Arduino:Примеры/Esplora TFT Bitmap Logo: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 213: | Строка 213: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Arduino}} | |||
[[Категория:Пример]] | [[Категория:Пример]] | ||
[[Категория:Примеры]] | [[Категория:Примеры]] | ||
[[Категория:Пример программирования Arduino]] | [[Категория:Пример программирования Arduino]] | ||
[[Категория:Примеры программирования Arduino]] | [[Категория:Примеры программирования Arduino]] | ||
Текущая версия от 12:33, 8 июля 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
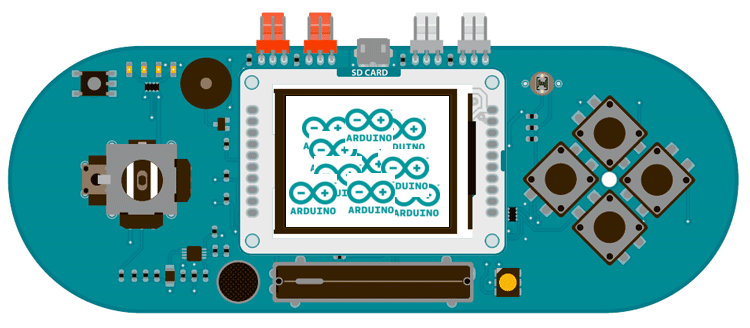
BMP-логотип на TFT-экране Esplora[1]
Этот пример для Esplora (с экраном Arduino) считывает с SD-карты bitmap-файл, а затем показывает его в случайном месте дисплея.
Чтобы скетч сработал как надо, вам нужно сохранить изображение под названием «logo.bmp» в корневую папку SD-карты. Сама SD-карта должна быть отформатирована в FAT16 или FAT32. Более подробно о работе с SD-картами читайте в документации о библиотеке SD.
Необходимое оборудование
- Плата Arduino Esplora;
- Экран Arduino TFT;
- Карта micro-SD;
- Картинка;
Цепь
Подсоедините TFT-экран к сокету на Esplora таким образом, чтобы надпись «SD Card» была сверху. Вставьте в слот SD-карту с файлом «logo.bmp».
Код
Чтобы использовать дисплей, вам для начала нужно подключить библиотеки SPI и TFT. Также не забудьте подключить библиотеки для Esplora и SD-карты – чтобы иметь возможность прочитать картинку, хранящуюся на карте.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
#include <SD.h>
Далее нужно определить CS-контакт (контакт Chip Select) для считывателя данных с SD-карты. На плате Esplora это контакт номер 8.
#define SD_CS 8
Для картинок существует специальный тип данных – Pimage. На его основе создаем переменную «logo», которая будет хранить картинку-логотип.
PImage logo;
В блоке setup() инициализируем последовательный порт, но, перед тем как начать, ждем его активации. Это значит, что для запуска скетча вам надо включить Serial Monitor. Если статусная информация вам не нужна, то цикл while() можно закомментировать.
Запустив последовательную передачу данных, инициализируем библиотеку SD. Если сделать этого не удается, сообщаем об ошибке, а экран окрашиваем красным.
void setup() {
Serial.begin(9600);
while (!Serial) {
}
Serial.print("Initializing SD card...");
if (!SD.begin(SD_CS)) {
Serial.println("failed!");
Esplora.writeRed(255);
return;
}
Serial.println("OK!");
Инициализируем экран и очищаем его.
EsploraTFT.begin();
EsploraTFT.background(255, 255, 255);
При помощи функции loadimage() пытаемся прочитать файл-картинку в созданную ранее переменную PImage. Проверяем, правильная ли это картинка, а затем, если все ОК, окрашиваем экран Esplora зеленым, а если нет, то красным цветом.
Esplora.writeRGB(0, 0, 0);
logo = EsploraTFT.loadImage("logo.bmp");
if (logo.isValid()) {
Esplora.writeGreen(255);
}
else
Esplora.writeRed(255);
}
Если изображение загрузилось с ошибкой, останавливаем скетч, пока он не продолжил работать дальше.
void loop() {
if (logo.isValid() == false) {
return;
}
Если с картинкой все в порядке, выбираем на экране случайное место для ее отображения. Чтобы картинка была показана целиком и полностью, берем ее размеры и вычитаем их из размеров экрана.
int x = random(EsploraTFT.width() - logo.width());
int y = random(EsploraTFT.height() - logo.height());
Рисуем картинку, за точку отсчета беря случайные координаты из предыдущего шага, а затем немного ждем перед следующим заходом через цикл loop().
EsploraTFT.image(logo, x, y);
delay(1500);
}
Весь код полностью – ниже:
/* Показ bitmap-логотипа на TFT-экране, подключенном к Esplora
Это пример для экрана Arduino TFT и платы Arduino Esplora.
Он считывает с SD-карты файл-картинку, а затем отображает ее
на случайных местах TFT-экрана.
В комплекте с этим скетчем идет файл с расширением «.bmp».
- откройте папку со скетчами (Ctrl-K или Cmd-K);
- скопируйте файл «arduino.bmp» на карту micro-SD;
- вставьте SD-карту в SD-слот модуля Arduino LCD.
Этот код не защищен авторским правом.
Создан 19 апреля 2013 Энрико Гуэли (Enrico Gueli).
http://www.arduino.cc/en/Tutorial/EsploraTFTBitmapLogo
*/
// Подключаем необходимые библиотеки:
#include <Esplora.h>
#include <SPI.h>
#include <SD.h>
#include <TFT.h> // LCD-библиотека Arduino
// Контакт Esplora, подключенный к CS-линии для SD-карты:
#define SD_CS 8
// Эта переменная будет хранить картинку, которую скетч покажет на TFT_экране:
PImage logo;
void setup() {
// Инициализируем TFT-экран и показываем сообщение,
// в котором просим пользователя открыть Serial Monitor:
EsploraTFT.begin();
EsploraTFT.background(255, 255, 255);
EsploraTFT.stroke(0, 0, 255);
EsploraTFT.println();
EsploraTFT.println(F("Arduino LCD Bitmap Example")); // "Показ bitmap-файла на TFT-экране Arduino"
EsploraTFT.stroke(0, 0, 0);
EsploraTFT.println(F("Open serial monitor")); // "Откройте Serial Monitor,"
EsploraTFT.println(F("to run the sketch")); // "чтобы запустить скетч"
// Инициализируем последовательный порт. Он будет нужен
// для показа диагностической информации.
Serial.begin(9600);
while (!Serial) {
// ждем открытия Serial Monitor
}
// Пытаемся получить доступ к SD-карте. Если не выходит
// (например, если карта не воткнута), TFT-экран загорится красным:
Serial.print(F("Initializing SD card...")); // "Инициализируем SD-карту..."
if (!SD.begin(SD_CS)) {
Serial.println(F("failed!")); // "Ошибка!"
Esplora.writeRed(255);
return;
}
Serial.println("OK!"); // "ОК!"
// Перед тем, как начать, очищаем экран:
EsploraTFT.background(255, 255, 255);
// Теперь, когда у нас есть доступ к SD-карте, пробуем загрузить
Файл-картинку.
// Если она загрузилась нормально, экран окрасится зеленым, если нет – красным.
Esplora.writeRGB(0, 0, 0);
logo = EsploraTFT.loadImage("arduino.bmp");
if (logo.isValid()) {
Esplora.writeGreen(255);
} else {
Esplora.writeRed(255);
}
}
void loop() {
// Если картинка загрузилась с ошибкой, ничего не делаем:
if (logo.isValid() == false) {
return;
}
Serial.println(F("drawing image")); // "Рисуем картинку..."
// Генерируем случайные координаты для показа картинки.
// Чтобы картинка случайно не вылезла за край, берем в расчет размер экрана.
int x = random(EsploraTFT.width() - logo.width());
int y = random(EsploraTFT.height() - logo.height());
// Рисуем картинку на экране:
EsploraTFT.image(logo, x, y);
// Перед тем, как нарисовать ее еще раз, немного ждем:
delay(1500);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino