Processing:Справочник языка Processing/textAlign(): различия между версиями
Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 1: | Строка 1: | ||
{{Processing панель перехода}} | {{Processing панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
= textAlign() <ref>[https://processing.org/reference/textAlign_.html processing.org - textAlign()]</ref>= | = textAlign() <ref>[https://processing.org/reference/textAlign_.html processing.org - textAlign()]</ref>= | ||
| Строка 87: | Строка 84: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Портал/Processing}} | {{Навигационная таблица/Портал/Processing}} | ||
Текущая версия от 18:51, 19 сентября 2023
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
textAlign() [1]
Обозначение
textAlign()
Описание
Задает выравнивание рисуемого текста относительно координат, заданных при помощи параметров x и y в методе text(). Первый параметр alignX используется для горизонтального выравнивания – в нем можно использовать значения LEFT (выравнивание по левой стороне), RIGHT (выравнивание по правой стороне) и CENTER (выравнивание по центру).
Опциональный второй параметр задает вертикальное выравнивание текста. По умолчанию в нем стоит значение BASELINE, то есть если второй параметр указан не будет, горизонтальное выравнивание будет сброшено к значению BASELINE. Значения TOP и CENTER работают просто – выравнивают текст по верхней стороне и по центру. Значение BOTTOM выравнивает текст относительно значения, возвращаемого методом textDescent() (оно обозначает линию нижних выносных элементов шрифта). Если строчек несколько, последняя строчка будет выровнена по низу (BOTTOM), а все остальные будут расположены выше нее.
Если в методе text() заданы ширина и высота прямоугольника-рамки, второй параметр интерпретируется не как BASELINE, а как TOP. (В противном случае текст будет нарисован вне прямоугольника-рамки, поскольку значение BASELINE используется по умолчанию. BASELINE – это не самый подходящий режим для рисования текста внутри прямоугольника-рамки.)
Вертикальное выравнивание базируется на значении, возвращаемом при помощи метода textAscent() (оно обозначает линию верхних выносных элементов шрифта), однако во многих шрифтах оно указывается некорректно. Возможно, файл шрифта придется взломать и вручную подвинуть эту линию на несколько пикселей. Постарайтесь не переборщить – количество пикселей, на которые нужно передвинуть линию, должно составлять лишь несколько процентов от значений, возвращаемых методами textAscent() и textDescent(). Это нужно для того, чтобы ваш «хак» работал даже при изменении размера шрифта.
Синтаксис
textAlign(alignX)
textAlign(alignX, alignY)
Параметры
alignX – горизонтальное выравнивание; возможные значения – LEFT, RIGHT и CENTER. Тип данных – int
alignY – вертикальное выравнивание; возможные значения – TOP, BOTTOM, CENTER и BASELINE. Тип данных – int
Возвращаемое значение
void
Пример
№1

background(0);
textSize(16);
textAlign(RIGHT);
text("ABCD", 50, 30);
textAlign(CENTER);
text("EFGH", 50, 50);
textAlign(LEFT);
text("IJKL", 50, 70);
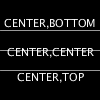
№2

background(0);
stroke(153);
textSize(11);
textAlign(CENTER, BOTTOM);
line(0, 30, width, 30);
text("CENTER,BOTTOM", 50, 30);
textAlign(CENTER, CENTER);
line(0, 50, width, 50);
text("CENTER,CENTER", 50, 50);
textAlign(CENTER, TOP);
line(0, 70, width, 70);
text("CENTER,TOP", 50, 70);
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |