Arduino:Примеры/RobotHello User: различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Нет описания правки |
Нет описания правки |
||
| Строка 225: | Строка 225: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Arduino}} | |||
[[Категория:Пример]] | [[Категория:Пример]] | ||
[[Категория:Примеры]] | [[Категория:Примеры]] | ||
[[Категория:Пример программирования Arduino]] | [[Категория:Пример программирования Arduino]] | ||
[[Категория:Примеры программирования Arduino]] | [[Категория:Примеры программирования Arduino]] | ||
Текущая версия от 12:36, 8 июля 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
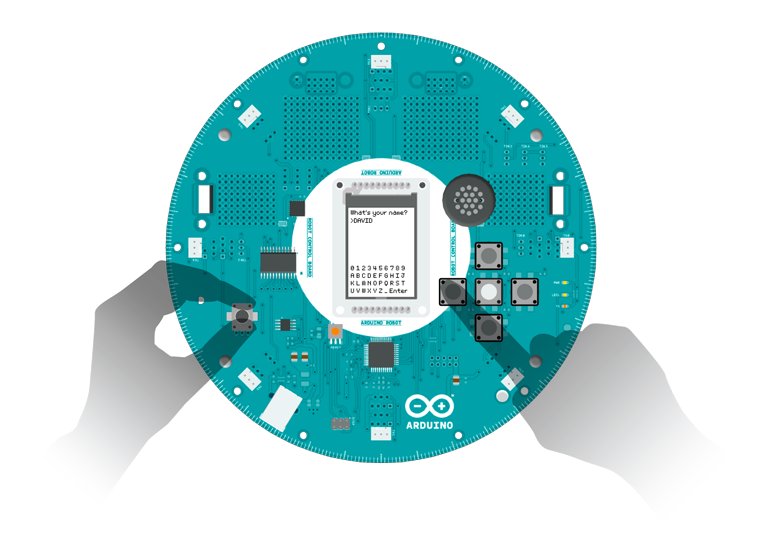
«Привет, пользователь!» [1]
Когда вы в первый раз запустите робота, то увидите именно этот скетч. Сначала робот сердечно вас поприветствует, потом продемонстрирует пару своих выдающихся умений, а затем даст ввести информацию для персонализации.
Необходимое оборудование
- Arduino Robot;
Инструкция
- Загрузите скетч. USB можно оставить включенным
- После загрузочных картинок робот покажет серию слайдов, в которых объяснит, как работает этот скетч
- Когда дело дойдет до введения данных, в нижней половине экрана появится виртуальная клавиатура
- Для ввода информации используйте потенциометр (на верхней плате) и кнопки. Потенциометр позволяет выбрать нужную клавишу. Средняя кнопка вводит выбранную клавишу. Кнопки «Влево» и «Вправо» перемещают курсор. Закончив, нажмите «Enter» на виртуальной клавиатуре. Если нужно удалить символ, передвиньте курсор на нужную позицию, а затем, чтобы этот символ исчез, введите пробел
- А еще в этом скетче спрятан секрет. Попробуйте его найти!
Пробуем
Слушайте проигрываемую роботом музыку, а попутно вводите имена – свое и робота
Код
/* «Привет, пользователь!»
Привет, юзер! Первый раз запустив Arduino Robot, вы увидите именно
этот скетч. Сначала робот сердечно вас поприветствует, затем покажет
пару своих умений и, наконец, запустит процесс, благодаря которому вы
будете считать, что это именно ваш робот и ничей другой.
Цепь:
* Arduino Robot
Создан 1 мая 2013 Х. Янгом (X. Yang),
модифицирован 12 мая 2013 Д. Куартиллье (D. Cuartielles).
Этот код не защищен авторским правом.
*/
#include <ArduinoRobot.h> // подключаем библиотеку робота
#include <Wire.h>
#include <SPI.h>
// Подключаем функцию-утилиту для этого скетча (подробнее – ниже):
#include <utility/RobotTextManager.h>
char buffer[20];// здесь будем хранить имя пользователя
void setup() {
// Инициализация необходимых «модулей»:
Robot.begin();
Robot.beginTFT();
Robot.beginSD();
// Показываем логотипы (с SD-карты):
Robot.displayLogos();
// Очищаем экран:
Robot.clearScreen();
// Далее показываем ряд слайдов с текстом/картинками.
// Так называемые «скрипты» – это строки текста,
// хранящиеся в памяти робота.
// То, как работают все эти функции, объясняется внизу, под кодом.
// Скрипт 6:
textManager.writeScript(5, 4, 0);
textManager.writeScript(9, 10, 0);
Robot.waitContinue();
delay(500);
Robot.clearScreen();
// Скрипт 7:
textManager.writeScript(6, 4, 0);
textManager.writeScript(9, 10, 0);
Robot.waitContinue();
delay(500);
Robot.clearScreen();
// Скрипт 8.
// Эта функция одновременно включает звук и картинки:
textManager.showPicture("init2.bmp", 0, 0);
textManager.writeScript(7, 2, 0);
textManager.writeScript(9, 7, 0);
Robot.waitContinue();
delay(500);
Robot.clearScreen();
// Скрипт 9:
textManager.showPicture("init3.bmp", 0, 0);
textManager.writeScript(8, 2, 0);
textManager.writeScript(9, 7, 0);
Robot.waitContinue();
delay(500);
Robot.clearScreen();
// Скрипт 11:
textManager.writeScript(10, 4, 0);
textManager.writeScript(9, 10, 0);
Robot.waitContinue();
delay(500);
Robot.clearScreen();
// Экран ввода информации:
textManager.writeScript(0, 1, 1);
textManager.input(3, 1, USERNAME);
textManager.writeScript(1, 5, 1);
textManager.input(7, 1, ROBOTNAME);
delay(1000);
Robot.clearScreen();
// Финальный экран:
textManager.showPicture("init4.bmp", 0, 0);
textManager.writeText(1, 2, "Hello");
Robot.userNameRead(buffer);
textManager.writeText(3, 2, buffer);
textManager.writeScript(4, 10, 0);
Robot.waitContinue(BUTTON_LEFT);
Robot.waitContinue(BUTTON_RIGHT);
textManager.showPicture("kt1.bmp", 0, 0);
}
void loop() {
// здесь ничего не делаем
}
/**
Утилита textManager в большинстве своем содержит вспомогательные
функции для примеров «Калибровка колес» и «Привет, пользователь!»
В этом примере используются следующие:
* textManager.setMargin(margin_left, margin_top)
Задает отступы от левого и верхнего краев экрана.
Нужна для отображения текста – используется для функции
textManager.writeText().
Параметры: margin_left, margin_top – значения для отступа от
верхней и левой части экрана.
Возвращаемые результаты: нет.
* textManager.writeScript(script_number,line,column)
Показывает скрипт из примера «Привет, пользователь!»
Параметры: script_number – int-значение, означающее
номер показываемого скрипта; line и column – в каком ряду и
столбце будет показан скрипт, т.е. то же самое, что и в writeText().
Возвращаемые результаты: нет.
* textManager.input(line,column,codename)
Печатает индикатор ввода («>») в ряду/столбце, отображает
и получает данные, идущие от виртуальной клавиатуры, а также
сохраняет их в определенном сегменте памяти EEPROM (сегмент
определяется в зависимости от codename).
Параметры: line и column – int-значения, указывающие, откуда будет
начинаться ввод данных, т.е. то же самое, что и в writeText();
codename – либо USERMANE, либо ROBOTNAME, либо CITYNAME, либо
COUNTRYNAME, причем в дальнейшем эти значения можно будет вызвать с
помощью функций Robot.userNameRead(), robotNameRead(),
cityNameRead() и countryNameRead().
Возвращаемые значения: нет.
* textManager.writeText(line,column,text)
Показывает текст в указанных ряду и столбце. Она отличается от
Robot.text(), т.к. последняя для размещения текста использует
пиксели.
Параметры: line – в каком ряду будет отображаться текст (высота
каждого ряда – 10 пикселей); column – в каком столбце будет
отображаться текст (ширина каждого столбца – 8 пикселей); text –
char-массив (строка) показываемого текста.
Возвращаемые значения: нет.
* textManager.showPicture(filename, x, y)
У этой функции тот же функционал, что и у Robot.drawPicture(),
но она вместе с тем устраняет конфликт между drawPicture() и
проигрыванием музыки (т.к. если одновременно с рисованием при помощи
функции Robot.drawPicture() проигрывать музыку, то музыка будет
подглючивать). Данная функция при рисовании останавливает
музыку и тем самым предотвращает проблему.
Параметры: filename – строка, название bmp-файла на SD-карте;
x и y – int-значения, позиция картинки.
Возвращаемые значения: нет.
*/
См.также
- begin()
- beginTFT()
- beginSD()
- beginSpeaker()
- knobRead()
- keyboardRead()
- drawBMP()
- playFile()
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
Категории:
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino