Processing:Справочник языка Processing/pushStyle()
| Содержание | Среда разработки Processing | Справочник языка Processing | Библиотеки | Примеры | Режимы программирования |
pushStyle() [1]
Обозначение
pushStyle()
Описание
Функция pushStyle() сохраняет текущие настройки стиля,а popStyle() восстанавливает предыдущие настройки. Обратите внимание, что эти функции всегда используются вместе. Они позволяют изменить настройки стиля и затем вернуться к прежнему стилю. При создании нового стиля с помощью pushStyle(), он основывается на параметрах текущего стиля. Функции pushStyle() и popStyle() могут быть вложенными для дополнительной настройки. (см. второй пример для демонстрации.)
Параметры стиля могут настраиваться следующими функциями: fill(), stroke(), tint(), strokeWeight(), strokeCap(), strokeJoin(), imageMode(), rectMode(), ellipseMode(), shapeMode(), colorMode(), textAlign(), textFont(), textMode(), textSize(), textLeading(), emissive(), specular(), shininess(), ambient().
Синтаксис
pushStyle()
Параметры
void
Возвращаемое значение
void
Пример
№1

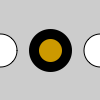
ellipse(0, 50, 33, 33); // рисуем слева окружность
pushStyle(); // стартуем новый стиль
strokeWeight(10);
fill(204, 153, 0);
ellipse(50, 50, 33, 33); // рисуем окружность в середине
popStyle(); // восстанавливаем предыдущий стиль
ellipse(100, 50, 33, 33); // рисуем справа окружность
№2

ellipse(0, 50, 33, 33); // рисуем слева окружность
pushStyle(); // стартуем новый стиль
strokeWeight(10);
fill(204, 153, 0);
ellipse(33, 50, 33, 33); // рисуем среднюю левую окружность
pushStyle(); // стартуем новый стиль
stroke(0, 102, 153);
ellipse(66, 50, 33, 33); // рисуем правую среднюю окружность
popStyle(); // восстанавливаем предыдущий стиль
popStyle(); // восстанавливаем первоначальный стиль
ellipse(100, 50, 33, 33); // рисуем справа окржуность
См.также
Внешние ссылки
| Примеры на Processing | |
|---|---|
| Основы |
|
| Продвинутые графические эффекты |
|
| Примеры из сторонних библиотек | |