Arduino:Примеры/TFTEtchaSketch
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
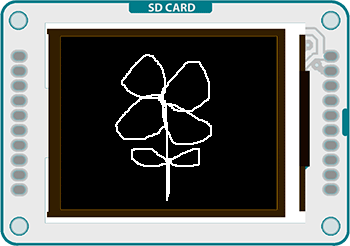
Рисование белой точкой-курсором на TFT-экране Arduino[1]
Этот пример для TFT-экрана Arduino рисует на нем белую линию, беря за основу значения от двух потенциометров. При нажатии на кнопку нарисованное стирается.
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- Два потенциометра на 10 кОм;
- Кнопка;
- Резистор на 10 кОм;
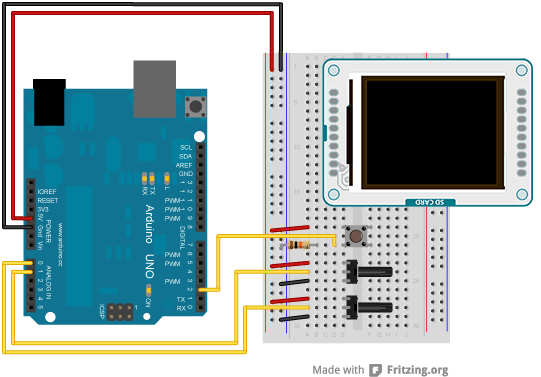
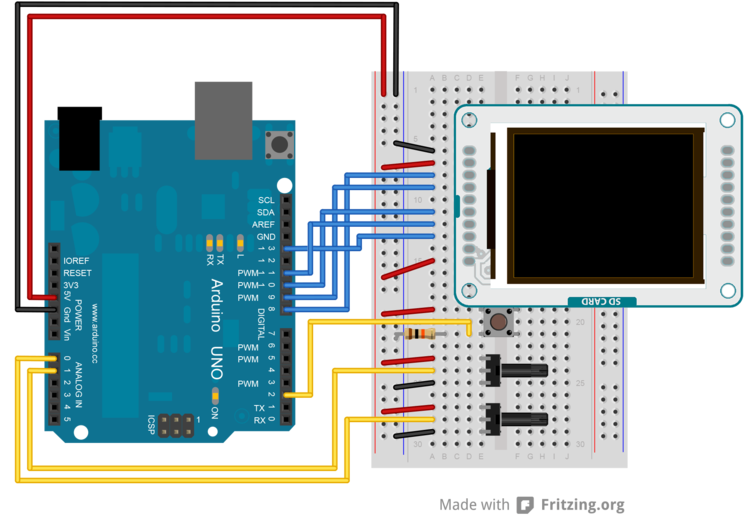
Цепь
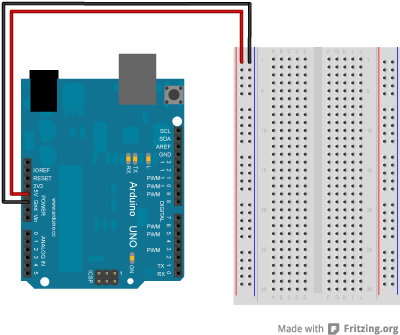
Подключите контакты с питанием и «землей» к макетной плате.
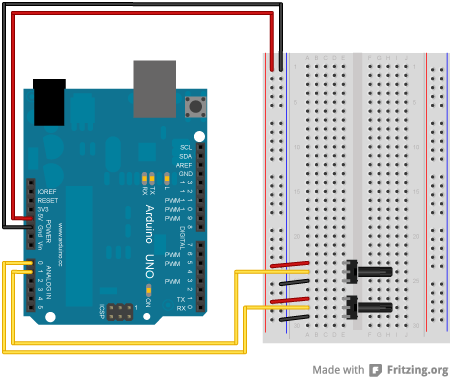
Подключите оба потенциометра к макетной плате: их боковые контакты к «земле» и питанию, а центральные – к 0-ому и 1-ому аналоговым контактам.
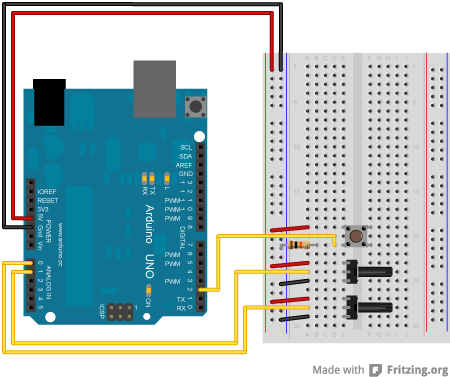
Кнопку поместите в центре макетной платы. Один ее конец подключите к питанию, а другой – ко 2-ому цифровому контакту Arduino. Тот же контакт подключите к «земле» через стягивающий 10 кОмовый резистор.
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, подключаем библиотеки SPI и TFT.
#include <SPI.h>
#include <TFT.h>
Определяем контакты, которые будем использовать для управления экраном, а затем создаем экземпляр класса TFT и называем его TFTscreen – будем отсылать к нему всякий раз, когда нам надо будет работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Задаем позицию курсора, т.е. его координаты по осям X и Y. В этом примере мы начнем с середины экрана, и эта позиция вычисляется довольно просто – путем деления высоты и ширины экрана надвое. Далее задаем контакт, который будет отвечать за кнопку, стирающую экран.
int xPos = LCDscreen.width()/2;
int yPos = LCDscreen.height()/2;
int erasePin = 2;
В секции setup() объявляем этот контакт входным, а затем инициализируем дисплей и очищаем фон экрана.
void setup() {
pinMode(erasePin, INPUT);
TFTscreen.begin();
TFTscreen.background(0,0,0);
}
Считываем данные с потенциометров, а затем подгоняем их к более коротким диапазонам.
void loop()
{
int xValue = analogRead(A0);
int yValue = analogRead(A1);
xPos = xPos + (map(xValue, 0, 1023, 2, -2));
yPos = yPos + (map(yValue, 0, 1023, -2, 2));
Чтобы курсор не убегал за пределы экрана, воспользуемся несколькими операторами if(). Сделаем это перед тем, как рисовать точку-курсор.
if(xPos > 159){
(xPos = 159);
}
if(xPos < 0){
(xPos = 0);
}
if(yPos > 127){
(yPos = 127);
}
if(yPos < 0){
(yPos = 0);
}
TFTscreen.stroke(255,255,255);
TFTscreen.point(xPos,yPos);
Наконец, проверяем кнопку. Если она нажата и дает значение HIGH, очищаем экран при помощи функции background().
if(digitalRead(erasePin) == HIGH){
TFTscreen.background(0,0,0);
}
delay(33);
}
Весь код полностью – ниже:
/*
Рисование белой точкой-курсором на TFT-экране Arduino
Этот пример для TFT-экрана Arduino рисует на дисплее белую линию,
беря за основу данные от двух потенциометров. Чтобы очистить экран,
нажмите на кнопку, подсоединенную ко 2-ому цифровому контакту.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTEtchASketch
*/
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (раскомментируйте, чтобы использовать:
// #define cs 7
// #define dc 0
// #define rst 1
TFT TFTscreen = TFT(cs, dc, rst);
// Начальная позиция курсора:
int xPos = TFTscreen.width() / 2;
int yPos = TFTscreen.height() / 2;
// Контакт для кнопки, которая будет стирать экран:
int erasePin = 2;
void setup() {
// Объявляем контакт для кнопки входным:
pinMode(erasePin, INPUT);
// Инициализируем экран:
TFTscreen.begin();
// Делаем фон черным:
TFTscreen.background(0, 0, 0);
}
void loop() {
// Считываем данные с потенциометров, подключенных к 0-ому и 1-ому аналоговым контактам:
int xValue = analogRead(A0);
int yValue = analogRead(A1);
// Подстраиваем диапазоны значений и обновляем позицию точки-курсора:
xPos = xPos + (map(xValue, 0, 1023, 2, -2));
yPos = yPos + (map(yValue, 0, 1023, -2, 2));
// Не позволяем точке-курсору убежать за пределы экрана:
if (xPos > 159) {
(xPos = 159);
}
if (xPos < 0) {
(xPos = 0);
}
if (yPos > 127) {
(yPos = 127);
}
if (yPos < 0) {
(yPos = 0);
}
// Рисуем точку-курсор:
TFTscreen.stroke(255, 255, 255);
TFTscreen.point(xPos, yPos);
// Считываем данные с кнопки, подключенной ко 2-ому цифровому контакту.
// Если она нажата, очищаем экран:
if (digitalRead(erasePin) == HIGH) {
TFTscreen.background(0, 0, 0);
}
delay(33);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino