Arduino:Примеры/TFTGraph: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 170: | Строка 170: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Arduino}} | |||
[[Категория:Пример]] | [[Категория:Пример]] | ||
[[Категория:Примеры]] | [[Категория:Примеры]] | ||
[[Категория:Пример программирования Arduino]] | [[Категория:Пример программирования Arduino]] | ||
[[Категория:Примеры программирования Arduino]] | [[Категория:Примеры программирования Arduino]] | ||
Текущая версия от 12:38, 8 июля 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
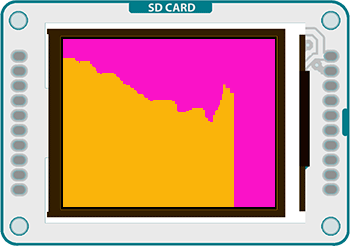
Построение графика на TFT-экране [1]
Этот пример для TFT-экрана Arduino считывает данные с потенциометра, а затем в графическом виде отображает их на экране. То есть он аналогичен «График» из раздела «Связь».
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- Потенциометр на 10 кОм;
Цепь
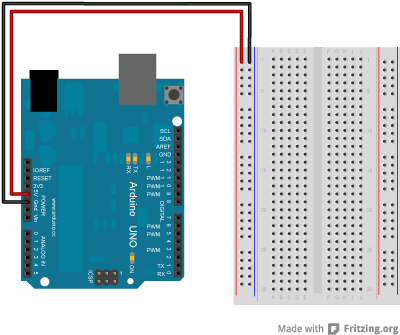
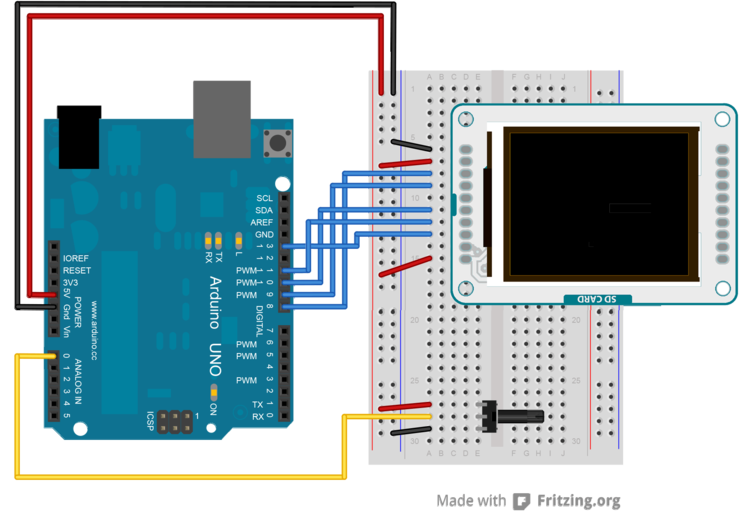
Подключите контакты с питанием и «землей» к макетной плате.
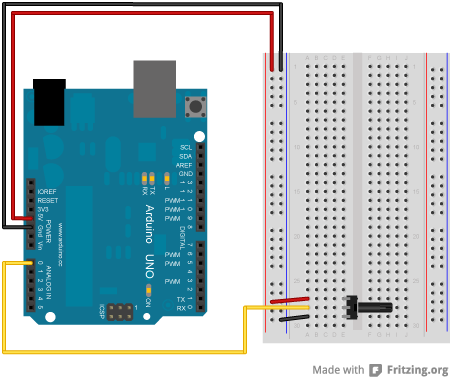
Подключите к макетной плате потенциометр: боковые контакты к «земле» и питанию, а центральный – к 0-ому аналоговому контакту.
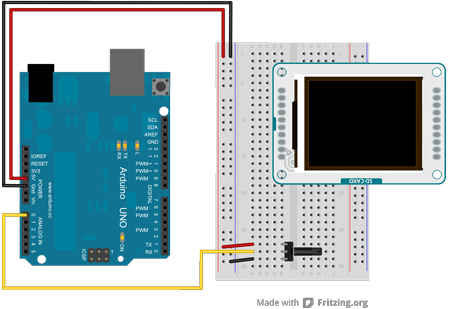
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, сначала подключаем библиотеки SPI и TFT.
#include <SPI.h>
#include <TFT.h>
Определяем контакты, с помощью которых будем управлять экраном, а также создаем экземпляр класса TFT под названием TFTscreen. Будем обращаться к нему всякий раз, когда возникнет необходимость работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Создаем переменную, которой будет храниться позиция X-оси графика. Мы будем увеличивать ее значение при каждом проходе через loop(). В блоке setup() инициализируем экран и заливаем экран каким-нибудь приятным цветом.
int xPos = 0;
void setup(){
TFTscreen.begin();
TFTscreen.background(250,16,200);
}
В секции loop() считываем данные от потенциометра, а затем подгоняем полученные значения к высоте экрана.
void loop(){
int sensor = analogRead(A0);
int graphHeight = map(sensor,0,1023,0,LCDscreen.height());
Цвет строки задаем таким, чтобы он контрастировал с фоновым цветом. Далее рисуем линию – она будет начинаться в нижней части экрана, а ее длина будет зависеть от значения, полученного от потенциометра.
TFTscreen.stroke(250,180,10);
TFTscreen.line(xPos, TFTscreen.height() - graphHeight, xPos, TFTscreen.height());
Перед закрытием блока loop() проверяем, не убежала ли линия графика за пределы экрана. Если убежала, стираем все и начинаем с «0» на оси X.
if (xPos >= 160) {
xPos = 0;
TFTscreen.background(250,16,200);
}
else {
xPos++;
}
delay(16);
}
Весь код полностью – ниже:
/*
Построение графика на TFT-экране
Этот пример для TFT-экрана Arduino считывает данные с датчика,
подключенного к 0-ому аналоговому контакту, а затем в графическом
виде выводит их на экране.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTGraph
*/
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (раскомментируйте, чтобы использовать):
// #define cs 7
// #define dc 0
// #define rst 1
TFT TFTscreen = TFT(cs, dc, rst);
// Позиция линии на экране по оси X:
int xPos = 0;
void setup() {
// Инициализируем последовательный порт:
Serial.begin(9600);
// Инициализируем дисплей:
TFTscreen.begin();
// Очищаем экран, заливая его приятным цветом:
TFTscreen.background(250, 16, 200);
}
void loop() {
// Считываем данные от датчика и подгоняем их к высоте экрана:
int sensor = analogRead(A0);
int drawHeight = map(sensor, 0, 1023, 0, TFTscreen.height());
// Показываем данные о высоте на Serial Monitor:
Serial.println(drawHeight);
// Рисуем линию и тоже закрашиваем ее в приятный цвет:
TFTscreen.stroke(250, 180, 10);
TFTscreen.line(xPos, TFTscreen.height() - drawHeight, xPos, TFTscreen.height());
// Если линия достигает края экрана, стираем экран и начинаем сначала:
if (xPos >= 160) {
xPos = 0;
TFTscreen.background(250, 16, 200);
} else {
// Увеличиваем горизонтальную позицию:
xPos++;
}
delay(16);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino