Arduino:Примеры/LiquidCrystalScroll
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
ЖК-экран – движение текста [1]
Библиотека LiquidCrystal позволяет вам управлять ЖК-экранами, которые совместимы с драйвером Hitachi HD44780. Моделей этих экранов встречается довольно много, а их управление осуществляется, как правило, через 16-контактный интерфейс.
Этот пример показывает, как использовать функции scrollDisplayLeft() и scrollDisplayRight() для того, чтобы менять направление двигающегося текста. Если точнее, этот скетч сначала выводит на дисплей надпись «Hello, World!», затем уводит текст за левый край экрана, потом за правый край и в конце концов возвращает его «домой».
Необходимое оборудование:
- Плата Arduino;
- ЖК-экран (совместимый с драйвером Hitachi HD44780);
- Штырьковые соединители, припаянные к контактам ЖК-экрана;
- Потенциометр на 10 кОм;
- Макетная плата Breadboard;
- Провода-перемычки;
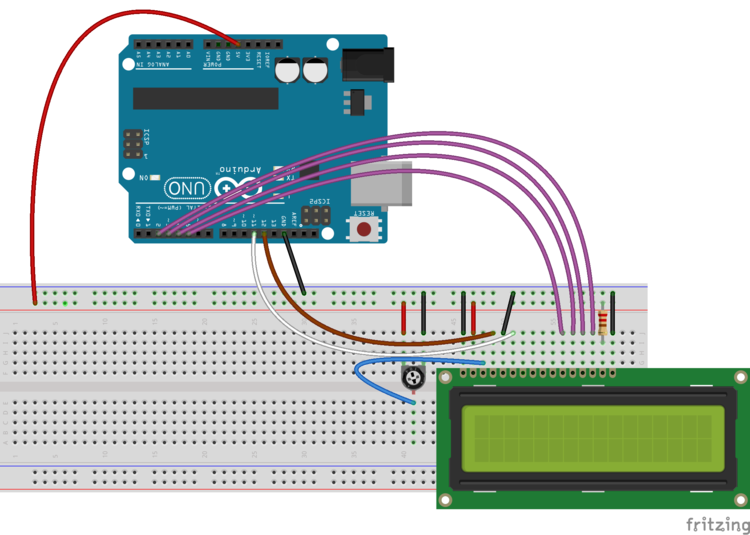
Цепь
Перед тем, как подключать ЖК-экран к Arduino, нам надо припаять линейку штырьковых соединителей к коннектору с 14 (или 16) контактами. Затем, при подключении ЖК-экрана к Arduino, нужно соединить следующие контакты:
- RS – с 12-ым цифровым контактом
- Enable – с 11-ым цифровым контактом
- D4 – с 5-ым цифровым контактом
- D5 – с 4-ым цифровым контактом
- D6 – с 3-им цифровым контактом
- D7 – со 2-ым цифровым контактом
Также подсоединяем 10 кОмовый потенциометр: концы – к +5V и Gnd, а движок – к контакту Vo ЖК-экрана.
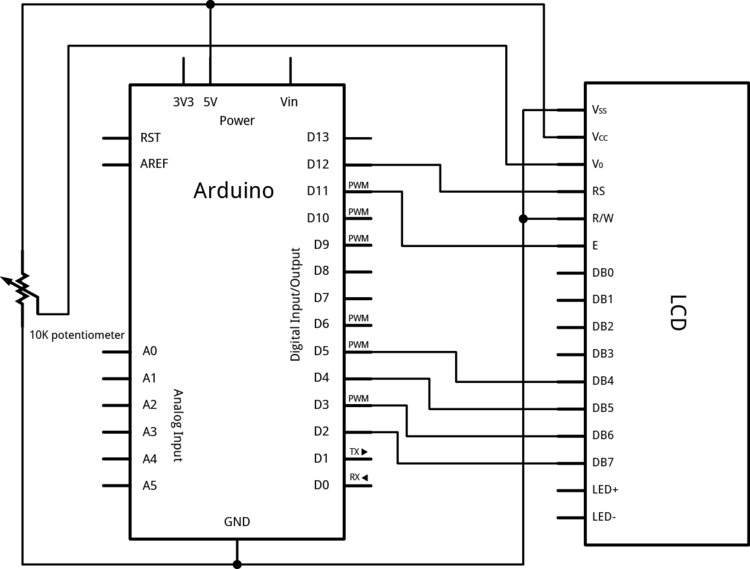
Схема
Код
/*
Библиотека LiquidCrystal – движение текста
Демонстрирует использование ЖК-дисплея 16х2. Библиотека LiquidCrystal
работает со всеми ЖК-дисплеями, которые совместимы с драйвером Hitachi HD44780. Моделей, отвечающих этим критериям, довольно много,
а управлять ими можно, как правило, при помощи 16-контактного интерфейса.
Этот скетч выводит на дисплей надпись «Hello, World!»,
а затем при помощи функций scrollDisplayLeft() и scrollDisplayRight()
двигает текст то влево, то вправо.
Цепь (ЖК-экран):
* Контакт RS подключаем к 12-ому цифровому контакту
* Контакт Enable – к 11-ому цифровому контакту
* Контакт D4 – к 5-ому цифровому контакту
* D5 – к 4-ому цифровому контакту
* D6 – к 3-ему цифровому контакту
* D7 – ко 2-ому цифровому контакту
* Контакт R/W – к «земле»
Цепь (10000-омовый потенциометр):
* концы – к +5V и «земле»
* движок – к Vo (т.е. к 3-ему контакту)
Первоначально библиотека добавлена 18 апреля 2008 Дэвидом А. Меллисом (David A. Mellis),
а модифицирована 5 июля 2009 Лимор Фрид (Limor Fried, http://www.ladyada.net).
Пример добавлен 9 июля 2009 Томом Иго (Tom Igoe),
модифицирован 22 ноября 2010 им же.
Этот код не защищен авторским правом.
http://arduino.cc/en/Tutorial/LiquidCrystalScroll
*/
// Подключаем код библиотеки:
#include <LiquidCrystal.h>
// Инициализируем библиотеку, указывая номера используемых контактов Arduino:
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// Задаем количество столбцов и рядов ЖК-экрана:
lcd.begin(16, 2);
// Показываем на дисплее сообщение:
lcd.print("hello, world!"); // "Привет, мир!"
delay(1000);
}
void loop() {
// Двигаем текст на 13 позиций (это длина строки) влево,
// тем самым полностью пряча его за левый край экрана:
for (int positionCounter = 0; positionCounter < 13; positionCounter++) {
// Начинаем движение:
lcd.scrollDisplayLeft();
// Немножко ждем:
delay(150);
}
// Двигаем текст на 29 позиций вправо
// (это длина строки плюс длина дисплея),
// тем самым полностью пряча его за правый край экрана:
for (int positionCounter = 0; positionCounter < 29; positionCounter++) {
// Начинаем движение:
lcd.scrollDisplayRight();
// Немножко ждем:
delay(150);
}
// Двигаем текст на 16 позиций влево
// (это длина дисплея плюс длина строки),
// тем самым возвращая его в центр:
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
// Начинаем движение:
lcd.scrollDisplayLeft();
// Немножко ждем:
delay(150);
}
// В конце главного цикла делаем секундную задержку:
delay(1000);
}
См.также
- lcd.begin()
- lcd.print()
- lcd.scrollDisplayLeft()
- lcd.scrollDisplayRight()
- Liquid Crystal Library
- Blink: control of the block-style cursor.
- Cursor: control of the underscore-style cursor.
- Display: quickly blank the display without losing what's on it.
- TextDirection: control which way text flows from the cursor.
- Serial input: accepts serial input, displays it.
- SetCursor: set the cursor position.
- Autoscroll: shift text right and left.
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino