Arduino:Примеры/LiquidCrystalAutoscroll
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
ЖК-экран – автоматическое смещение текста [1]
Библиотека LiquidCrystal позволяет вам управлять ЖК-экранами, которые совместимы с драйвером Hitachi HD44780. Моделей этих экранов встречается довольно много, а их управление осуществляется, как правило, через 16-контактный интерфейс.
Этот пример показывает, как при помощи функций autoscroll() и noAutoscroll() автоматически перемещать весь текст на дисплее влево или вправо.
Функция autoscroll() включает «автосмещение», т.е. каждый раз при добавлении символа перемещает весь текст на одну позицию влево.
Функция noAutoscroll() отключает «автосмещение».
Что касается конкретно этого скетча, то он сначала печатает символы от 0 до 9 (с выключенным «автосмещением»), затем двигает курсор в правую нижнюю часть экрана, включает «автосмещение» и снова печатает эти цифры.
Необходимое оборудование:
- Плата Arduino;
- ЖК-экран (совместимый с драйвером Hitachi HD44780);
- Штырьковые соединители, припаянные к контактам ЖК-экрана;
- Потенциометр на 10 кОм;
- Макетная плата Breadboard;
- Провода-перемычки;
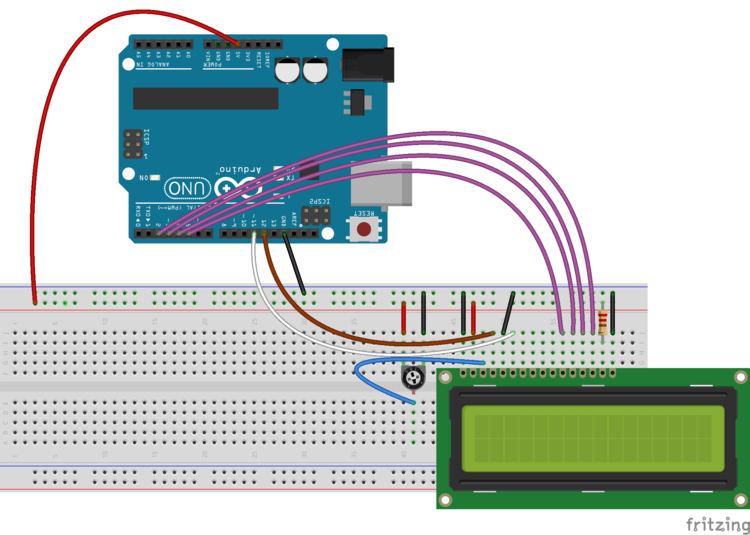
Цепь
Перед тем, как подключать ЖК-экран к Arduino, нам надо припаять линейку штырьковых соединителей к коннектору с 14 (или 16) контактами. Затем, при подключении ЖК-экрана к Arduino, нужно соединить следующие контакты:
- RS – с 12-ым цифровым контактом;
- Enable – с 11-ым цифровым контактом;
- D4 – с 5-ым цифровым контактом;
- D5 – с 4-ым цифровым контактом;
- D6 – с 3-им цифровым контактом;
- D7 – со 2-ым цифровым контактом;
Также подсоединяем 10 кОмовый потенциометр: концы – к +5V и Gnd, а движок – к контакту Vo ЖК-экрана.
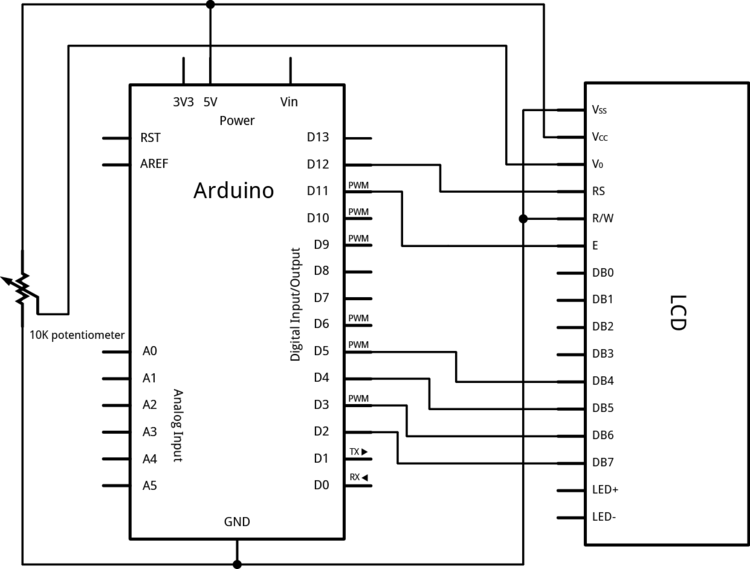
Схема
Код
/*
Библиотека LiquidCrystal – автоматическое смещение текста
Демонстрирует использование ЖК-дисплея 16х2. Библиотека LiquidCrystal
работает со всеми ЖК-дисплеями, которые совместимы с драйвером Hitachi HD44780. Моделей, отвечающих этим критериям, довольно много,
а управлять ими можно, как правило, при помощи 16-контактного интерфейса.
Этот скетч демонстрирует использование функций autoscroll() и
noAutoscroll() для включения/выключения автоматического смещения
нового текста.
Цепь (ЖК-экран):
* Контакт RS подключаем к 12-ому цифровому контакту
* Контакт Enable – к 11-ому цифровому контакту
* Контакт D4 – к 5-ому цифровому контакту
* D5 – к 4-ому цифровому контакту
* D6 – к 3-ему цифровому контакту
* D7 – ко 2-ому цифровому контакту
* Контакт R/W – к «земле»
Цепь (10000-омовый потенциометр):
* концы – к +5V и «земле»
* движок – к Vo (т.е. к 3-ему контакту)
Первоначально библиотека добавлена 18 апреля 2008 Дэвидом А. Меллисом (David A. Mellis),
а модифицирована 5 июля 2009 Лимор Фрид (Limor Fried, http://www.ladyada.net).
Пример добавлен 9 июля 2009 Томом Иго (Tom Igoe),
модифицирован 22 ноября 2010 им же.
Этот код не защищен авторским правом.
http://arduino.cc/en/Tutorial/LiquidCrystalAutoscroll
*/
// Подключаем код библиотеки:
#include <LiquidCrystal.h>
// Инициализируем библиотеку, указывая номера используемых контактов Arduino:
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// Задаем количество столбцов и рядов ЖК-экрана:
lcd.begin(16,2);
}
void loop() {
// Задаем позицию курсора (левый верхний край):
lcd.setCursor(0, 0);
// Печатаем цифры от «0» до «9»:
for (int thisChar = 0; thisChar < 10; thisChar++) {
lcd.print(thisChar);
delay(500);
}
// Задаем позицию курсора (правый нижний край):
lcd.setCursor(16,1);
// Включаем автоматическое смещение текста:
lcd.autoscroll();
// Печатаем цифры от «0» до «9»:
for (int thisChar = 0; thisChar < 10; thisChar++) {
lcd.print(thisChar);
delay(500);
}
// Выключаем «автосмещение»:
lcd.noAutoscroll();
// Очищаем экран перед следующим проходом через главный цикл:
lcd.clear();
}
См.также
- lcd.begin()
- lcd.print()
- lcd.setCursor()
- lcd.autoscroll()
- lcd.noAutoscroll()
- lcd.clear()
- for()
- Blink: control of the block-style cursor.
- Cursor: control of the underscore-style cursor.
- Display: quickly blank the display without losing what's on it.
- TextDirection: control which way text flows from the cursor.
- Scroll: scroll text left and right.
- Serial input: accepts serial input, displays it.
- SetCursor: set the cursor position.
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino