Arduino:Примеры/RowColumnScanning: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 3: | Строка 3: | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
= «Блуждание» светодиодом по LED-матрице размером 8х8 <ref>[http://www.arduino.cc/en/Tutorial/RowColumnScanning Arduino - Row-columm Scanning to control an 8x8 LED Matrix]</ref>= | |||
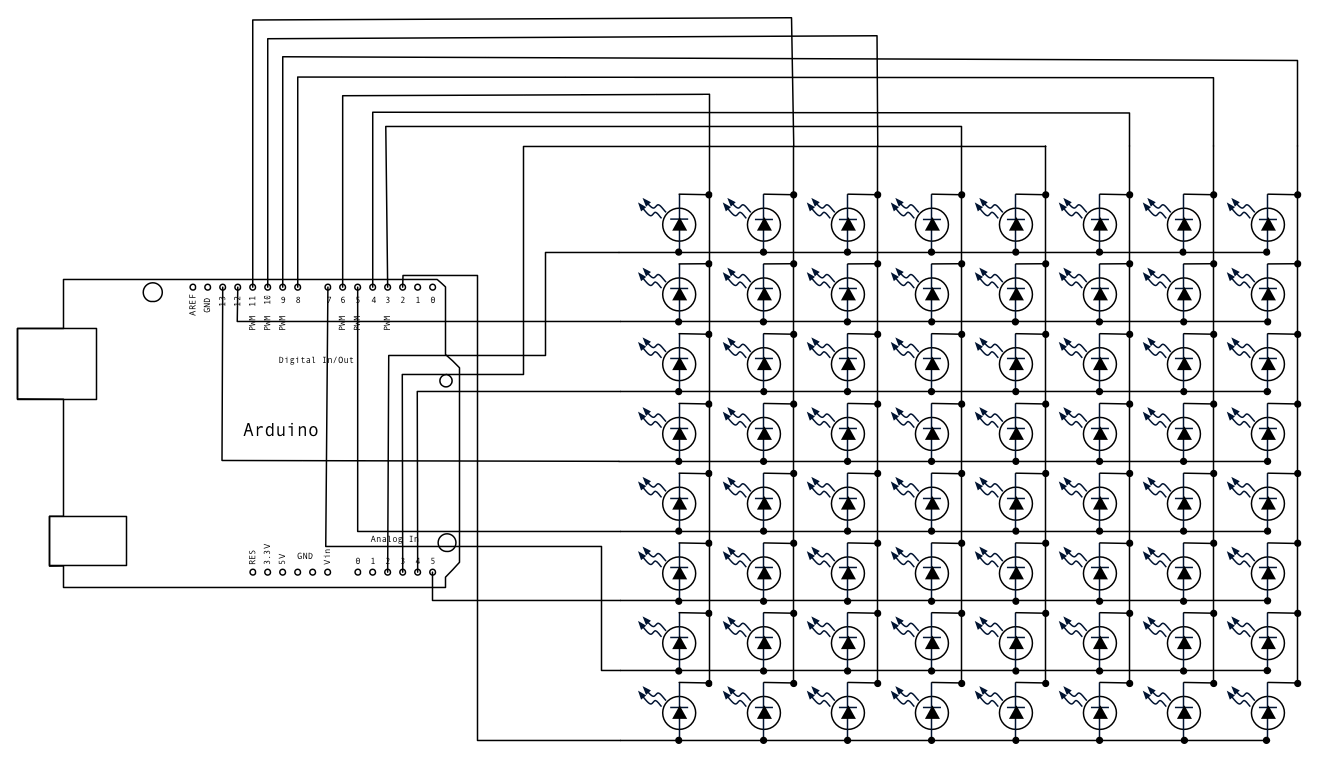
Светодиодные дисплеи (т.е. '''LED-дисплеи''') часто представляют собой матрицу, состоящей из группы светодиодов – с общими анодами в рядах и общими катодами в столбцах (или наоборот). [http://sigma.octopart.com/140413/datasheet/Lumex-LDM-24488NI.pdf Вот тут] можно посмотреть типичный пример, а ниже – схему из этого примера. | Светодиодные дисплеи (т.е. '''LED-дисплеи''') часто представляют собой матрицу, состоящей из группы светодиодов – с общими анодами в рядах и общими катодами в столбцах (или наоборот). [http://sigma.octopart.com/140413/datasheet/Lumex-LDM-24488NI.pdf Вот тут] можно посмотреть типичный пример, а ниже – схему из этого примера. | ||
| Строка 193: | Строка 193: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
= См.также= | |||
# pinMode() | # pinMode() | ||
| Строка 206: | Строка 206: | ||
# LED Bar Graph | # LED Bar Graph | ||
=Внешние ссылки= | |||
<references /> | <references /> | ||
{{Навигационная таблица/ | {{Навигационная таблица/Портал/Arduino}} | ||
[[Категория:Пример]] | [[Категория:Пример]] | ||
[[Категория:Примеры]] | [[Категория:Примеры]] | ||
[[Категория:Пример программирования Arduino]] | [[Категория:Пример программирования Arduino]] | ||
[[Категория:Примеры программирования Arduino]] | [[Категория:Примеры программирования Arduino]] | ||
Версия от 09:28, 24 февраля 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
«Блуждание» светодиодом по LED-матрице размером 8х8 [1]
Светодиодные дисплеи (т.е. LED-дисплеи) часто представляют собой матрицу, состоящей из группы светодиодов – с общими анодами в рядах и общими катодами в столбцах (или наоборот). Вот тут можно посмотреть типичный пример, а ниже – схему из этого примера.
Такие дисплеи очень удобны. Чтобы управлять этой матрицей, нужно подключить все ее ряды и столбцы к микроконтроллеру. Столбцы должны быть подключены к катодам светодиодов (см. рисунок выше), поэтому чтобы включить «столбцовый» светодиод, ему нужно отправить значение LOW. Ряды должны быть подключены к анодам светодиодов, поэтому чтобы включить «рядный» светодиод, ему нужно отправить значение HIGH. Если светодиоды, будь они хоть в рядах, хоть в столбцах, будут получать только значение HIGH или только значение LOW, разницы потенциалов не возникнет, поэтому в итоге светодиоды так и останутся не включенными.
Таким образом, чтобы включить какой-нибудь светодиод, его столбцу нужно отправить значение LOW, а его ряду – HIGH. Чтобы включить сразу несколько светодиодов в ряду, всем им нужно подать значение HIGH, а затем по мере надобности задавать тем или иным столбцам значение LOW. В итоге в столбцах со значением LOW светодиод включится, а в столбцах с HIGH – нет.
Совет! Контакты, которые при помощи функции pinMode() задали как выходные (OUTPUT), по умолчанию имеют значение LOW.
Хотя продаются и уже готовые LED-матрицы, вы можете создать собственную. Для этого воспользуйтесь 64 светодиодами и рисунком выше.
Неважно, к какому именно контакту Arduino вы подсоединяете ряды и столбцы вашей LED-матрицы, поскольку эти нестыковки можно подправить на программном уровне. Так что подключайте контакты так, как вам удобнее. Или воспользуйтесь вариантом, который предложен ниже (за его основу взят рисунок выше).
| Номер контакта на LED-матрице | Ряд | Столбец | Номера контакта на Arduino |
|---|---|---|---|
| 1 | 5 | - | 13 |
| 2 | 7 | - | 12 |
| 3 | - | 2 | 11 |
| 4 | - | 3 | 10 |
| 5 | 8 | - | 16 (2-ой аналоговый) |
| 6 | - | 5 | 17 (3-ий аналоговый) |
| 7 | 6 | - | 18 (4-ый аналоговый) |
| 8 | 3 | - | 19 (5-ый аналоговый) |
| 9 | 1 | - | 2 |
| 10 | - | 4 | 3 |
| 11 | - | 6 | 4 |
| 12 | 4 | - | 5 |
| 13 | - | 1 | 6 |
| 14 | 2 | - | 7 |
| 15 | - | 7 | 8 |
| 16 | - | 8 | 9 |
Необходимое оборудование
- Плата Arduino;
- Светодиодная матрица 8х8;
- Два потенциометра;
- Провода-перемычки;
- Макетная плата Breadboard;
Цепь
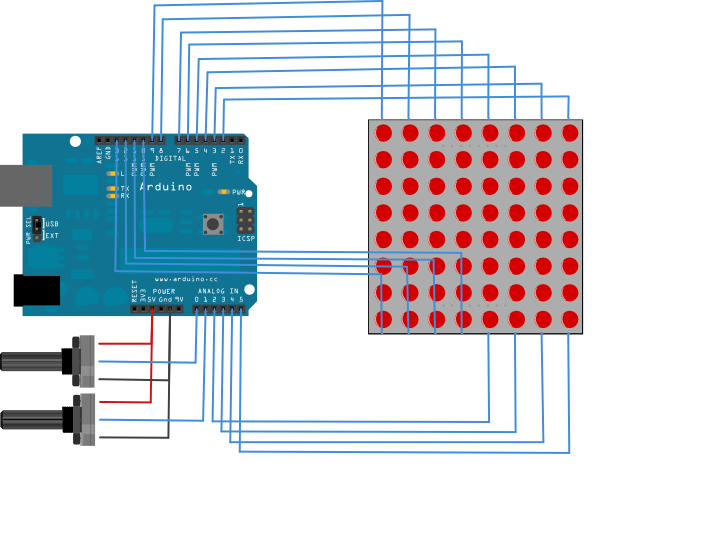
Шестнадцать контактов LED-матрицы подсоединены к шестнадцати контактам Arduino. Четыре аналоговых контакта используются в качестве входных цифровых контактов – с 16-ого по 19-ый. Порядок расположения этих контактов устанавливается на программном уровне, т.е. в двух массивах. Два потенциометра подключены к 0-ому и 1-ому аналоговым контактам. С их помощью и осуществляется управление светодиодом, как бы «блуждающим» по LED-матрице.
Схема
Код
/*
«Блуждание» светодиодом по LED-матрице размером 8х8
Этот пример демонстрирует управление светодиодной матрицей размером 8х8
при помощи двух аналоговых устройств ввода (потенциометров).
Создан 27 мая 2009,
модифицирован 30 августа 2011 Томом Иго (Tom Igoe).
Этот пример работает с матрицей Lumex LDM-24488NI.
Посмотреть схему подсоединения контактов для нее можно здесь –
http://sigma.octopart.com/140413/datasheet/Lumex-LDM-24488NI.pdf
Если вы используете другую матрицу со «столбцовыми» катодами,
вам нужно лишь поменять номера контактов в массивах row[] и col[].
Ряды – это аноды. Столбцы – это катоды.
---------
Порядок подключения контактов для матрицы:
* к цифровым контактам со 2-ого по 13-ый
* к аналоговым контактам со 2-ого по 5-ый (т.е. используя их в качестве цифровых контактов с 16-ого по 19-ый)
Порядок подключения контактов для потенциометров:
* центральные контакты подключены к 0-ому и 1-ому аналоговым контактам Arduino
* боковые контакты подключены к «земле» и 5-вольтовому контакту на Arduino
Этот пример не защищен авторским правом.
http://www.arduino.cc/en/Tutorial/RowColumnScanning
Более подробно можно почитать здесь –http://www.tigoe.net/pcomp/code/category/arduinowiring/514
*/
// Массив для номеров «рядных» контактов:
const int row[8] = {
2,7,19,5,13,18,12,16 };
// Массив для номеров «столбцовых» контактов:
const int col[8] = {
6,11,10,3,17,4,8,9 };
// Делаем 2-мерный массив из 64 пикселей:
int pixels[8][8];
// Начальная позиция курсора:
int x = 5;
int y = 5;
void setup() {
// Перебираем контакты:
for (int thisPin = 0; thisPin < 8; thisPin++) {
// Делаем контакты выходными:
pinMode(col[thisPin], OUTPUT);
pinMode(row[thisPin], OUTPUT);
// Задаем для «столбцовых» контактов (т.е. для катодов) значение HIGH,
// чтобы убедиться, что светодиоды будут выключены:
digitalWrite(col[thisPin], HIGH);
}
// Инициализируем пиксельную матрицу:
for (int x = 0; x < 8; x++) {
for (int y = 0; y < 8; y++) {
pixels[x][y] = HIGH;
}
}
}
void loop() {
// Считываем входящие данные:
readSensors();
// Обновляем экран:
refreshScreen();
}
void readSensors() {
// Сбрасываем последнюю позицию:
pixels[x][y] = HIGH;
// Считываем данные и преобразовываем их в значения для осей X и Y:
x = 7 - map(analogRead(A0), 0, 1023, 0, 7);
y = map(analogRead(A1), 0, 1023, 0, 7);
// Задаем для новой позиции пикселя значения LOW,
// чтобы при следующем обновлении экрана
// включить светодиод, находящийся на этой позиции.
pixels[x][y] = LOW;
}
void refreshScreen() {
// Перебираем ряды (аноды):
for (int thisRow = 0; thisRow < 8; thisRow++) {
// Задаем «рядному» контакту (аноду) значение HIGH:
digitalWrite(row[thisRow], HIGH);
// Перебираем столбцы (катоды):
for (int thisCol = 0; thisCol < 8; thisCol++) {
// Получаем позицию, где пиксель находится в данный момент:
int thisPixel = pixels[thisRow][thisCol];
// Включаем светодиод,
// ряд которого получил значение HIGH,
// а столбец – LOW:
digitalWrite(col[thisCol], thisPixel);
// Выключаем пиксель:
if (thisPixel == LOW) {
digitalWrite(col[thisCol], HIGH);
}
}
// Отправляем «рядному» контакту значение LOW,
// чтобы выключить сразу весь ряд:
digitalWrite(row[thisRow], LOW);
}
}
См.также
- pinMode()
- for()
- digitalWrite()
- if()
- map()
- Writing Functions
- For Loop
- Array
- If Statement
- LED Bar Graph
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы с устаревшим атрибутом подсветки синтаксиса «enclose»
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino