Processing:Справочник языка Processing/beginShape()
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
beginShape() [1]
Обозначение
beginShape()
Описание
Методы beginShape() и endShape() позволяют создавать более сложные фигуры, чем методы вроде rect() и ellipse(). Метод beginShape() начинает записывать вершины фигуры, а endShape() – заканчивает. Параметр kind задает, какую фигуру необходимо создать при помощи заданных вершин. Если никакого параметра задано не будет, фигура может принять форму любого нестандартного полигона. В параметре kind можно указать POINTS, LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS и QUAD_STRIP. После вызова метода beginShape() должна следовать серия команд vertex(). Чтобы закончить рисование фигуры, впишите метод endShape(). Метод vertex() с двумя параметрами указывает позицию вершины в 2D-пространстве, а метод vertex() с тремя параметрами – позицию вершины в 3D-пространстве. Цвет контура каждой фигуры задается с помощью метода stroke(), а цвет заливки – с помощью метода fill().
Трансформации вроде translate(), rotate() и scale() внутри beginShape() и endShape() работать не будут. Кроме того, внутри них нельзя использовать методы для создания других фигур вроде ellipse() и rect().
Визуализаторы P2D и P3D позволяют менять значения в методах stroke() и fill() для каждой вершины, но в визуализаторе, который стоит по умолчанию, это работать не будет. Менять значения у методов вроде strokeWeight(), strokeCap() и strokeJoin() внутри пары beginShape() / endShape() нельзя с любым визуализатором.
Синтаксис
beginShape()
beginShape(kind)
Параметры
kind – определяет тип фигуры, создаваемой с помощью заданных вершин. Возможные значения – POINTS, LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS и QUAD_STRIP. Тип данных – int
Возвращаемое значение
void
Пример
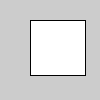
№1

beginShape();
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape(CLOSE);
№2

beginShape(POINTS);
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape();
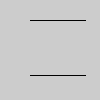
№3

beginShape(LINES);
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape();
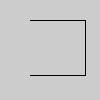
№4

noFill();
beginShape();
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape();
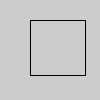
№5

noFill();
beginShape();
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape(CLOSE);
№6

beginShape(TRIANGLES);
vertex(30, 75);
vertex(40, 20);
vertex(50, 75);
vertex(60, 20);
vertex(70, 75);
vertex(80, 20);
endShape();
№7

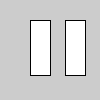
beginShape(TRIANGLE_STRIP);
vertex(30, 75);
vertex(40, 20);
vertex(50, 75);
vertex(60, 20);
vertex(70, 75);
vertex(80, 20);
vertex(90, 75);
endShape();
№8

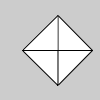
beginShape(TRIANGLE_FAN);
vertex(57.5, 50);
vertex(57.5, 15);
vertex(92, 50);
vertex(57.5, 85);
vertex(22, 50);
vertex(57.5, 15);
endShape();
№9

beginShape(QUADS);
vertex(30, 20);
vertex(30, 75);
vertex(50, 75);
vertex(50, 20);
vertex(65, 20);
vertex(65, 75);
vertex(85, 75);
vertex(85, 20);
endShape();
№10

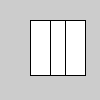
beginShape(QUAD_STRIP);
vertex(30, 20);
vertex(30, 75);
vertex(50, 20);
vertex(50, 75);
vertex(65, 20);
vertex(65, 75);
vertex(85, 20);
vertex(85, 75);
endShape();
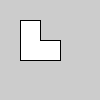
№11

beginShape();
vertex(20, 20);
vertex(40, 20);
vertex(40, 40);
vertex(60, 40);
vertex(60, 60);
vertex(20, 60);
endShape(CLOSE);
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |