Processing:Библиотеки/Processing for Android/Руководства/Разработка скетчей с помощью Android Studio
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
Разработка скетчей с помощью Android Studio[1]
В этом руководстве рассказывается о том, как использовать среду разработки Android Studio для продвинутой разработки Android-приложений при помощи основной библиотеки Processing.
С чего начать
Создавать Android-приложения при помощи среды разработки Android Studio следует, только если вы уже потратили достаточно времени на изучение разработки Android-приложений в Android Studio (отдельно от Processing), и теперь хотите воспользоваться ею вместе с основной библиотекой Processing. Разработка Android-приложений в Android Studio значительно сложнее, чем разработка десктопных программ на Java/Processing при помощи Eclipse. Поэтому, если вы все же решили пойти этим путем, потратьте достаточно времени на обучение: возьмите книгу, прочтите несколько руководств по разработке Android-приложений, загляните в документацию Google для разработчиков и т.д.
Если вы уже знаете, как разрабатывать Android-приложения при помощи этой более продвинутой IDE, то сложностей возникнуть не должно. Весь наш код находится внутри «processing-core.zip», который находится внутри папки «AndroidMode». Вам нужно лишь скопировать этот файл как «processing-core.jar» и добавить его в ваш проект как зависимость.
Пошаговую инструкцию для Android Studio смотрите ниже:
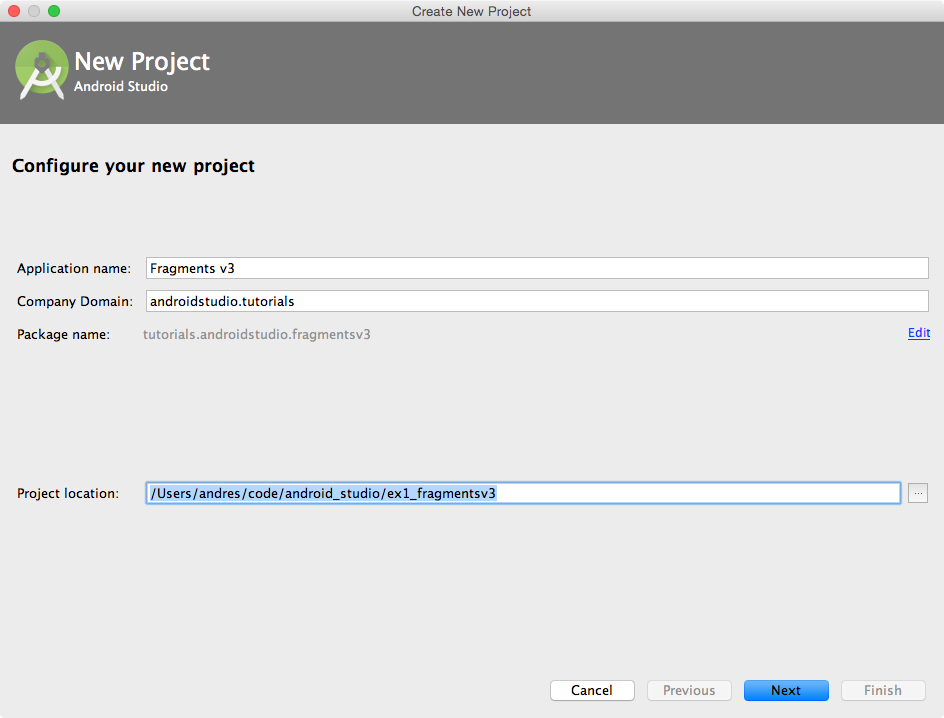
Создайте проект Android (если еще не создали):

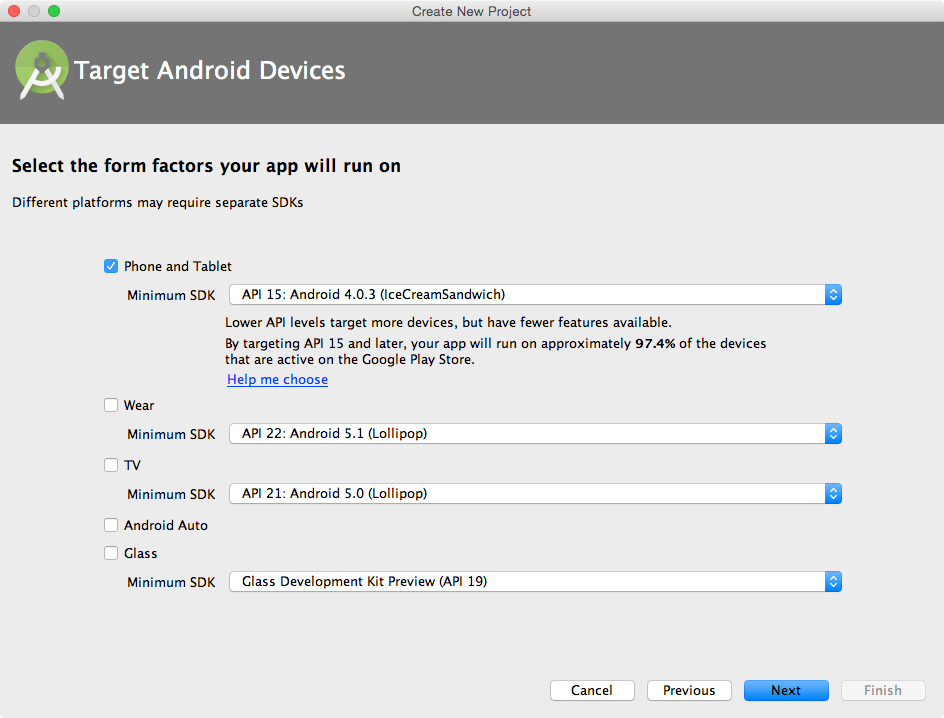
Выберите устройство, для которого разрабатывается проект:

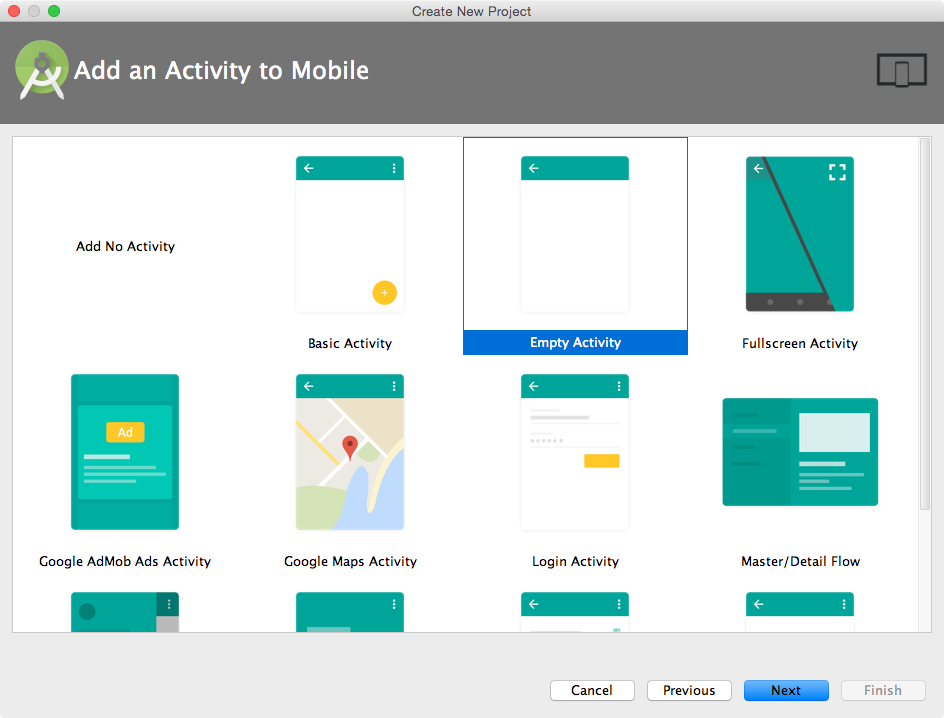
Добавьте пустую активность:

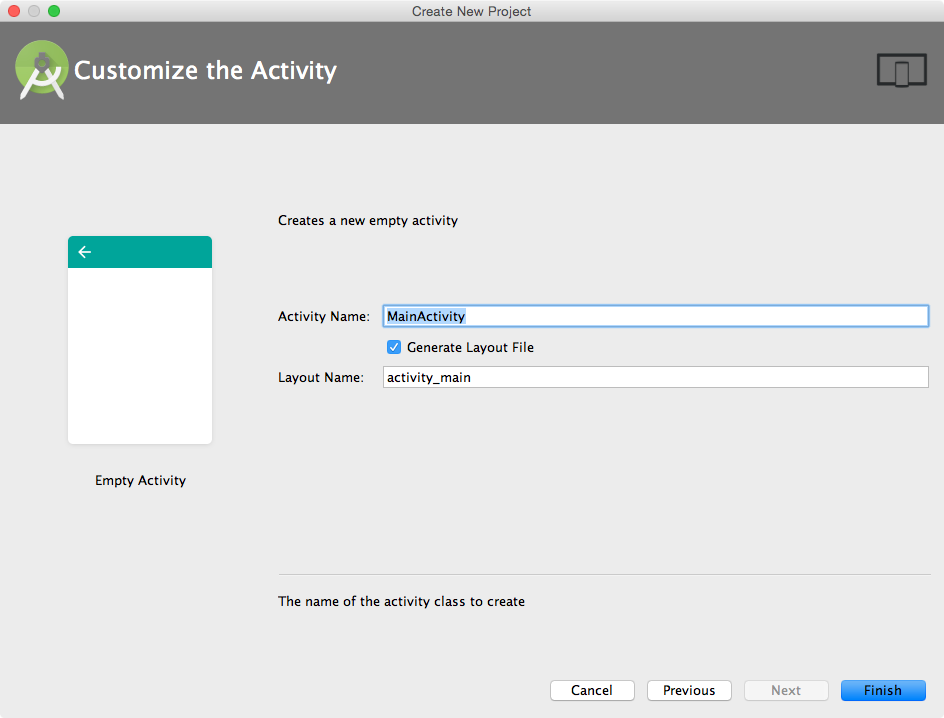
Задайте название для главного класса активности и файла макета:

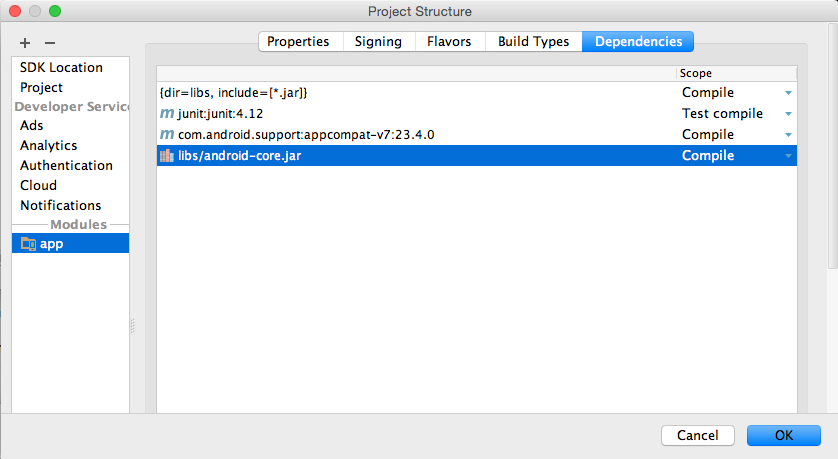
Скопируйте «android-core.jar» в «/app/libs» и добавьте ее в проект как файл зависимости:

Напишите свой код путем расширения PApplet. Например:
// Sketch.java
package tutorials.androidstudio.fragmentsv4;
import processing.core.PApplet;
public class Sketch extends PApplet {
public void settings() {
size(600, 600);
}
public void setup() { }
public void draw() {
if (mousePressed) {
ellipse(mouseX, mouseY, 50, 50);
}
}
}
Инициализируйте скетч как главную активность:
package tutorials.androidstudio.fragmentsv4;
import android.os.Bundle;
import android.content.Intent;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.support.v7.app.AppCompatActivity;
import processing.android.PFragment;
import processing.android.CompatUtils;
import processing.core.PApplet;
public class MainActivity extends AppCompatActivity {
private PApplet sketch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout frame = new FrameLayout(this);
frame.setId(CompatUtils.getUniqueViewId());
setContentView(frame, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
sketch = new Sketch();
PFragment fragment = new PFragment(sketch);
fragment.setView(frame, this);
}
@Override
public void onRequestPermissionsResult(int requestCode, String permissions[], int[] grantResults) {
if (sketch != null) {
sketch.onRequestPermissionsResult(
requestCode, permissions, grantResults);
}
}
@Override
public void onNewIntent(Intent intent) {
if (sketch != null) {
sketch.onNewIntent(intent);
}
}
}
Примечание: Метод onRequestPermissionsResult() в главной активности необходим на случай, если приложение использует так называемые «опасные» разрешения. Если этого метода не будет, результат запроса разрешения к пользователю не достигнет скетча, в результате чего он, возможно, будет работать некорректно. Кроме того, в скетче нужна функция onNewIntent(), чтобы скетч мог обрабатывать намерения, отправляемые главной активности.
Наконец, создаем простой макет для главной активности:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tutorials.androidstudio.fragmentsv4.MainActivity" >
<FrameLayout android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Полностью этот проект для Android Studio можно найти тут.
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |