Arduino:Примеры/TFTBitmapLogo
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Отображение на TFT-экране BMP-логотипа [1]
Этот пример для TFT-экрана Arduino считывает bitmap-файл, записанный на SD-карту, а затем отображает его в случайном месте экрана.
То есть для этого примера вам нужна картинка под названием «arduino.bmp», сохраненная в корневой директории SD-карты. Сама SD-карта при этом должна быть отформатирована в FAT16 или FAT32. Более подробно о работе с SD-картами можно прочесть в документации о библиотеке SD.
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Карта micro-SD;
- Макетная плата Breadboard;
- BMP-файл;
Цепь
Вставьте SD-карту с файлом-картинкой в SD-слот в задней части экрана.
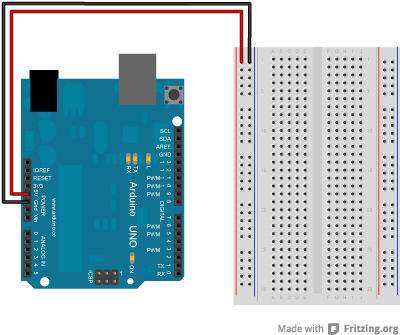
Подключите контакты с питанием и «землей» к макетной плате.
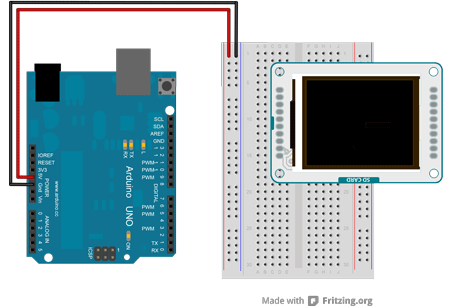
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, нам надо подключить библиотеки SPI и TFT, а чтобы иметь возможность считывать с SD-карты – библиотеку SD.
#include <SD.h>
#include <SPI.h>
#include <TFT.h>
Определяем контакты, которые будем использовать для управления TFT-экраном, а также CS-контакт (контакт Chip Select) для управления SD-картой. Создаем экземпляр класса TFT и называем его TFTscreen.
#define sd_cs 4
#define lcd_cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Для хранения графической информации есть специальный тип данных – PImage. Создаем на его основе переменную под названием logo.
PImage logo;
В секции setup() инициализируем последовательный порт и ждем его активации перед тем, как запустить скетч. Если статусная информация, передаваемая через последовательный порт, вам будет не нужна, просто закомментируйте цикл while().
Запустив последовательную коммуникацию, инициализируем библиотеку SD. В случае ошибки сообщаем об этом на Serial Monitor.
void setup() {
Serial.begin(9600);
while (!Serial) {
}
Serial.print("Initializing SD card...");
if (!SD.begin(SD_CS)) {
Serial.println("failed!");
return;
}
Serial.println("OK!");
Инициализируем экран и очищаем его.
TFTscreen.begin();
TFTscreen.background(255, 255, 255);
При помощи функции loadimage() считываем файл-картинку в переменную logo. В случае ошибки сообщаем об этом на Serial Monitor.
logo = TFTscreen.loadImage("logo.bmp");
if (!logo.isValid()) {
Serial.println("error while loading arduino.bmp");
}
}
В случае ошибки при загрузке картинки останавливаем скетч, пока он не начал работать дальше.
void loop() {
if (logo.isValid() == false) {
return;
}
Если картинка загрузилась нормально, выбираем на экране случайное место, где мы ее покажем. Чтобы картинка не вылезала за пределы экрана, вычитаем ее размеры из размеров экрана.
int x = random(TFTscreen.width() - logo.width());
int y = random(TFTscreen.height() - logo.height());
Беря за основу эти случайные координаты, рисуем картинку. Перед тем, как перейти к следующему циклу, немного ждем.
TFTscreen.image(logo, x, y);
delay(1500);
}
Весь код полностью – ниже:
/*
Отображение на TFT-экране BMP-логотипа
Этот пример считывает с SD-карты файл-картинку, а затем рисует ее
в случайном месте экрана.
В этом скетче с карты micro-SD считывается логотип Arduino.
Это файл с расширением «.bmp», который идет в комплекте с этим скетчем:
- Откройте папку со скетчами (Ctrl-K или Cmd-K)
- Скопируйте файл «arduino.bmp» на карту micro-SD
- Воткните ее в SD-слот TFT-экрана
Этот код не защищен авторским правом.
Создан 19 апреля 2013 Энрико Гуэли (Enrico Gueli).
http://www.arduino.cc/en/Tutorial/TFTBitmapLogo
*/
// Подключаем необходимые библиотеки:
#include <SPI.h>
#include <SD.h>
#include <TFT.h> // библиотека TFT-экрана Arduino
// Определяем контакты для Arduino Uno:
#define sd_cs 4
#define lcd_cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (чтобы использовать, раскомментируйте):
//#define sd_cs 8
//#define lcd_cs 7
//#define dc 0
//#define rst 1
TFT TFTscreen = TFT(lcd_cs, dc, rst);
// Эта переменная будет хранить картинку, которую скетч будет рисовать на экране:
PImage logo;
void setup() {
// Инициализируем TFT-экран и показываем сообщение,
// где просим пользователя открыть Serial Monitor:
TFTscreen.begin();
TFTscreen.background(255, 255, 255);
TFTscreen.stroke(0, 0, 255);
TFTscreen.println();
TFTscreen.println(F("Arduino TFT Bitmap Example")); // "Показ BMP-картинки на TFT-экране Arduino"
TFTscreen.stroke(0, 0, 0);
TFTscreen.println(F("Open serial monitor")); // "Чтобы запустить скетч,"
TFTscreen.println(F("to run the sketch")); // "откройте Serial Monitor"
// Инициализируем последовательный порт.
// Он будет использоваться для показа диагностической информации.
Serial.begin(9600);
while (!Serial) {
// ждем, когда последовательная линия будет готова к работе:
}
// Перед тем, как начать, очищаем TFT-экран:
TFTscreen.background(255, 255, 255);
// Пробуем получить доступ к SD-карте. Если не удалось
// (например, если карта не воткнута в слот), останавливаем процесс:
Serial.print(F("Initializing SD card...")); // "Инициализация SD-карты..."
if (!SD.begin(sd_cs)) {
Serial.println(F("failed!")); // "Ошибка!"
return;
}
Serial.println(F("OK!")); // "ОК!"
// Инициализируем TFT-экран и очищаем его:
TFTscreen.begin();
TFTscreen.background(255, 255, 255);
// Теперь, когда мы имеем доступ к SD-карте, пытаемся загрузить файл с картинкой:
logo = TFTscreen.loadImage("arduino.bmp");
if (!logo.isValid()) {
Serial.println(F("error while loading arduino.bmp")); // "Ошибка в загрузке файла arduino.bmp"
}
}
void loop() {
// Пока картинка не загрузится нормально, ничего не делаем:
if (logo.isValid() == false) {
return;
}
Serial.println(F("drawing image")); // "Рисуем картинку..."
// Генерируем случайные координаты, где будем рисовать картинку.
// Чтобы картинка не нарисовалась за пределами экрана,
// вычитаем ее размеры из размеров экрана:
int x = random(TFTscreen.width() - logo.width());
int y = random(TFTscreen.height() - logo.height());
// Рисуем картинку на экране:
TFTscreen.image(logo, x, y);
// Перед тем, как рисовать еще раз, немного ждем:
delay(1500);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino