDADy+S.j8CQ78vk7Q7gtPDX3kFh
3NGaAsYBUAO.8N1U4WKycxbQdrWxJdXd10gNIO+hkUMmm.CZwknu7JbNUYUq
0sOsTsI1QudDtjw0t+xZ85wWZd80tMCiiMADNX4UzrcSeK23su87IANqmA7j
tiRzoXi2YRh67ldAk79gPmTe3YKuoY0qdEDV3X8xylCJMTN45JIakB7uY8XW
uVr3PO8wWwEoTW8lsfraX7ZqzZDDXCRqNkztHsGCYpIDDAOqxDpMVUMKcOrp
942acPvx2NPocMC1wQZ8glRn3myTykVaEUNLoEeJjVaAevA4EAZnsNgkeyO+
3rEZB7f0DTazDcQTNmdt8aACGi1QOWnMmd+.6YjMHH19OB5gKsMF877x8wsJ
hN97JSnSfLUXGUoj6ujWXd6Pk1SAC+Pkogm.tZ.1lX1qL.pe6PE11DPeMMZ2
.P0K+3peBt3NskC
-----------end_max5_patcher-----------
Скетч к Max будет выглядеть как на картинке ниже. Скопируйте код патча (см. выше) и вставьте его в новое окно.

См.также
- Serial.read()
- Serial.available()
- If Statement
- Dimmer
- Graph
- Virtual Color Mixer
- Serial Call Response
- Serial Call Response ASCII
- Serial input (Switch (case) Statement)
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino