Arduino:Примеры/TFTDisplayText
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Отображение текста на TFT-экране [1]
Этот пример демонстрирует, как отобразить текст на TFT-экране Arduino, подключенном к плате Arduino. Плата считывает значения с датчика, подключенного к 0-ому аналоговому контакту (A0), а затем показывает их на TFT-экране, обновляя данные каждую четверть секунды.
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- 10 кОм-овый потенциометр;
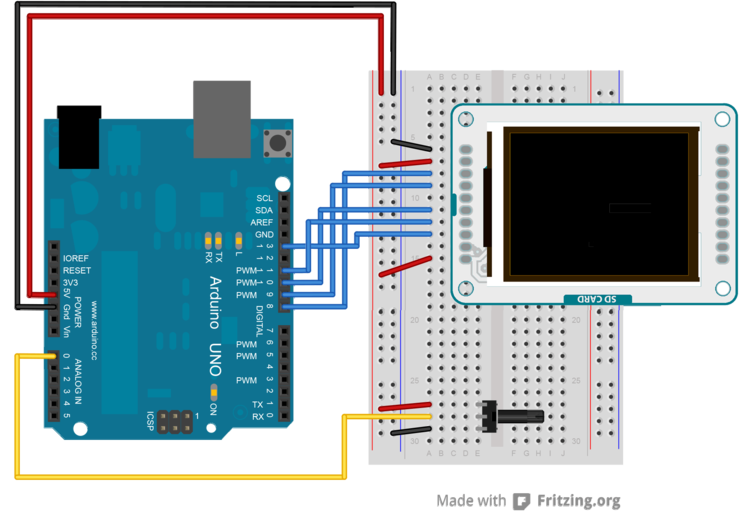
Цепь
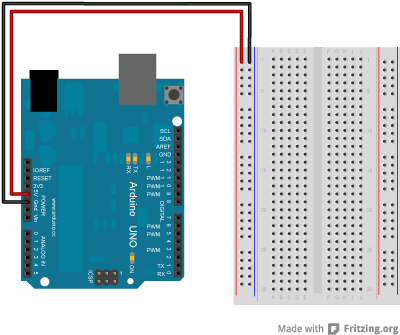
Подключите контакты с питанием и «землей» к макетной плате.
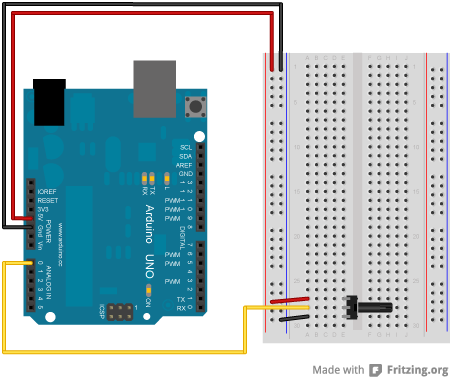
Подключите к макетной плате потенциометр: боковые контакты к «земле» и питанию, а центральный – к 0-ому аналоговому контакту.
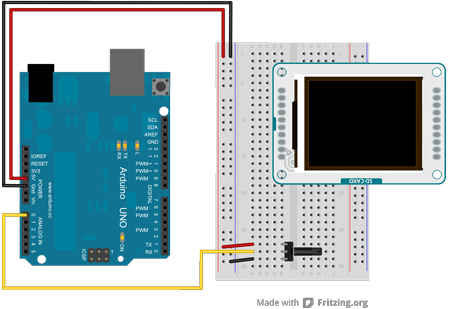
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, сначала подключите библиотеки TFT и SPI.
#include <SPI.h>
#include <TFT.h>
Далее определяем контакты, которые будем использовать для управления экраном, а затем создаем экземпляр класса TFT под названием TFTscreen. Вы будете отсылать к этому объекту всякий раз, когда будете работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Чтобы обновлять текст на экране, вам понадобится char-массив, в котором будет храниться динамический контент.
char sensorPrintout[4];
В секции setup() инициализируем экран и очищаем фон. При помощи функции stroke() задаем цвет статической надписи, а затем рисуем ее на экране – в данном случае это будет надпись «Sensor Value :» (т.е. «Значение от датчика :»).
Она будет постоянно висеть в верхней части экрана и все время работы скетча будет оставаться неизменной. Перед тем, как перейти к циклу loop(), задаем размер текста – такой, чтобы нижняя надпись (о ней позже) сильно выделялась на его фоне.
void setup() {
TFTscreen.begin();
TFTscreen.background(0, 0, 0);
TFTscreen.stroke(255,255,255);
TFTscreen.setTextSize(2);
TFTscreen.text("Sensor Value : ",0,0);
TFTscreen.setTextSize(5);
}
В блоке loop() считываем значение потенциометра и сохраняем его в строку. Затем конвертируем содержимое строки в глобальный char-массив, объявленный вами в начале скетча.
void loop() {
String sensorVal = String(analogRead(A0));
sensorVal.toCharArray(sensorPrintout, 4);
Задаем цвет текста (хорошая идея – менять цвет в зависимости от значений, полученных от потенциометра), а затем отображаем его ниже статической надписи «Sensor Value».
TFTscreen.stroke(255,255,255);
TFTscreen.text(sensorPrintout, 0, 20);
Ждем четверть секунды, а затем стираем только что написанный текст, чтобы его можно было обновить при следующем проходе через цикл.
delay(250);
TFTscreen.stroke(0,0,0);
TFTscreen.text(sensorPrintout, 0, 20);
}
Весь код полностью – ниже:
/*
Отображение текста на TFT-экране Arduino
Этот пример демонстрирует, как напечатать текст на TFT-экране Arduino.
Плата считывает данные с аналогового датчика, подключенного к 0-ому
аналоговому контакту, а затем показывает их на TFT-экране,
обновляя каждые четверть секунды.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTDisplayText
*/
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (в случае использования раскомментируйте):
// #define cs 7
// #define dc 0
// #define rst 1
// Создаем экземпляр класса TFT:
TFT TFTscreen = TFT(cs, dc, rst);
// Создаем char-массив для информации, которую будем печатать на экране:
char sensorPrintout[4];
void setup() {
// Эта строка необходима в начале каждого скетча, где используется TFT-экран:
TFTscreen.begin();
// Очищаем фон экрана, заливая его черным цветом:
TFTscreen.background(0, 0, 0);
// Пишем на экране статическую надпись и делаем ее белой:
TFTscreen.stroke(255, 255, 255);
// Задаем размер шрифта:
TFTscreen.setTextSize(2);
// Размещаем эту надпись в верхнем левом углу экрана:
TFTscreen.text("Sensor Value :\n ", 0, 0); // "Значение от датчика :"
// Размер надписи с данными от потенциометра делаем гораздо больше:
TFTscreen.setTextSize(5);
}
void loop() {
// Считываем данные с датчика на 0-ом аналоговом контакте (A0):
String sensorVal = String(analogRead(A0));
// Конвертируем их в char-массив:
sensorVal.toCharArray(sensorPrintout, 4);
// Задаем цвет надписи:
TFTscreen.stroke(255, 255, 255);
// Печатаем текст:
TFTscreen.text(sensorPrintout, 0, 20);
// Немного ждем:
delay(250);
// Стираем только что написанный текст:
TFTscreen.stroke(0, 0, 0);
TFTscreen.text(sensorPrintout, 0, 20);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino