Arduino:Примеры/Graph
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
График[1]
Этот пример показывает, как отправлять байт данных с Arduino на персональный компьютер, а затем выводить результат на график. Это называется последовательной передачей данных, потому что и Arduino, и компьютер будут видеть это как подключение через последовательный порт (даже если на самом деле используется USB-кабель).
Для того, чтобы увидеть отправленные данные, можно воспользоваться окном Serial Monitor, или же прочитать их с помощью Processing (см. код ниже), Flash, PD, Max/MSP (тоже см. ниже) и т.д.
Необходимое оборудование
- Плата Arduino - 1 шт.
- Аналоговый датчик (потенциометр, фотоэлемент, силоизмерительный резистор и т.д.) - 1 шт.
Необходимое ПО
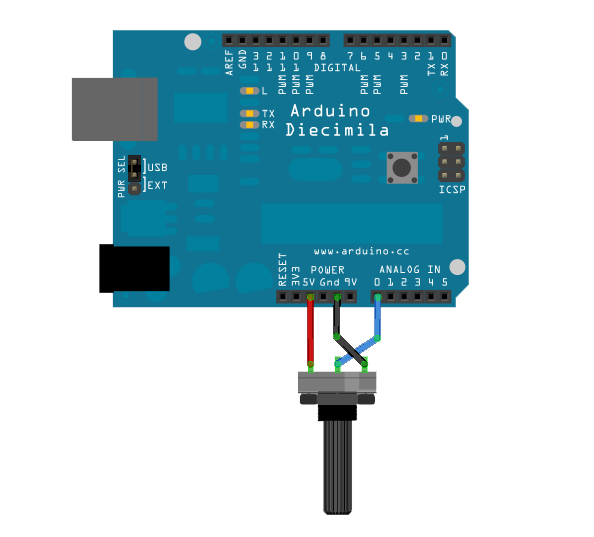
Цепь
Подключите потенциометр или другой аналоговый датчик к 0-ому входному аналоговому контакту.

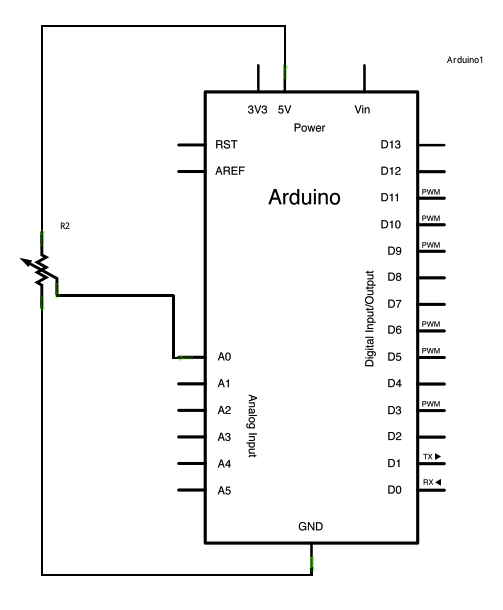
Схема

Код для Arduino
/*
График
Простой пример передачи данных от платы Arduino к компьютеру – данные от 0-ого входного аналогового контакта передаются на последовательный порт.
Мы называем это «последовательной» передачей данных, поскольку Arduino и компьютер воспринимают это подключение как подключение через последовательный порт, даже несмотря на то, что вы, возможно, используете для него USB-кабель.
Байты передаются от Arduino к компьютеру один за другим, т.е. последовательно.
Для просмотра данных от Arduino можно воспользоваться окном Serial Monitor или же прочесть их при помощи Processing, PD, Max/MSP или любой другой программы, умеющей читать данные, переданные через последовательный порт.
Код для Processing (см. ниже) делает из полученных данных график, поэтому за изменением данных от датчика можно следить в режиме реального времени.
Цепь:
* Любой аналоговый сенсор, подсоединенный к 0-ому аналоговому контакту
Создан в 2006 году Дэвидом А. Меллисом (David A. Mellis),
модифицирован 9 апреля 2012 Томом Иго (Tom Igoe)
и Скоттом Фитцджеральдом (Scott Fitzgerald).
Этот код не защищен авторским правом.
http://www.arduino.cc/en/Tutorial/Graph
*/
void setup() {
// инициализируем последовательную передачу данных:
Serial.begin(9600);
}
void loop() {
// отправляем данные на 0-ой входной аналоговый контакт:
Serial.println(analogRead(A0));
// ждем немного, чтобы аналогово-цифровой преобразователь
// стабилизировался после последнего считывания:
delay(2);
}
Код для Processing
/* Код к Processing для этого примера */
// Скетч для графика
// Эта программа берет ASCII-строки,
// переданные через последовательный порт со скоростью 9600 бит в секунду,
// а затем делает на их основе график.
// Работает со значениями в диапазоне от 0 до 1023,
// заканчивающихся переводом строки (или переводом строки и разрывом строки)
// Создан 20 апреля 2005,
// обновлен 18 января 2008 Томом Иго (Tom Igoe).
// Этот код не защищен авторским правом.
import processing.serial.*;
Serial myPort; // последовательный порт
int xPos = 1; // задаем горизонтальную позицию для графика
void setup () {
// задаем размер окна:
size(400, 300);
// выдаем список всех доступных последовательных портов:
println(Serial.list());
// я знаю, что на моем Mac первый порт из этого списка всегда подключен к Arduino,
// поэтому я сразу открываю Serial.list()[0].
// разумеется, мой порт может не совпадать с вашим,
// поэтому имеет смысл подправить нижнюю строчку
// в соответствии с вашими реалиями.
myPort = new Serial(this, Serial.list()[0], 9600);
// не запускаем serialEvent() до тех пор, пока не увидим символ перевода строки:
myPort.bufferUntil('\n');
// задаем цвет заднего фона для графика:
background(0);
}
void draw () {
// тут описываем все, что происходит в serialEvent()
}
void serialEvent (Serial myPort) {
// берем строку с ASCII-символами:
String inString = myPort.readStringUntil('\n');
if (inString != null) {
// убираем любые пробелы:
inString = trim(inString);
// конвертируем данные в int и трансформируем их так, чтобы они соответствовали высоте экрана:
float inByte = float(inString);
inByte = map(inByte, 0, 1023, 0, height);
// рисуем линию:
stroke(127,34,255);
line(xPos, height, xPos, height - inByte);
// если добрались до края экрана, возвращаемся к началу:
if (xPos >= width) {
xPos = 0;
background(0);
}
else {
// увеличиваем значение горизонтальной позиции:
xPos++;
}
}
}
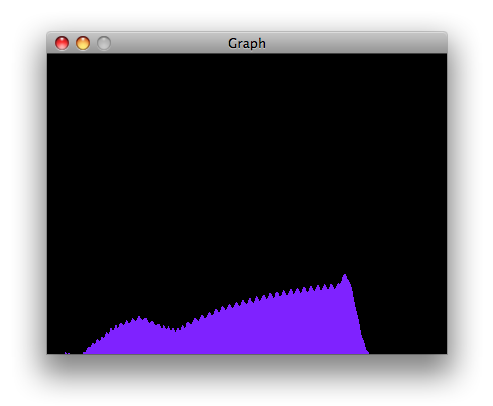
Используя код, указанный выше, вы получите график данных от датчика. Если данные от аналогового датчика поменяются, вы получите что-то вроде этого:

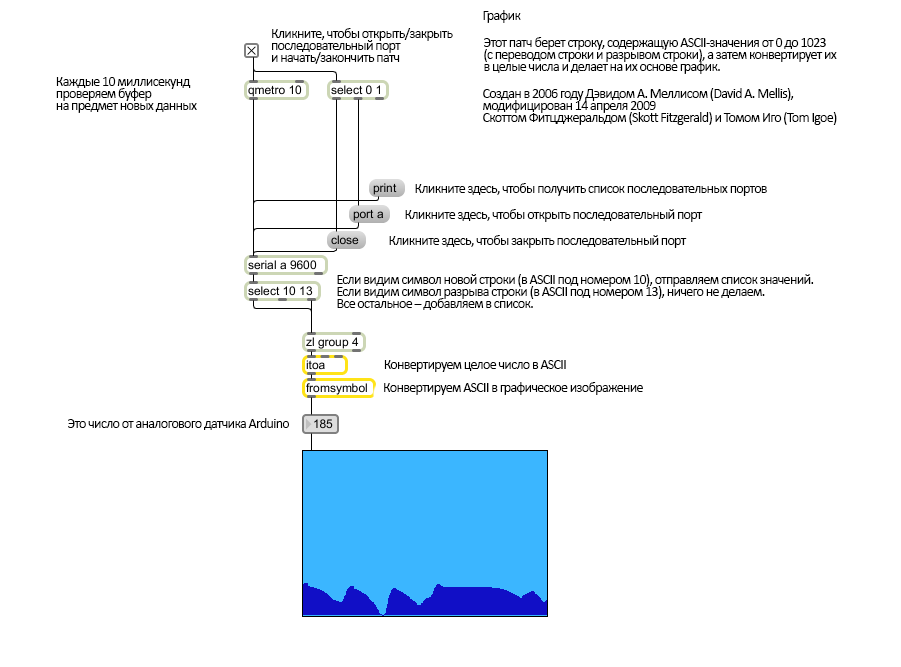
Код для Max
/* Патч к Max/MSP v5 для этого примера */
----------begin_max5_patcher----------
1591.3oc0YszbaaCD9r7uBL5RalQUAO3CvdyS5zVenWZxs5NcfHgjPCIfJIT
RTxj+6AOHkoTDooroUs0AQPR73a+1cwtK3WtZxzEpOwqlB9YveAlL4KWMYh6
Q1GLo99ISKXeJMmU451zTUQAWpmNy+NM+SZ2y+sR1l02JuU9t0hJvFlNcMPy
dOuBv.U5Rgb0LPpRpYBooM3529latArTUVvzZdFPtsXAuDrrTU.f.sBffXxL
vGE50lIHkUVJXq3fRtdaoDvjYfbgjujaFJSCzq4.tLaN.bi1tJefWpqbO0uz
1IjIABoluxrJ1guxh2JfPO2B5zRNyBCLDFcqbwNvuv9fHCb8bvevyyEU2JKT
YhkBSWPAfq2TZ6YhqmuMUo0feUn+rYpY4YtY+cFw3lUJdCMYAapZqzwUHX8S
crjAd+SIOU6UBAwIygy.Q1+HAA1KH6EveWOFQlitUK92ehfal9kFhUxJ3tWc
sgpxadigWExbt1o7Ps5dk3yttivyg20W0VcSmg1G90qtx92rAZbH4ez.ruy1
nhmaDPidE07J+5n2sg6E6oKXxUSmc20o6E3SPRDbrkXnPGUYE.i5nCNB9TxQ
jG.G0kCTZtH88f07Rt0ZMMWUw8VvbKVAaTk6GyoraPdZff7rQTejBN54lgyv
HE0Ft7AvIvvgvIwO23jBdUkYOuSvIFSiNcjFhiSsUBwsUCh1AgfNSBAeNDBZ
DIDqY.f8.YjfjV1HAn9XDTxyNFYatVTkKx3kcK9GraZpI5jv7GOx+Z37Xh82
LSKHIDmDXaESoXRngIZQDKVkpxUkMCyXCQhcCK1z.G457gi3TzMz4RFD515F
G3bIQQwcP3SOF0zlkGhiCBQ1kOHHFFlXaEBQIQnCwv9QF1LxPZ.A4jR5cyQs
vbvHMJsLll01We+rE2LazX6zYmCraRrsPFwKg1ANBZFY.IAihr8Ox.aH0oAL
hB8nQVw0FSJiZeunOykbT6t3r.NP8.iL+bnwNiXuVMNJH9H9YCm89CFXPBER
bz422p8.O4dg6kRxdyjDqRwMIHTbT3QFLskxJ8tbmQK4tm0XGeZWF7wKKtYY
aTAF.XPNFaaQBinQMJ4QLF0aNHF0JtYuHSxoUZfZY6.UU2ejJTb8lQw8Fo5k
Rv6e2PI+fOM71o2ecY1VgTYdCSxxUqLokuYq9jYJi6lxPgD2NIPePLB0mwbG
YA9Rgxdiu1k5xiLlSU6JVnx6wzg3sYHwTesB8Z5D7RiGZpXyvDNJY.DQX3.H
hvmcUN4bP1yCkhpTle2P37jtBsKrLWcMScEmltOPv22ZfAqQAdKr9HzATQwZ
q18PrUGt6Tst2XMCRUfGuhXs6ccn23YloomMqcTiC5iMGPsHsHRWhWFlaenV
XcqwgCQiGGJzptyS2ZMODBz6fGza0bzmXBj7+DA94bvpR01MffAlueO7HwcI
pWCwmzJdvi9ILgflLAFmyXB6O7ML0YbD26lenmcGxjVsZUN+A6pUK7AtTrPg
M+eRYG0qD9j4I7eEbco8Xh6WcO.or9XDC6UCiewbXHkh6xm5LiPEkzpJDRTu
mEB44Fgz4NCtJvX.SM1vo2SlTCZGAe7GZu6ahdRyzFOhYZ+mbVVSYptBw.K1
tboIkatIA7c1cTKD1u.honLYV04VkluHsXe0szv9pQCE9Ro3jaVB1o15pz2X
zYoBvO5KXCAe0LCYJybE8ZODf4fV8t9qW0zYxq.YJfTosj1bv0xc.SaC0+AV
9V9L.KKyV3SyTcRtmzi6rO.O16USvts4B5xe9EymDvebK0eMfW6+NIsNlE2m
eqRyJ0utRq13+RjmqYKN1e.4d61jjdsauXe3.2p6jgi9hsNIv97CoyJ01xzl
c3ZhUCtSHx3UZgjoEJYqNY+hYs5zZQVFW19L3JDYaTlMLqAAt1G2yXlnFg9a
53L1FJVcv.cOX0dh7mCVGCLce7GFcQwDdH5Ta3nyAS0pQbHxegr+tGIZORgM
RnMj5vGl1Fs16drnk7Tf1XOLgv1n0d2iEsCxR.eQsNOZ4FGF7whofgfI3kES
1kCeOX5L2rifbdu0A9ae2X.V33B1Z+.Bj1FrP5iFrCYCG5EUWSG.hhunHJd.
HJ5hhnng3h9HPj4lud02.1bxGw.
-----------end_max5_patcher-----------
Патч к Max указан в примере выше. Скопируйте его и вставьте в новое окно Max, чтобы увидеть этот скетч:
См.также
- Serial
- analogRead()
- Dimmer
- Physical Pixel
- Virtual Color Mixer
- Serial Call Response
- Serial Call Response ASCII
- Serial input (Switch (case) Statement)
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino