Processing:Примеры/Координаты
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Описание[1]
Все фигуры, нарисованные на экране, располагаются на экране в соответствии с их координатами. Все координаты измеряются от начала координат в единицах пикселей.
Начало координат [0, 0] - координата в левом верхнем углу окна, а координата в правом нижнем углу - [width-1, height-1].
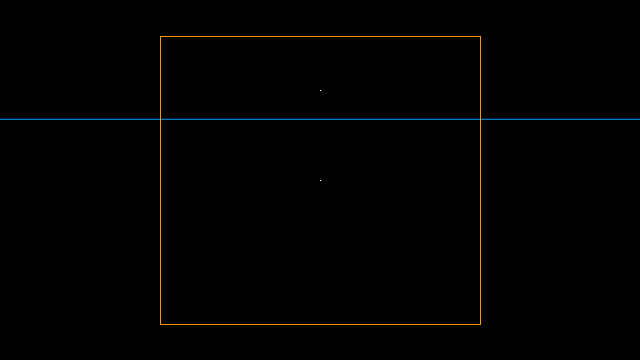
Пример

// Устанавливаем ширину экрана 640 пикселей и высоту 360 пикселей.
size(640, 360);
// Устанавливаем черный фон и убираем заливку цветом.
background(0);
noFill();
// Два параметра метода point () задают координаты.
// Первый параметр - координата x, а второй - y.
stroke(255);
point(width * 0.5, height * 0.5);
point(width * 0.5, height * 0.25);
// Координаты используются для рисования всех фигур, а не только точек.
// Параметры для разных функций используются для разных целей.
// Например, первые два параметра для line() определяют координаты первой конечной точки,
// а вторые два параметра определяют вторую конечную точку.
stroke(0, 153, 255);
line(0, height*0.33, width, height*0.33);
// По умолчанию первые два параметра rect() - это координаты верхнего левого угла, а вторая пара - ширина и высота.
stroke(255, 153, 0);
rect(width*0.25, height*0.1, width * 0.5, height * 0.8);
{{#set: Код примера= // Устанавливаем ширину экрана 640 пикселей и высоту 360 пикселей. size(640, 360);
// Устанавливаем черный фон и убираем заливку цветом. background(0); noFill();
// Два параметра метода point () задают координаты. // Первый параметр - координата x, а второй - y. stroke(255); point(width * 0.5, height * 0.5); point(width * 0.5, height * 0.25);
// Координаты используются для рисования всех фигур, а не только точек. // Параметры для разных функций используются для разных целей. // Например, первые два параметра для line() определяют координаты первой конечной точки, // а вторые два параметра определяют вторую конечную точку. stroke(0, 153, 255); line(0, height*0.33, width, height*0.33);
// По умолчанию первые два параметра rect() - это координаты верхнего левого угла, а вторая пара - ширина и высота. stroke(255, 153, 0); rect(width*0.25, height*0.1, width * 0.5, height * 0.8); }}
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |